click to reach 100% with a progress bar / html5 canvas
Hi,
I would like to design something that you often see in games.
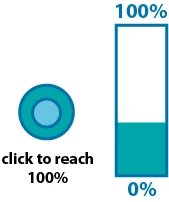
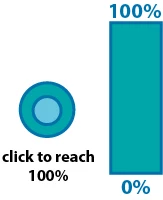
It is a matter of clicking a certain number of times on a button which is on the scene so that the bar reaches 100%.
By clicking the bar gradually fills up to 100%. If you stop clicking, the bar gradually empties.
Once reached 100%, we go to the next frame automatically :


I've been thinking but can't see how to create something like this using html5 canvas?
Do you have any idea please?

