Copy link to clipboard
Copied
I just installed Flash CC eager to try out the features and quickly discovered that any fla that I opened that uses Library embedded fonts completely looks mangled, the font is wrong, kerning gets screwed up, text randomly is cut off. Very dissapointing. Is this something that might get fixed soon.
 1 Correct answer
1 Correct answer
We are looking into this issue. However, for the time being you can use a workaround for this issue. Just create an invisible text element on the first frame which uses the same embedded font, it should solve the issue. You may need to clearn the publish cache in some cases (Control -> Clear publish cache).
One way you can create an invisible text on stage would be to create a text element, apply the embedded font and create a movie clip out of it. You can then go to the PI and uncheck the visibl
...Copy link to clipboard
Copied
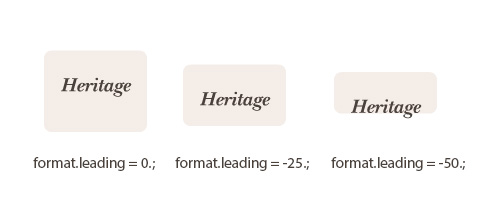
the cause is the default textformat's leading.
Copy link to clipboard
Copied
In my case changing the leading did not solve the issue. There always remained some big offset from the top of the textfield to the top of the text.
Copy link to clipboard
Copied
copy and paste the code you used to change the leading of your textfield.
Copy link to clipboard
Copied

format.leading = 0;
myText.text = "hello";
myText.setTextFormat(format);
There's not much mystery to changing leading.
Copy link to clipboard
Copied
We are looking into this issue. However, for the time being you can use a workaround for this issue. Just create an invisible text element on the first frame which uses the same embedded font, it should solve the issue. You may need to clearn the publish cache in some cases (Control -> Clear publish cache).
One way you can create an invisible text on stage would be to create a text element, apply the embedded font and create a movie clip out of it. You can then go to the PI and uncheck the visible checkbox to hide the movieclip.
-Dharmendra.
Copy link to clipboard
Copied
Thanks dharmk, that works.
Copy link to clipboard
Copied
You're welcome. I'm glad it did.
-Dharmendra.
Copy link to clipboard
Copied
Confirmed working as well. Im on Mac osx, I'm using resources files so its a pretty easy fix. Thanks guys.
Copy link to clipboard
Copied
Hi Kevin
I'm having a similar problem here: http://forums.adobe.com/message/5459895#5459895
It seems it's a bug with CC. I think the simplest solution is to go back to CS6 until they fix the bug...
Copy link to clipboard
Copied
Tried these workarounds and am having no success. Is it just about Arial and if so, why? All of my legacy files are built with it, as it was assumed that this was a mostly universal font. This is costing me time and resources.

Copy link to clipboard
Copied
This thread doesn't specifically recommend a fix that works in all cases. I am unsure how adding a textfield to frame one has helped others but it has not helped me (for example do you have to still set leading to some silly number such as "-50" for the font to display correctly?). In my case Arial is rendering correctly but another Font is not. When I use both in the same textfield (classic text field) the leading is different for the two. There doesn't appear to be a way to specify leading inline with HTML within the font tag so I am stuck. If there is a way around the problem in the case of multiple fonts in the same field, please let me know!
This bug needs to get fixed!
Copy link to clipboard
Copied
There was a Flash CC update but this was not resolved. How can this bug not be a top priority?
Adobe do something.
Copy link to clipboard
Copied
this worked for me:
var tf:TextFormat = new TextFormat();
tf.leading = -70;
this.flashTextField.defaultTextFormat = tf;
this.flashTextField.text = 'this text appeared with correct leading';
Copy link to clipboard
Copied
I have a similar problem. I replaced the font in it with a font from an external library - and then the line spacing went haywire. I have a separate movieclip where I used the external embedded fonts from the start which is fine. The workaround mentioned is not working for me.
As soon as I uncheck "import for runtime sharing" for the externally embedded font, the leading issues disappear.
Copy link to clipboard
Copied
The new update(Flash Pro CC release - November 2013) is now available to you. This Flash CC update will update your flash version to 13.1.0.217. Can you check this using this latest update
You can update from the Adobe Creative Cloud application or from Flash Pro CC Help -> Updates menu.
You will more information about the update at: http://helpx.adobe.com/flash/using/whats-new.html
Thanks,
Sujai
Adobe Flash Professional Team
Copy link to clipboard
Copied
I just tested the update and it certainly has improved the situation, however, Flash files published with CS6 still look different than those published with CC which means I still can't use CC as I would have to go back through every project and alter the text fields to be accurate again.
Instead of the line spacing being radically too large it is now too small, This is likely a default value issue though? I am not implicetly setting a leading value:
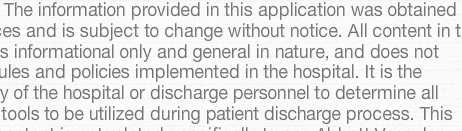
Flash CS6:

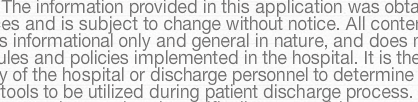
Flash CC:

The failure to display the "bold" variation of a font also still persists. The Bold variation of the font is embedded in the FLA:
Flash CS6:

Flash CC:

Copy link to clipboard
Copied
Yes. The baseline offset problem still persists for fonts imorted from a shared libray. I can provide an example that highlights the issue if that helps.
Sent from my mobile phone.
Simon Seitz
Interface Design & Illustration
staublicht.net
Copy link to clipboard
Copied
Hi
It would be great if you can share the test files .
Please udpate the below details
1. Version number after udpate the patch.
2. Embed font styles (bold, italic et....)
3. Applied font.
Also retest the same file after deleting the prefrences.
Copy link to clipboard
Copied
Hi Catherine,
I was wrong with my last e-mail. I can't reproduce the bug with the current version of the editor. I still had an old flash library that was produced with the previous version that was causing the issue.
Thanks for taking the time to respond. I am happy it is working now.
Copy link to clipboard
Copied
We just updated to 13.1 and our embedded fonts are now broken. It appears to be ignoring the Y offset from a "\n" character and blobing all the text over the top of itself.
We have confirmed everythign was fine until the recent 13.1 update.
Copy link to clipboard
Copied
Is there a way to revert back to 13.0? We really are not in a good position to look for workarounds and deal with this right now. Any way to go back to Flash 13.0 or whatever was previous?
Copy link to clipboard
Copied
Ok so it appears we have code that was messing with the line spacing to work around this original bug. 13.1 appears to resolve this issue (finally) so now we have to un-workaround our code.
Sorry for the confusion.
Copy link to clipboard
Copied
Is this for real?
I just recently updated to Flash CC.. I have worked on a large project for 3 years now and updated my project to CC. My project is getting html data to be inserted into textfields. Now the leading of the text looks like the example from 'ryan546783' - which means its useless.
Also I am not able to embed my font - and I tried all the different solutions in this forum. The only workaround I figured out was to convert all my html tags like this: <B> to <FONT FACE="myFontName">, <I> to <FONT FACE="myFontName Italic"> and so on. But seriously.. that's a lot of work and as I see it double work.
Adobe.... I'm fighting, like many others, to keep Flash alive and relevant in my professionel work. But this is a disaster... And as I can see in here the issue hasn't been fixed yet..
Can it really be?

Copy link to clipboard
Copied
Here is the problem as I see it. The new text rendering engine was supposed to replace the old one. BUT the new rendering engine is way too combersome and most people opted for the old engine anyway. As Adobe updated to CC, they did not focus on bugs related to the old engine. For an older project I installed CS6 just so I could edit and publish files, that may be what you have to do.
HERE IS THE CLEAR MISTAKE ON ADOBE's PART: The new text engine is not better than the old text engine when benefits are weighed with drawbacks! Its still not prefered over the old engine. A big mess. Adobe has moved onto other priorities it seems.
Who uses the new tween engine over classic tweens?!? NO ONE. No one. Really, no one.
Copy link to clipboard
Copied
I am experiencing this problem (disappearance of embedded fonts when published). Creating invisible text on the stage and applying the embedded font to it does not fix the problem. Has there been any further movement on resolving this?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now