Copy link to clipboard
Copied
I thought this is what animate is designed for. But may be i do smth wrong. I need to export a simple svg animation with tweens, but the farest result i could get to is a sequence of SVG files instead to be a single animated file.
Plz help, how to export my animation as a single SVG\HTML(with animation)\or anything I could use on my HTML page as animation (except SWF of course)?
 1 Correct answer
1 Correct answer
Here you go, mate:
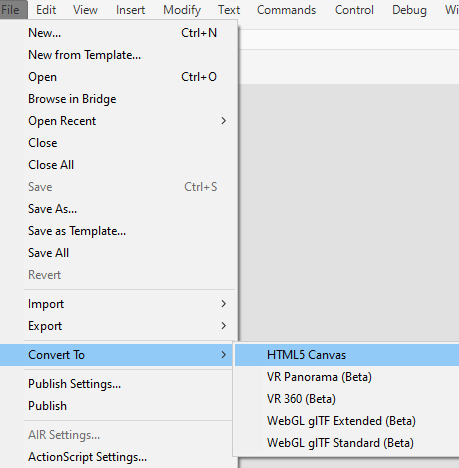
Convert your AS3 file to Canvas:
There are some limitations:
Color effects, radial gradients, animated masks - you will get warnings when you publish or things might not look like they should so you will have to figure out alternative ways of achieving the same results by trial and error.
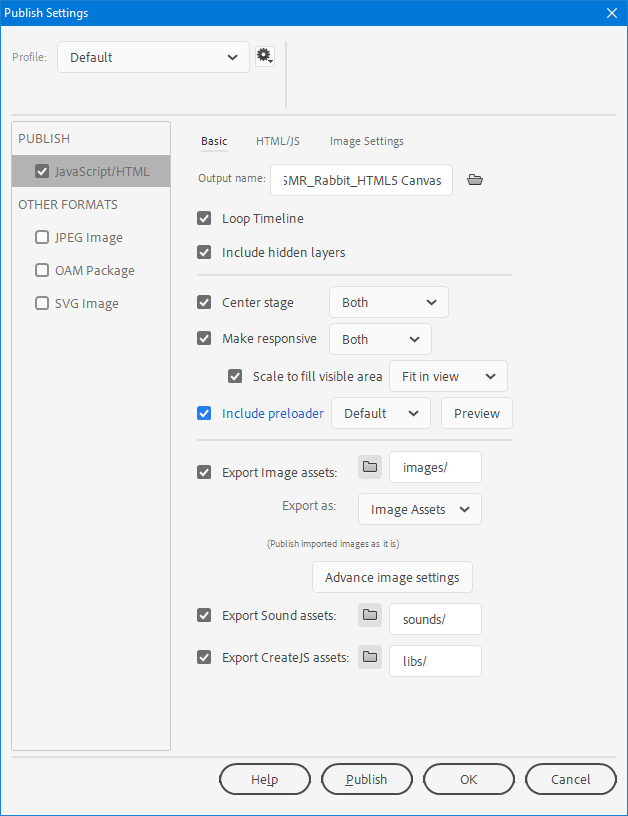
These are the settings that will not export your vectors as bitmaps/spritesheet, i.e. will keep them vector:
You can change the Export Image Assets > Export as to experiment with the other optio
...Copy link to clipboard
Copied
Hi mate,
Animate can't export animated SVG. (There may be some extension that does it, but I've heard that it has been unsupported for a long time.)
What you can do is convert your file to HTML5/Canvas and export that without generating textures/spritesheets, i.e. the vectors will remain vector.
Then you can embed this html into your webpage as an iFrame.
Here is an example of such 'embeds' on our website: http://flash-powertools.com/keeping-cycles-flexible-for-easy-re-timing-by-using-service-frame-and-wo...
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Thank u again, Nick. an iFrame is absolutley OK. Could u help me plz with publishing settings? A screenshot or smth. Because when i untick "Export image assets" - I get just blank html page with no animations.
Copy link to clipboard
Copied
Here you go, mate:
Convert your AS3 file to Canvas:
There are some limitations:
Color effects, radial gradients, animated masks - you will get warnings when you publish or things might not look like they should so you will have to figure out alternative ways of achieving the same results by trial and error.
These are the settings that will not export your vectors as bitmaps/spritesheet, i.e. will keep them vector:
You can change the Export Image Assets > Export as to experiment with the other options.
You will end up with a HTML and JS files and an images folder that holds the preloader GIF.
If you open the HTML you will see that it calls
<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
I'd rather host a copy of createjs on my server, so put it somewhere and change that path.
Embed the HTML as an iFrame.
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Thank u, really helpfull
Copy link to clipboard
Copied
Hi Nick
Thank you for the help! Ilustrator has changed so the screens aren't the same anymore but I did get a test file working. Would you be able to upload new screens based on the latest verison of Illustrator with your fav suggestions? As another long time Flash user it astonishes me that we are back to using timelines and a bunch of code and a big chunk of sequential svg files to embed in a site just for an animates vector file when it was so prefect 2 decades ago! Thanks, Jodi
Copy link to clipboard
Copied
Hi Jody,
None of the screens above are from Illustrator. This is Animate. Animate is Flash.
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Sent from my iPhone
Copy link to clipboard
Copied
You cant export an animated SVG, but you can export all of your frames into a static SVG, then use SMIL to animate the frames to appear in sequence. There may be an addon that does this automatically, I'm not sure. Blender has one that does this using almost the same code that I am going to show, so I would assume (I havent looked it up) that Adobe use to support this natively, but dropped it when google tried to but didnt cut SVG/SMIL support (more info on that below)
Here is a code example of an animation that I made using an animation that I drew in Adobe Fresco as well as a little topical explanation of it on my website:
https://www.kevnscannell.com/test-svg
https://gistcdn.githack.com/CleanWetGrass/737d39cc3756cdf0b712f402c7bab593/raw/d587cd3ded2f24c248f1e...
Here is a screenshot of the animation code in the bottom of the file.
I had a lot of fun figuring this out, feel free to copy my animation code in the screenshot if youre feeling like it.
The basic premis of my code though is to create a series of keyframe times using "discrete" timing corresponding to visibility and hidden tags that hide/show each frame in sequence. This works best with paths, vector brushes end up creating files that are usually bigger than gifs in standard web formats.
You could do the same thing with an SVG export from Adobe Illustrator, Animate, or Fresco.
I've been meaning to make a video tutorial on how to do this, if I do I'll try to circle back here.
I hope adobe comes to support this natively but it does not seem likely. Theres a pervasive urban legend that SVG's / SMIL are going to be unsupported because google tried to cut support at one point, but immedietly backtracked. SVGs are in fact supported by over 95% of browers, and pretty much all now if you consider that microsoft is discontinuing IE6. If you google it (ironically maybe maniacally) you get articles titled "SMIL is dead." Please believe me when I tell you, it is not dead - people just really shun it for a series of reasons I personally do not agree with, but you can find online if you google it.
It's kinda a lot to explain SMIL, but its incredibly powerful, supported almost universally on browsers, and pronounced "smile" 🙂 which I think is cool. Some other people might argue you should do this using JS, but an SVG is such a self contained object among other inherint advantes iMO.
It is quite dense, but the full documentation is here: https://www.w3.org/TR/SMIL3/
Copy link to clipboard
Copied
Also just to clarify, some of the tags I used in the code were unnecessary/do-nothing in hindsight. Its unfortunetly too much to parse through rn, but the code in the screenshot does work.
When I eventually make a tutorial Ill try to remeber to post it here or on the link to my website above
Copy link to clipboard
Copied
You would thing "Animated SVG" would be its own dedicated doc type for Animate. I can't tell you how many clients and employers ask for this. I did find and still use an extension that works but it's really finnicky!
https://exchange.adobe.com/creativecloud.details.7232.animated-svg-exporter.html
Animator and content creator for Animate CC
Copy link to clipboard
Copied
Hi Keyframer! I just tried to install that extension but I don't see any change in Adobe Animate 😞
Copy link to clipboard
Copied
Also this
https://github.com/TomByrne/Flash2Svg
Also Lottie has a plug-in. Don't know about SVG to though.
Copy link to clipboard
Copied
Hey! I installed the add-on and it works. Thanks for that! However, I can't find the setting that the SVG plays on hover. Can you help me?
Copy link to clipboard
Copied
I think Adobe Edge used to export SVG html5 animations... Adobe can we get this back? I want to animate SVG files (simple colors) but now you need to pay for some plug-in for after effects. We had Edge already please release it again don't update it leave it as a legacy app. Animate wants to export as Flash support. We all know not to run that anymore =D
Copy link to clipboard
Copied
The Edge suite is completely dead and rotting - not coming back.
Copy link to clipboard
Copied
Hi there! then have you solved? I just tried to install the plugin but I don't see any changes in Adobe ANiomate
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more