Copy link to clipboard
Copied
Hi,
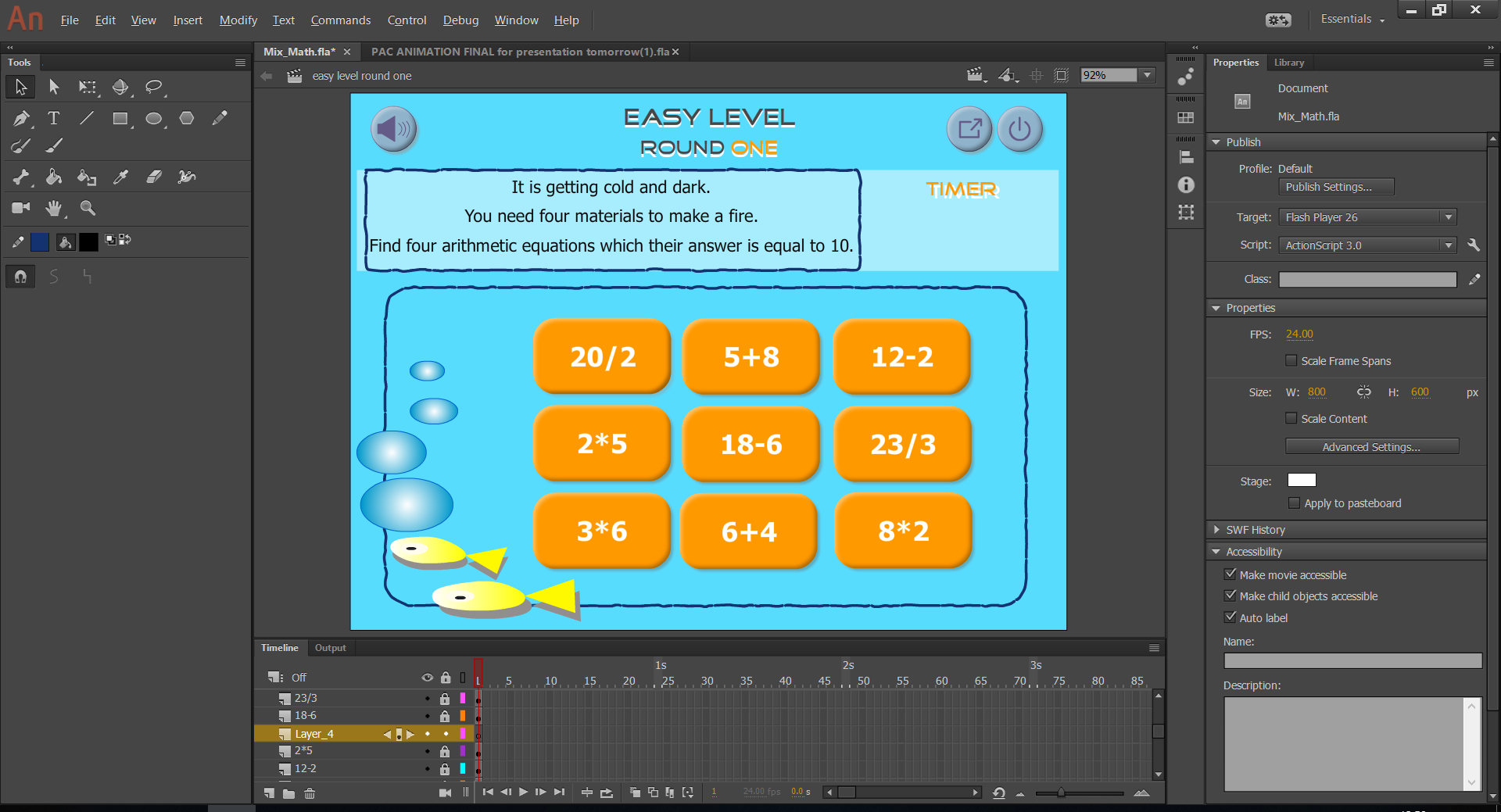
I am new with Animate CC and I am trying to develop a simple game, whereby the users can eliminate four items by clicking on the buttons. They have to do this under 30 secs, which after that, will bring them to the next scene, where they will continue the game in the same way. However, I am not sure how to code this. Can anyone help me with the code? eg. in the photo below, they need to eliminate all the answers which equal to 10.

 1 Correct answer
1 Correct answer
Hi.
Here is a sample to get you started.
Wish AS3 had some eval function like JavaScript so we could store the expressions in string variables. Although you can use the ExternalInterface class to call JS functions, I'm not sure if it's worth the effort. The workaround I used was to store each expression and the corresponding result in an array.
AS3 code:
...import flash.display.MovieClip;
import flash.events.MouseEvent;
import flash.utils.Timer;
import flash.events.TimerEvent;
var expressions:Array =
[
{
Copy link to clipboard
Copied
Hi.
Here is a sample to get you started.
Wish AS3 had some eval function like JavaScript so we could store the expressions in string variables. Although you can use the ExternalInterface class to call JS functions, I'm not sure if it's worth the effort. The workaround I used was to store each expression and the corresponding result in an array.
AS3 code:
import flash.display.MovieClip;
import flash.events.MouseEvent;
import flash.utils.Timer;
import flash.events.TimerEvent;
var expressions:Array =
[
{expression:"20/2", result:10},
{expression:"5+8", result:13},
{expression:"12-2", result:10},
{expression:"2*5", result:10},
{expression:"18-6", result:12},
{expression:"23/3", result:7.666666666666667},
{expression:"3*6", result:18},
{expression:"6+4", result:10},
{expression:"8*2", result:16}
];
var correctAnswer:uint = 10; // change the variable type to "int" if you need negative integers or even to "Number" if you need any kind of number
var wrongs:uint = 0; // track the number of correct answers
var corrects:uint = 0; // track the number of wrong answers
var allowedErrors:uint = 3; // how many times the player can miss
var totalCorrects:uint = 0; // it will store the total number of correct answers in the "expressions" array
var time:uint = 30; // total time
var timer:Timer;
function start():void
{
stop();
for (var i:uint = 0, total:uint = buttons.numChildren; i < total; i++)
{
var button:MovieClip = buttons.getChildAt(i) as MovieClip;
button.mouseChildren = false;
button.txt.text = expressions.expression;
if (expressions.result == correctAnswer)
totalCorrects++;
}
startTimer();
buttons.addEventListener(MouseEvent.CLICK, checkAnswer);
}
function checkAnswer(e:MouseEvent):void
{
var mc:MovieClip = e.target as MovieClip;
var childIndex:uint = e.currentTarget.getChildIndex(mc);
if (expressions[childIndex].result == correctAnswer)
{
corrects++;
onCorrect(mc);
}
else
{
wrongs++;
onMiss(mc);
}
if (wrongs == allowedErrors)
onLose();
else if (corrects == totalCorrects)
onWin();
}
function onCorrect(mc:MovieClip):void
{
mc.mouseEnabled = false;
mc.gotoAndPlay("correct");
}
function onMiss(mc:MovieClip):void
{
mc.gotoAndPlay("incorrect");
}
function onWin():void
{
stopTimer();
gotoAndStop("win");
setRestart();
}
function onLose():void
{
stopTimer();
gotoAndStop("lose");
setRestart();
}
function setRestart():void
{
restartButton.addEventListener(MouseEvent.CLICK, function(e:MouseEvent):void
{
gotoAndStop(1);
});
}
function startTimer():void
{
time = time;
setText();
timer = new Timer(1000, time);
timer.addEventListener(TimerEvent.TIMER, timerHandler);
timer.addEventListener(TimerEvent.TIMER_COMPLETE, timerCompleteHandler);
timer.start();
}
function stopTimer():void
{
timer.removeEventListener(TimerEvent.TIMER, timerHandler);
timer.removeEventListener(TimerEvent.TIMER_COMPLETE, timerCompleteHandler);
timer.stop();
}
function timerHandler(e:TimerEvent):void
{
time--;
setText();
}
function timerCompleteHandler(e:TimerEvent):void
{
stopTimer();
onLose();
}
function setText():void
{
timerText.text = String(time);
}
start();
FLA download:
animate_cc_as3_buttons_and_math.zip - Google Drive
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Thank you JC. I will try the code and let you know how it goes
Copy link to clipboard
Copied
Awesome.
Please don't hesitate to ask if you need further assistance.
Regards,
JC
Copy link to clipboard
Copied
hii
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more