 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: Characters disappear after motion tween
- Re: Characters disappear after motion tween
Copy link to clipboard
Copied
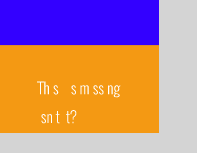
Since the latest Animate update I've come across a text bug where certain text characters sometimes disappear during/after a motion tween. See this example:

It should say 'An instinct for growth', which it does when the text isn't moving. But here I've used a classic motion tween on it, moving it from the bottom to it's end position. During that tween I can already see the i's blinking and when it has reached it position all i's have disappeared. In another example I've used another font and in that case the L's would disappear.
This only happens when I have those texts motion tweened. The solution would be to convert all texts to shapes, but I much rather keep my texts editable. Does anyone know what is causing this? Is it a bug in the recent update or can I fix it somehow without breaking down those texts?
 1 Correct answer
1 Correct answer
Some points to note--
This has nothing to do with tweens. It only has to do with the coordinates the font ends up on. Tweening just makes it more apparent.
It only happens with fonts rendered as static, not dynamic. So it's technically an issue with the drawing API, not the text API.
It happens with any font with narrow strokes. Arial Narrow shows the issue at point sizes around 18 and below.
It only affects vertical strokes, not horizontal ones.
It also happens with fonts broken apart in the editor,
...Copy link to clipboard
Copied
Meanwhile I also found out that this is also browser related. As that text 'An instinct for growth' showed up fine in Safari, but in Chrome the 'i's were missing. That logo was an imported Illustrator file. Why do the i's disappear in Chrome and are visible in other browsers? Is that a browser bug or does AnimateCC need an update?
Copy link to clipboard
Copied
when you import the file(s) into Animate, does it show up fine in the library? Are you converting it to a Movie Clip at all?
Copy link to clipboard
Copied
Yes they are showing up fine in the library and also when I drag that file onto the stage and preview. It's when I motion tween that logo that the i's disappear, but only in Chrome I've noticed. Not in Safari. And yes, I converted that logo to movieclip, but movieclip or graphic: those i's disappear then in Chrome. Don't know if that is a Chrome issue or that Animate doesn't correctly code those character that disappear. Is it a Chrome or Animate bug?
Copy link to clipboard
Copied
If it works in Safari and fails in Chrome I would assume it's a Chrome issue. Try a test in Firefox and I.E.
Copy link to clipboard
Copied
Which font are you using? Does it happen if you use a Classic tween instead?
Copy link to clipboard
Copied
Hey All,
Thanks for reporting the issue.
We have got few more user's complaining about the same and looks like this is due to recent Google Chrome update.
We are yet to reproduce the issue at our end. I have escalated this to the product team and waiting for their response.
Please stay tuned for update.
Regards,
Ankush
Copy link to clipboard
Copied
Hi All,
To proceed further in our investigation for this issue we need a little partnership from you guys.
Could you all please check if this happens only with a specific font or any font which you guys are using.
Also if you can name or attach the affected fonts here will be very helpful.
Appreciate your patience and cooperation.
Regards,
Ankush
Copy link to clipboard
Copied
Here's one of the fonts that gave me trouble. I believe it was in the 'l in this case that kept on disappearing, but also could be the 'i' (I'm on holiday now for two weeks so can't check).
Just type this 'ilililililililil', convert it to movieclip, then to a tween from bottom left to top right. Either the 'i' or the 'l' will disappear, or appear to be blinking during the tween and at the end position on of those characters will be gone. In Chrome that is.
The font used in above example with the 'i' disappearing was this one:
If you do the same test as above, the 'i' will probably be blinking on/off during the tween and one or more of the i's will disappear at the end.
Above example only happened in Chrome and both when publishing in the latest Animate version and in an older one I'm using at home.
Copy link to clipboard
Copied
My experience has been with Arial at 14px and Titillium at 16px, though I suspect that this will affect mainly to sans serif fonts and most of all at small sizes. Also, what I have experienced is the disappearing without any animation at all, just plain text.
If you change font type to dynamic, font it's rendered OK. Obviously this is unusable as you can't format specific words in bold or italic inside a dynamic text field.
Hope this helps.
Copy link to clipboard
Copied
Wait, this only happens with static text? Well that narrows the problem down quite a bit. Static text in Animate gets turned into raw vector outlines when you publish (which can make your files huge and slow down rendering if there's a lot of it).
Copy link to clipboard
Copied
That static text (and graphics) gets turned into vector outlines nowadays is a good thing. Before all text and graphics got rendered as pixels and when zooming in through a browser text and graphics would get pixelated and blurry.
But that files would get huge (which they don't anyway) isn't the problem. Neither that it's static text. Just a single 'i' on the stage already would make it disappear when doing a classic motion tween on it. Also this never happened before. So perhaps it's more a Chrome update that is causing it? Or could it be fixed with an Animate update so that characters stay visible again even with this latest Chrome update?
Copy link to clipboard
Copied
No, it is not a good thing. Canvas has a native text rendering API for a reason.
You don't seem to understand how Canvas works. A canvas element is a grid of pixels-- it's going to be rendered as pixels no matter what (as is literally everything else on your monitor). Whether text is rendered using the text API or as raw vector shapes makes no difference to image quality, because it's just two different ways of drawing to the same pixel grid.
And yes, files can very easily become huge. Consider how a dynamic text box containing just "Hello World" gets converted to code when published:
this.text = new cjs.Text("Hello World", "bold 14px 'Arial'");
this.text.textAlign = "right";
this.text.lineHeight = 18;
this.text.lineWidth = 100;
this.text.parent = this;
this.text.setTransform(217,115.4);
Here's the same text set to static:
this.shape = new cjs.Shape();
this.shape.graphics.f("#000000").s().p("AgZApQgKgKABgSQgBgSAKgJQAIgKANAAQALAAAKAKIAAgkIATAAIAABjIgSAAIAAgKQgEAGgGADQgHADgFAAQgNAAgIgKgAgKgEQgEAFAAAKQAAAMACAFQAFAIAIAAQAGAAAFgGQAFgGAAgLQAAgMgFgFQgFgFgGAAQgHAAgEAFg");
this.shape.setTransform(212.6,123.1);
this.shape_1 = new cjs.Shape();
this.shape_1.graphics.f("#000000").s().p("AgJAyIAAhjIATAAIAABjg");
this.shape_1.setTransform(206.6,123.1);
this.shape_2 = new cjs.Shape();
this.shape_2.graphics.f("#000000").s().p("AgXAlIAAhIIASAAIAAAKQAFgGADgDQADgCAFAAQAGAAAHADIgGARQgFgDgEAAQgEAAgDACQgCACgCAGQgBAGAAASIAAAWg");
this.shape_2.setTransform(202.4,124.4);
this.shape_3 = new cjs.Shape();
this.shape_3.graphics.f("#000000").s().p("AgSAhQgJgEgFgJQgEgJgBgLQABgKAEgJQAFgJAIgEQAJgFAKAAQAQAAALALQALAKAAAQQAAAQgLALQgLALgQAAQgJAAgJgFgAgMgQQgEAGAAAKQAAALAEAFQAGAGAGAAQAIAAAEgGQAGgFAAgLQAAgKgGgGQgEgFgIAAQgGAAgGAFg");
this.shape_3.setTransform(195,124.4);
this.shape_4 = new cjs.Shape();
this.shape_4.graphics.f("#000000").s().p("AAUAyIgUhKIgTBKIgWAAIgYhjIAVAAIAPBEIAShEIAXAAIASBFIAPhFIAVAAIgZBjg");
this.shape_4.setTransform(184.1,123.1);
this.shape_5 = new cjs.Shape();
this.shape_5.graphics.f("#000000").s().p("AgSAhQgJgEgEgJQgGgJAAgLQAAgKAGgJQAEgJAIgEQAKgFAJAAQARAAAKALQAKAKAAAQQAAAQgKALQgKALgRAAQgJAAgJgFgAgLgQQgGAGAAAKQAAALAGAFQAEAGAHAAQAHAAAGgGQAFgFAAgLQAAgKgFgGQgGgFgHAAQgHAAgEAFg");
this.shape_5.setTransform(169.4,124.4);
this.shape_6 = new cjs.Shape();
this.shape_6.graphics.f("#000000").s().p("AgJAyIAAhjIATAAIAABjg");
this.shape_6.setTransform(163.1,123.1);
this.shape_7 = new cjs.Shape();
this.shape_7.graphics.f("#000000").s().p("AgJAyIAAhjIATAAIAABjg");
this.shape_7.setTransform(159.2,123.1);
this.shape_8 = new cjs.Shape();
this.shape_8.graphics.f("#000000").s().p("AgaAaQgHgKAAgQQAAgRAJgKQAKgKAOAAQAPAAAKALQAJAKAAAVIgwAAQABAJAFAFQADAFAGAAQAFAAADgDQADgCABgGIATADQgDALgIAFQgIAGgMAAQgSAAgJgMgAgJgSQgEAFAAAIIAbAAQAAgJgEgEQgEgEgFAAQgGAAgEAEg");
this.shape_8.setTransform(153.3,124.4);
this.shape_9 = new cjs.Shape();
this.shape_9.graphics.f("#000000").s().p("AATAyIAAgsIgmAAIAAAsIgUAAIAAhjIAUAAIAAAnIAmAAIAAgnIAVAAIAABjg");
this.shape_9.setTransform(144.4,123.1);
Now imagine the file size explosion if you set, say, an entire paragraph to static.
Copy link to clipboard
Copied
Well I'm not sure if I maybe mislead the point with my dynamic text comment so I attach a fla file and the correspondent html and js for you to test if it helps in any way.
https://drive.google.com/open?id=0B_XFUSvKURXIRWVsaVA2Z2pkR3M
That explosion that you mention is my everyday issue as I'm forced to deal with lots of formatted text ![]()
Cheers
Copy link to clipboard
Copied
I know fairly well how Canvas works and what I like about the recent versions that it creates canvasses where graphics and texts are put together more or less as vector (I know it's still 'pixels'). What I hated about previous versions that everything didn't stay sharp when zooming the view of my browser. In the recent Animate version I can zoom in into my browser and all stays looking like it is vector. I created banner ads and clients sometimes would use smartphones to zoom in and that would loose quality when the canvas was treated as pixels. Even the slightest zoom would make my banners blurry. Which it doesn't now and it almost looks as sharp as if I were to use div's and svg's. So that IS a good thing as I want my banners to show the best quality. And that file size explosion: maybe the file size is larger, but I still manage to get my ads at decent kb's. It's not like my animations turn into mb's or something.
But let's stay on topic and get to the cause of the characters disappearing. Which has nothing to to with the text being static or those vector versions or file sizes. As this didn't used to happen in the most recent Animate version and also not in older versions like I use at home.
Copy link to clipboard
Copied
Are you able to give a URL that can show the issue? I can't get it to go wrong, even with using the fonts you gave.
Copy link to clipboard
Copied
jiggy1965 wrote
What I hated about previous versions that everything didn't stay sharp when zooming the view of my browser. In the recent Animate version I can zoom in into my browser and all stays looking like it is vector.
That has nothing to do with static vs dynamic text. Even a vector shape is going to look blurry when drawn on a low-resolution, zoomed-in render target. The reason Animate content looks better when zoomed now is because Adobe improved their HTML wrapper code so it dynamically increases the resolution of the canvas when it's enlarged.
And to reiterate, static and dynamic text are both vector. Dynamic text uses vector data from web or local fonts (TTF/OTF), while static text uses vector data embedded in the published document.
Copy link to clipboard
Copied
It's a shame that dynamic text fields don't permit multiple styles.
Copy link to clipboard
Copied
Well, however it works, I'm glad that with dynamically increasing the resolution of the canvas everything keeps looking sharp even when zooming the browser 400%. And file size doesn't increase too much at my end. But that's beside the point.
The issue is that sometimes characters during a tween disappear and how this can be fixed. I've made two sample files. The one in 'test1' shows this getting lost of characters when you open the html, but only in Chrome. In Safari all texts is complete. In the text that enters the screen all i's are missing when I view it in Chrome.
The funny thing is this file in test1 has a stage of 160x600, but then I made the stage 160x160 in the file which is inside test2. It's the exact same file but with the stage turned to 160x160 instead of the 160x600 it was before. And when I publish that one and view it in Chrome all text is complete again?
Both test files (in separate folders, test1 with the missing i's and test2 with all text complete) and the font used can be downloaded at:
Copy link to clipboard
Copied

Here is what I see when viewing the html in 'test1' in Chrome. All i's are missing. And when I copied the fla file in test1 and made it 160x160 and published it again, then the i's were present again when I viewed its html file in Chrome. Very strange...
Copy link to clipboard
Copied
With your test 1 I saw the issue in Chrome, but when I published my own test of the FLA I got errors. I saw you were using an Adwords HTML template, when I tried the default template it tested ok, and the problem didn't show in Chrome.
Which would suggest the Adwords template isn't compatible with the current version of Animate, and somehow it's causing the problem in Chrome if you do manage to publish it ok.
Copy link to clipboard
Copied
Maybe jiggy1965's issue has something to do with Adworks but I really thing that this is related to the last Chrome update as it started to happen all of a sudden with it almost two weeks ago. Also, all previous projects showed the same wrong behaviour, If the problem would be on the side of AnimateCC then it should have been happening before the chrome update.
In fact my interest in this thread is just looking for workarounds for present projects, as I'm sure that this only will be completly restored if Chrome devs manage the issue.
Fingers crossed.
Copy link to clipboard
Copied
Those errors you got from the FLA was probably because at home I use one of the previous AnimateCC versions and that Adwords template wouldn't be compatible with the latest Animate version. But that template isn't the cause anyway as I've been using it for two years now without any problems. And it basically is the default template anyway with just 4 extra html lines added. And 'test2' also used that same Adwords template. It was the same FLA but the only thing I did in there was resize the stage. It still used that same Adwords template. And after resizing the stage the problem didn't occur. I also repositioned the end position of the text in the tween and suddenly that problem also went away. Very strange.It's like the slightest change in the FLA sometimes fixes the problem. And sometimes the disappearing character(s) occur for some reason.
But below the version with the default template anyway. I started a new document for that and copied the frames over. The template is default and when published and viewed in Chrome the disappearing still occurs.
So it seems to be related to the recent Chrome update?
Copy link to clipboard
Copied
Hi All,
We have escalated this issue from our end and our developers are looking into it.
However, as the issue came after the latest Chrome update can someone get this notified to Google Groups support as well.
We will have to work collaboratively for getting this fixed.
Appreciate all your support.
Regards,
Ankush
Copy link to clipboard
Copied
I've posted a topic about it at the Google Chrome group:
https://productforums.google.com/forum/#!topic/chrome/smMl8s6KQIE;context-place=forum/chrome
I also added a codepen there of the sample file:
https://codepen.io/anon/pen/RgdgPQ
Viewing in Chrome the i's will still be missing.
-
- 1
- 2