- Home
- Animate
- Discussions
- Help with understanding script for rotating object...
- Help with understanding script for rotating object...
Help with understanding script for rotating objects
Copy link to clipboard
Copied
Hi all
would some help me with this, I am trying to understand what part of AS3 script says loop through(create a continues 360 loop of objects) the images from an XML file, does this make any sense.
in my script I have this
for(var i:int = 0; i < images.length(); i++)
is this the part that says loop the images/objects
this is a little more to the script including the above to maybe understand better?
private function onXMLComplete(event:Event):void
{
// Create an XML Object from loaded data
var data:XML = new XML(xmlLoader.data);
// Now we can parse it
var images:XMLList = data.image;
for(var i:int = 0; i < images.length(); i++) <<<<<<<<FROM ABOVE /// {
// Get info from XML node
var imageName:String = images.@name;
var imagePath:String = images.@path;
var titles:String = images.@title;
var texts:String = images.@text;
any help would be great
Copy link to clipboard
Copied
The code that you quote here just assigns values to variables from the data in the xml file. There must be more to this code, can you share that?
Copy link to clipboard
Copied
hi there
many thanks for your reply, yes there is, and yes I would love to share it, but I didn't want to scare people off as the code includes two files main.as and circlemenu.as
would you rather I paste the code here or send you to a link where you can download my rotating menu?
many thanks for your input
Copy link to clipboard
Copied
Use a link.
Copy link to clipboard
Copied
hi there
ok here is the link, it contains all files, you will see when you run it how that the images stop at image 1 and at image 25 all I want to do is just create a loop so it keeps going round.
I have been playing around with this values within the CircleMenu.as, it enables you to control what image the menu stops at...line 93 of circlemenu.as
if ( value < 4 ) value = 4;
if ( value > 22) value = 22;
this is what it originally is
if ( value < 1 ) value = 1;
if ( value > numChildren ) value = numChildren;
again I don't think though that this is part of the loop effect???
heres the link to files
http://art.clubworldgroup.com/menu/example_01.zip
I would have thought it was something to do with this from main.as line 67 but I can't get the correct script???
for(var i:int = 0; i < images.length(); i++)
many thanks for your help, I hope I am making sense???
Copy link to clipboard
Copied
In CircleMenu.as, in function positionItems(), change this line:
angle. = limit(offset * _angleSpacing, -180,180) * toRADIANS;
to:
angle. = limit(offset * _angleSpacing, -360, 360) * toRADIANS;
and the images will loop around in a full circle.
To show all of the images, change this line in function Main() in Main.as:
circleMenu = new CircleMenu(340, 14, 12);
to:
circleMenu = new CircleMenu(340, 14, 25);
The first two numbers don't matter as they are overwritten later, but the third number describes how many items are shown in the circle.
Copy link to clipboard
Copied
Hi Rob
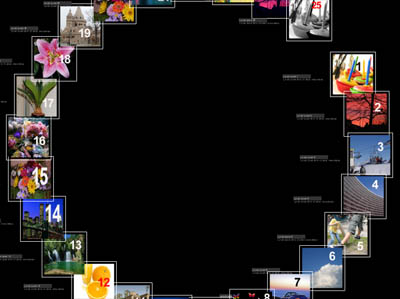
thanks for that, I tried that but the images seem to do a strange 360 rotate on their axis, and again it does not create a continues loop, the roatation stops after all the images have gone around, ![]()
Copy link to clipboard
Copied
any thoughts????![]()
Copy link to clipboard
Copied
ok, trying to break down and understand
Every time you click a menu item CircleMenu positionItems() method gets called at the end.
In there you reposition every menu item(on the wheel/circlemenu) using this:
angle = limit(offset * _angleSpacing, -180, 180) * toRADIANS;
this effects/rotates the items/images on the wheel(circleMenu) so when you change the values to -360, 360 it does not effect the actual wheel/circlemenu.......aaaaaaaaaaaaaaaaaarrrrrggggggghhhhhhhh!!! am i making sense, not sure if this is correct?
if this does change the items on the wheel then what/where is the script for rotating the wheel/CircleMenu within the script. you will see when the menu rotates, there is something that fixes the square in a position which all the other items disappear/fade out and in from???
WHAT IS CAUSING THAT??![]()
Copy link to clipboard
Copied
hi rob
ok I found this menu which rotates item around on a 360 wheel trying to see if I can use the same script on my menu,
link to example: http://art.clubworldgroup.com/menu/R...g_menu_AS3.zip
I have highlighted in blue what creates the loop of items
in my menu I do ot have anything like
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
which sest up the 360 circle of the item
//Save the center coordinates of the stage
var centerX:Number=stage.stageWidth/2;
var centerY:Number=stage.stageHeight/2;
//The number of items we will have (feel free to change!)
var NUMBER_OF_ITEMS:uint=15;
//Radius of the menu circle (horizontal and vertical)
var radiusX:Number=200;
var radiusY:Number=200;
//Angle difference between the items (in radians)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
//How fast a single circle moves (we calculate the speed
//according to the mouse position later on...)
var angleSpeed:Number=0;
//Scaling speed of a single circle
var scaleSpeed:Number=0.0002;
//This vector holds all the items
//(this could also be an array...)
var itemVector:Vector.<Item>=new Vector.<Item>;
//This loop creates the items and positions them
//on the stage
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Create a new menu item
var item:Item = new Item();
//Get the angle for the item (we space the items evenly)
var startingAngle:Number=angleDifference*i;
//Set the x and y coordinates
item.x=centerX+radiusX*Math.cos(startingAngle);
item.y=centerY+radiusY*Math.sin(startingAngle);
//Save the starting angle of the item.
//(We have declared the Item class to be dymamic. Therefore,
//we can create new properties dynamically.)
item.angle=startingAngle;
//Add an item number to the item's text field
item.itemText.text=i.toString();
//Allow no mouse children
item.mouseChildren=false;
//Add the item to the vector
itemVector.push(item);
//Add the item to the stage
addChild(item);
}
//We use ENTER_FRAME to animate the items
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
//This function is called in each frame
function enterFrameHandler(e:Event):void {
//Calculate the angle speed according to mouse position
angleSpeed = (mouseY - centerY) / 5000;
//Loop through the vector
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Save the item to a local variable
var item:Item=itemVector;
//Update the angle
item.angle+=angleSpeed;
//Set the new coordinates
item.x=centerX+radiusX*Math.sin(item.angle);
item.y=centerY+radiusY*Math.cos(item.angle);
//Calculate the vertical distance from centerY to the item
var dx:Number=centerX-item.x;
//Scale the item according to vertical distance
//item.scaleX = (dx / radiusX);
//If we are above centerY, double the y scale
if (item.x<centerX) {
item.scaleX*=1;
}
//Set the x scale to be the same as y scale
item.scaleY=item.scaleX;
//Adjust the alpha according to y scale
item.alpha=item.scaleX+1.9;
}
}
Copy link to clipboard
Copied
i tried something like
var angleDifference:Number = Math.PI * (360 / images.length) / 180;
but no joy!
Copy link to clipboard
Copied
Hi Rob
ok slowly trying to understand, this is whats happening on click;
Every time you click a menu item CircleMenu positionItems() method gets called at the end.
In there you reposition every menu item using this:
angle = limit(offset * _angleSpacing, -180, 180) * toRADIANS;
which calls;
public static function limit( value:Number, min:Number, max:Number = NaN ):Number
{
if ( isNaN( max ) )
{
max = min;
min = 0;
}
if ( value < min ) value = min;
if ( value > max ) value = max;
return value;
}
if you were to comment out the values;
if ( value < min ) value = min;
if ( value > max ) value = max;
you will notice that the fixed item is no longer and that the circle creates a 360 joining 1 with 25.
Root Problem:
what I think the problem is now that everytime you click the items within the circleMenu they are being repositioned by
angle = limit(offset * _angleSpacing, -180, 180) * toRADIANS;
creating a crazy little spinning effect with the items on the wheel/circleMenu
what we need to do is once the items on the circlemenu are positioned for the first time is then rotate the wheel/circlemenu rather than the items.
how do we do this .............???:
Copy link to clipboard
Copied
Can you explain what it is that you want this movie to achieve? The movie that you uploaded operated so that only one half of the circle was showing as any new image was selected from the circle. Initially a full circle would display, then, when a new image was selected the circle of images would rotate and show only the upper half or the lower half of the circle.
I changed two lines of code, one to allow all 25 images to show and another to allow the full circle to show. From the last message that you sent, it looks like you have not made the changes that I specified in my last message to you. Take the files in this zipped folder: http://www.ddg-designs.com/downloads/circleCode.zip and put them in your movie's folder. Make a copy of your original files and save those.
Copy link to clipboard
Copied
Hi Rob
many thanks for that, yes I see whats happening there.
What I am trying to do is simply create a 360 rotation so that the Items on the menu join up to make a complete circle menu keeping the same attributes of the slected one repositioning and resizing.
I have managed to see what was causing the images to be fixed, if you look at circlemenu.as lines 402 - 443 code looks like this
public static function limit( value:Number, min:Number, max:Number = NaN ):Number
{
if ( isNaN( max ) )
{
//max = min;
//min = 0;
}
if ( value < min ) value = min; <<if you comment these out it will create a 360 loop
if ( value > max ) value = max; <<if you comment these out it will create a 360 loop
return value;
}
in commenting this values out, it then brings another issue, we now have a 360 wheel, so to speak, but all the items when click or scroll mouse get repositioned by this code
angle = limit(offset * _angleSpacing, -360, 360) * toRADIANS;
which is now causing a crazy spinning effect for each item, I have attached the as files, if the link does not work download from here
http://art.clubworldgroup.com/menu/AS_Code.zip
am I making any sense......help!!! ![]()

thanks for your input
Copy link to clipboard
Copied
In CircleMenu.as, line 419, change
tR = angle * toDEGREES;
to:
tR - 0;
The images won't rotate at all. Is this what you want to see?
Copy link to clipboard
Copied
yes the smaller images don't do a crazy little spin now but the positioning of the images on the wheel have now change which is wrong
Copy link to clipboard
Copied
how can I now put back the images in there correct postion?
this is how it looks now

Copy link to clipboard
Copied
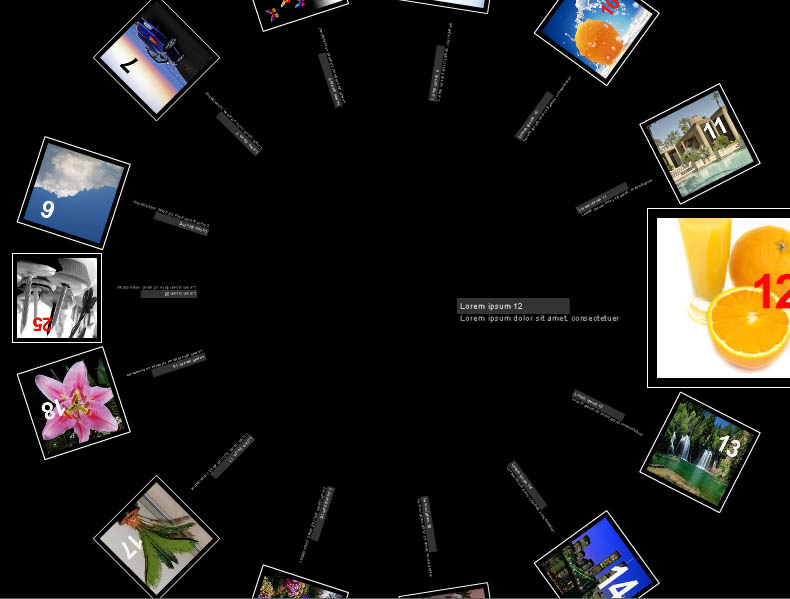
this is how I would like the images to be positioned
Copy link to clipboard
Copied
Try this, change line 425 of CircleMenu.as from:
TweenLite.to( item, 0.5, { x:tX, y:tY, rotation:tR, scaleX:tS, scaleY:tS, alpha:tA, ease:Expo.easeOut } );
to these two lines:
TweenLite.to( item, 0.5, { x:tX, y:tY, scaleX:tS, scaleY:tS, alpha:tA, ease:Expo.easeOut } );
item.rotation = tR;
Its the tween that is causing the odd twirl.
Copy link to clipboard
Copied
Hi Rob
many thanks for that, thats great, it works, stops the spin/twirl effect.
two things I have come across are;
1.)when you continue to rotate around the 'ActiveItem' after the first rotation, stops enlarging,
2.)spreading the space between Items
before you could change the values within the main.as at line 31 here
circleMenu = new CircleMenu(340, 88, 25);
but they don't seem to space out the items any more, I remember you saying something about the values being redundant after a few changes,
How can I space out the item within the wheel now??
Copy link to clipboard
Copied
ok
I have been playing around with the values at line 31 Main.as
this is what I have got so far chnaged from;]
circleMenu = new CircleMenu( 340, 88, 12);
circleMenu.x = 200;
circleMenu.y = 300;
addChildAt( circleMenu, 0 );
to
circleMenu = new CircleMenu(620, 18, 25);
circleMenu.x = 30;
circleMenu.y = 300;
addChildAt( circleMenu, 0 );
I just can't seem to 'Bend' /radius the curve of the wheel to that little more, any thoughts???
Copy link to clipboard
Copied
sorry forgot to add how it looks and how I am trying to make it look see jps
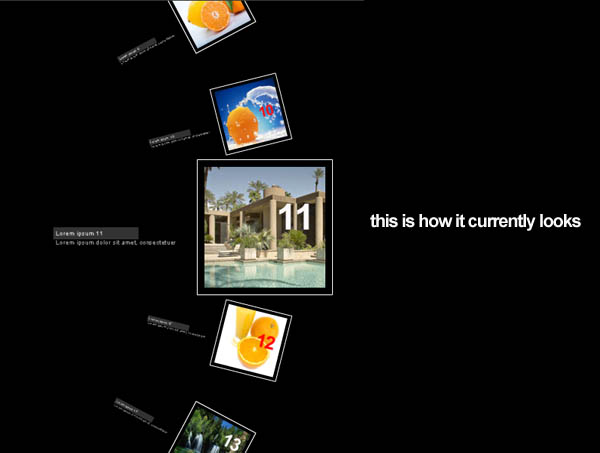
This is how it looks
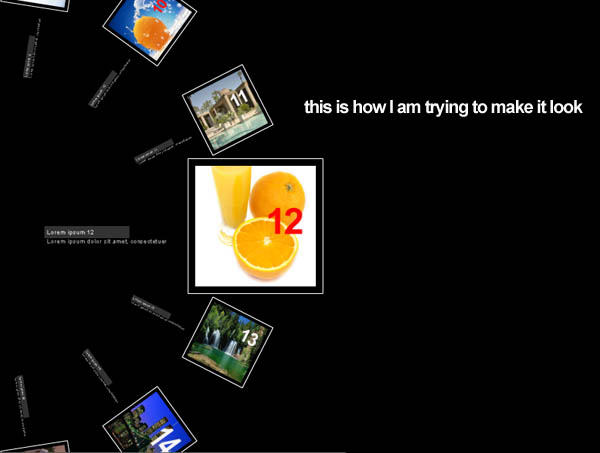
and how I am trying to make it look

its just that little bit more of a curve/bend of the wheel
Copy link to clipboard
Copied
Starting at line 153 in CircleMenu.as is an explanation the arguments for the CircleMenu function. The first one __innerRadius is a value for radius of the circle and is defined by the left edge of each item in the circle. The second argument, __angleSpacing, is meaningless. This value is overwritten in another function, get angleSpacing(), which is just above at line 138. The third argument, __visibleItems is the count of items in the menu, if you read the descriptor, it expects to have an odd number.
The actual spacing or the items in the circle is carried out in the positionItems() function at the bottom of CircleMenu.as. The flaw in this function is that, at some point the value of the _angleSpacing variable is being truncated to an integer. It should be a floating point number, in the case of using 25 items, the value needs to be set to 14.4. So at line 410, change:
angle = limit(offset * _angleSpacing, -360,360) * toRADIANS;
to:
angle = limit(offset * (360/_visibleItems, -360,360) * toRADIANS;
This remove the gap between number 1 and number 25.
The spacing between each item is simply a matter of geometry. If all of the items are equally spaced around the circle and they remain the same size, then they will each appear further apart the larger the diameter of the circle.
Copy link to clipboard
Copied
hey rob
when I add
angle = limit(offset * (360/_visibleItems, -360,360) * toRADIANS;
the wheel does not function, am I missing something?
Copy link to clipboard
Copied
i see what happened
i removed ther bracket from
angle = limit(offset * (360/_visibleItems, -360,360) * toRADIANS;
to
angle = limit(offset * 360/_visibleItems, -360,360) * toRADIANS;
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more