How to change load order of javascript libraries in Animate
Copy link to clipboard
Copied
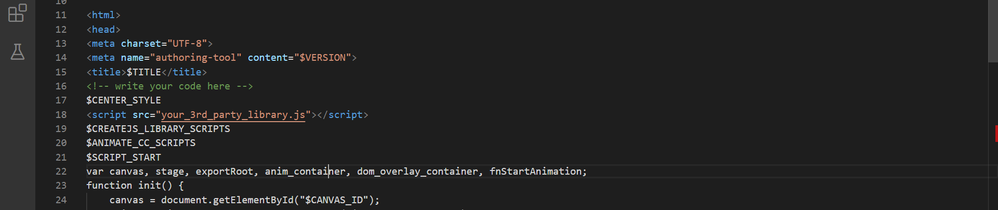
In Animate html publish templates I see the variable '$ANIMATE_CC_SCRIPTS' loads both external js libraries as well as the default index.js script.
However I need my 3rd party libraries to load before the generated 'index.js' library, is there a way to format the html template, or my fla file, to create this order.
example:
<script type='text/javascript' src='https:/s0.2mdn.net/ads/studio/cached_libs/gsap_3.5.1_min.js'></script>
<script type='text/javascript' src='https://s0.2mdn.net/ads/studio/cached_libs/createjs_2019.11.15_min.js'></script>
<script type='text/javascript' src='libs/lottie_svg.min.js'></script>
<script src="index.js"></script>Copy link to clipboard
Copied
Hi.
Just place the script tag before the default ones in the publish template.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
I don't want to add 3rd party scripts at the template level, I need different scripts for different projects. I want to add them in the Actions > Global Panel
I do this currently and it's extra work to juggle different templates.
Copy link to clipboard
Copied
I'm thinking now the best solution is to just remove the '$ANIMATE_CC_SCRIPTS' variable from the template and simply add 'scripts.js' to my list of 3rd party scripts.
Copy link to clipboard
Copied
Also, why are you bloating your project with GSAP? CreateJS already has a perfectly good tween library built in. Are you doing something so fancy that only GSAP can handle it?
Copy link to clipboard
Copied
Yes I work with GSAP in many contexts, not just Adobe Animate, and often I repurpose code from one project to another. And yes GSAP has specific tools for advanced and unique animation that I use often.