- Home
- Animate
- Discussions
- Re: How can I make the size of Animate CC's 'Canva...
- Re: How can I make the size of Animate CC's 'Canva...
Copy link to clipboard
Copied
In Animate CC, I've defined the width and height of the Canvas as 720px X 650px. There doesn't seem to be an option for percent.
The height/width shows up in two places, one in the <canvas> element, the other in the .js file. I'm trying to figure out if there's a way to adjust these to make them re-size/scale dynamically with the size of the container (for responsive design).
<!--Snippet of HTML file-->
<head>
<script src="js/canvasProject.js"></script>
<script>
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
exportRoot = new lib.JeffersonRoseBand();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.update();
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
</script>
</head>
<body onload="init();";>
<div>
<canvas id="canvas" width="720" height="650" ></canvas>
</div>
...
//Beginning of canvasProject.js
(function (lib, img, cjs, ss) {
var p; // shortcut to reference prototypes
lib.webFontTxtFilters = {};
// library properties:
lib.properties = {
width: 720,
height: 650,
fps: 24,
color#292929",
webfonts: {},
manifest: []
};
 1 Correct answer
1 Correct answer
Hi All,
Responsive scaling options are now part of HTML5 canvas Publish settings in the latest release of Animate CC (2015.2)
See here: New Feature Summary (June and August 2016)
Creating HTML5 Ads with Animate CC: Responsive Canvas Scaling | Adobe Animate Team Blog
Update your copy of Animate via the Creative Cloud App and try it out now!
Copy link to clipboard
Copied
easiest way is styling canvas tag
Copy link to clipboard
Copied
I have tried that this way:
#canvas {
width: 25%;
height: auto;
}
It results in a re-sized canvas, but the drawing is not re-sized (it is drawn mostly off of the canvas). And when I take out the width and height from the canvasProject.js file, it still does not re-size the drawing based on the canvas size.
Copy link to clipboard
Copied
This seems to be one of those things that nobody can agree on what the best way is to do it. If you do a web search on this subject, you'll get dozens of different solutions. Worse, the solution used depends heavily on how your page is set up.
For me, for example, I put everything that needs to be scaled in a container DIV that occupies the entire screen, styled as follows:
#container {
position: absolute;
left: 0px;
top: 0px;
width: 900px;
height: 650px;
background-color: #000;
overflow: hidden;
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
}
Then I use jQuery to call a handling function when the window is resized. I don't like relying on yet another third-party library, but detecting resize events across all browsers is apparently non-trivial, so I'm happy to let jQuery worry about it.
$(window).resize(handleResize);
The resize handler takes cares of scaling the container DIV to the window size while maintaining aspect ratio, and keeps it horizontally centered:
function handleResize(e) {
var w = $(this).width();
var h = $(this).height();
var scale = Math.min(w / _LSN_WIDTH, h / _LSN_HEIGHT);
$("#container").css({"-webkit-transform" : "scale(" + scale + ")"});
$("#container").css({"-ms-transform" : "scale(" + scale + ")"});
$("#container").css({"transform" : "scale(" + scale + ")"});
$("#container").css({"left" : (w / 2 - (_LSN_WIDTH * scale) / 2) + "px"});
}
I've only tested this on desktop IE, Firefox, and Chrome. So, y'know, caveat emptor.
Copy link to clipboard
Copied
Even with this code, it seems the canvas is still initialized at the defined size (720px x 650px from my example) which causes it to interfere/overlap other elements on the page for different screen resolutions. Although admittedly I don't understand what "_LSN_WIDTH" and "_LSN_HEIGHT" are, and my page throws an error: "Uncaught ReferenceError: _LSN_WIDTH is not defined".
Wasn't 'responsive output' an option in Edge Animate CC? With options to set max W or H? Is there no way to do something similar with the output of Animate CC??
Copy link to clipboard
Copied
The WIDTH and HEIGHT variables should be set to the native width and height of the canvas.
Any options or capabilities that existed in Edge Animate are irrelevant. Animate CC is a completely different product.
Copy link to clipboard
Copied
Hi All,
Responsive scaling options are now part of HTML5 canvas Publish settings in the latest release of Animate CC (2015.2)
See here: New Feature Summary (June and August 2016)
Creating HTML5 Ads with Animate CC: Responsive Canvas Scaling | Adobe Animate Team Blog
Update your copy of Animate via the Creative Cloud App and try it out now!
Copy link to clipboard
Copied
How do you make it responsive to a div container as I just want to use it as logo in the corner and resize?
Copy link to clipboard
Copied
Can you pleas post a sample of what you're trying to achieve. Responsive to a div is not inherently supported in Animate but it could be possible to control the behavior through code. Let me have a look.
Copy link to clipboard
Copied
yes, but when I put the animation on my layout, the animation stop being responsive.
Copy link to clipboard
Copied
Please share your OAM file
Copy link to clipboard
Copied
Absolutely,
here it is:
http://shedsforalltexas.com/sheds-for-all-fall.zip
Thank you so much, this is driving me nuts.
Did you get it?
Copy link to clipboard
Copied
Hi,
Thanks for sharing the OAM file. I tried it out and found it to be scaling responsively as intended.
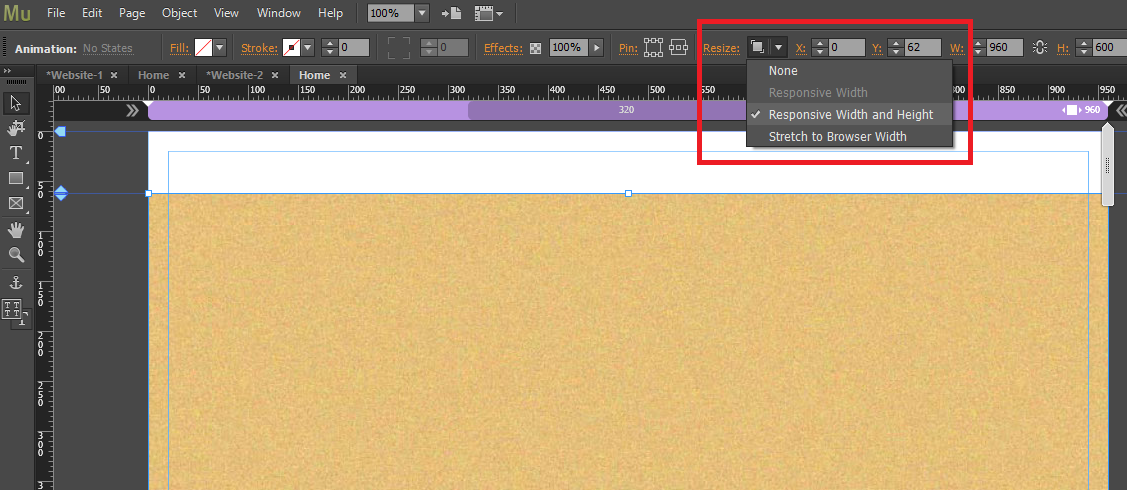
Perhaps you missed a setting in your Muse project.
Refer this screenshot: (Select the OAM widget > change the Resize setting. )

Copy link to clipboard
Copied
hello, it is not in muse. it is html plain and text, the whole website is responsive already, I just added the animation to the website. but the animation seems not to work, is it perhaps that I need to do a div with percentage for width?
or is there any other specifications for a div in a website?
thank you
Copy link to clipboard
Copied
an update to this issue,
I created a blank html page in Dreamweaver and insert>>html>>animated composition
dreamweaver asks me to find the oam file
I do that and then I insert it into the webpage.
The animation in the webpage is not responsive.
Can you please help with this? thank you
Copy link to clipboard
Copied
The solution that publish setting offers doesn't help me in my case:
1. I have a code that recognize whether the user is surfing from a mobile phone or a pc then I want to change the canvas size accordingly, let's say from 1920x1080 for a pc designed keyframe to 640x960 for a mobile designed keyframe.
When I changed the canvas size by code, it worked well in an older version of Animate CC, maybe it was Flah CC.
Now with the latest Animate CC where the canvas is wrapped by Divs that doesn't work anymore, even when I set the divs to 100% or remove their size settings.
2. The responsive scaling isn't working perfectly, also creates scrollers when it shouldn't.
I set the scaling to stretch to fit only the width and it still creates a scroller for the width also.
3. text inputs... the texts within the textboxes won't scale together with the textboxes.
Starting building a responsive minisite through Animate CC really feels like a huge mistake now...
Copy link to clipboard
Copied
Anyway, building minisite with Animate CC is huge mistake. Canvas is for banners, games and animated elements for sites like headers and other animations.
Copy link to clipboard
Copied
Animate CC html code export editing:
function resizeCanvas() {
var w = lib.properties.width, h = lib.properties.height;
var iw = window.innerWidth, ih=window.innerHeight;
var pRatio = window.devicePixelRatio || 1, xRatio=iw/w, yRatio=ih/h, sRatio=1;
if(isResp) {
if((respDim=='width'&&lastW==iw) || (respDim=='height'&&lastH==ih)) {
sRatio = lastS;
}
else if(!isScale) {
if(iw<w || ih<h)
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==1) {
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==2) {
sRatio = Math.max(xRatio, yRatio);
}
}
<!--
//canvas.width = w*pRatio*sRatio;
//canvas.height = h*pRatio*sRatio;
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
//canvas.style.width = w*sRatio+'px';
//canvas.style.height = h*sRatio+'px';
//stage.scaleX = pRatio*sRatio;
//stage.scaleY = pRatio*sRatio;
//content.x = stage.canvas.width / 2;
//content.y = stage.canvas.height / 2;
// center stage ->
//stage.x = stage.canvas.width / 2;
//stage.y = stage.canvas.height / 2;
stage.scaleX = 1;
stage.scaleY = 1;
lastW = iw; lastH = ih; lastS = sRatio;
}
IN animate CC script for movie clip logo - center LEFT(-50px) + TOP:
x_re = window.innerWidth;
y_re = window.innerHeight;
logo.x = x_re - 50;
logo.y = y_re - 0;
center X Y logo:
logo.x = x_re/2;
logo.y = y_re/2;
Copy link to clipboard
Copied
I am having trouble when I insert the oam file to my layout, the animation is not resizing. I don;t know why, the animation resizes when I double click on the html file generated by the oam file.
can you help please?
it is here in this link:
http://shedsforalltexas.com/default-animate.htm
thank you
Copy link to clipboard
Copied
hello, it is not in muse. it is html plain and text, the whole website is responsive already, I just added the animation to the website. but the animation seems not to work, is it perhaps that I need to do a div with percentage for width?
or is there any other specifications for a div in a website?
thank you
Find more inspiration, events, and resources on the new Adobe Community
Explore Now