Copy link to clipboard
Copied
Adding some basic drag and drop to a project resulted in a blank movie when I tested it. So I created a new project with just one object (ball) and applied this drag and drop Actionscript to it. Still getting a empty canvas when I test it. I'm sure I'm missing something basic, but I am not seeing it if anyone else can please.
ball.addEventListener(MouseEvent.MOUSE_DOWN, fl_ClickToDrag);
function fl_ClickToDrag(event:MouseEvent):void
{
ball.startDrag();
}
stage.addEventListener(MouseEvent.MOUSE_UP, fl_ReleaseToDrop);
function fl_ReleaseToDrop(event:MouseEvent):void
{
ball.stopDrag();
}
 1 Correct answer
1 Correct answer
nothing else is needed except an on stage symbol with instance name ball (which i assume you have/had).
oops, the closing curly bracket wasn't included in my original post. it's fixed now.
Copy link to clipboard
Copied
is this an as3 project (and not a canvas project)? ie, you're NOT testing by opening a browser window.
if yes, are there any actionscript errors and is there anything in frame 1 of the main timeline?
Copy link to clipboard
Copied
It is a canvas project. No errors except this warning:
WARNINGS:
Frame numbers in EaselJS start at 0 instead of 1. For example, this affects gotoAndStop and gotoAndPlay calls. (2)
I have two layers. On frame 1 of the first is the actionscript provided before, and on the second layer is the ball object. That's it.
Copy link to clipboard
Copied
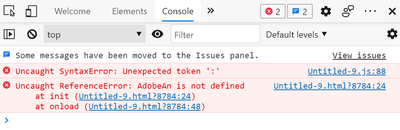
if it's a canvas project all the errors will be in your browser's developer console. and there will be lots of them because you're using actionscript instead of javascript/createjs.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
exactly what is expected when using actionscript in a javascript (js) file.you need to remove all your code and then retest.
you should see your timeline play and all the objects on your timeline(s). of course, there will be no code so there will be no functionality but at that point you'll have removed all the errors and can start with a clean project and then start adding js/createjs.
Copy link to clipboard
Copied
The project plays with no errors when this code is removed. Put it back, and I get the blank screen and the previous error messages. I didn't point out before that this is the drag and drop code right from the code snippets dialogue in Animate.
Even though I was sure there wasn't anything else wrong with this project, I started from scratch again. Added a simple circle to the stage; made it a symbol with an instance name. Ran the project. I see the circle. Added the drag and drop = blank screen.
Surely I am missing something simple. Attached if you have time to look.
Copy link to clipboard
Copied
nothing was attached.
<edited in view of @ClayUUID msg>
use the canvas/html5 folder, not the as3 folder for your code snippets.
Copy link to clipboard
Copied
Let's not be overly dramatic. He probably just picked code from the ActionScript folder instead of the HTML5 Canvas folder.
Copy link to clipboard
Copied
i didn't realize you could do that.
Copy link to clipboard
Copied
I guess that was it--using as3 code instead of canvas. But there is no drag and drop code for the canvas/html5 document, right?
Copy link to clipboard
Copied
here's drag and drop createjs code:
var startDrag = startDragF.bind(this);
this.ball.addEventListener("pressmove", startDrag);
function startDragF(e){
var p = stage.globalToLocal(e.stageX, e.stageY);
e.currentTarget.x = p.x;
e.currentTarget.y = p.y
}
Copy link to clipboard
Copied
Thanks kglad.
I tried this code but, again, get a blank screen. Is there something that should prepend this drag and drop code? Adobe documentation for using these external codes is really lacking imo.
Copy link to clipboard
Copied
nothing else is needed except an on stage symbol with instance name ball (which i assume you have/had).
oops, the closing curly bracket wasn't included in my original post. it's fixed now.
Copy link to clipboard
Copied
That worked. Thanks much.
Copy link to clipboard
Copied
you're welcome