How to make entire HTML canvas clickable including video component? Adobe Animate CC
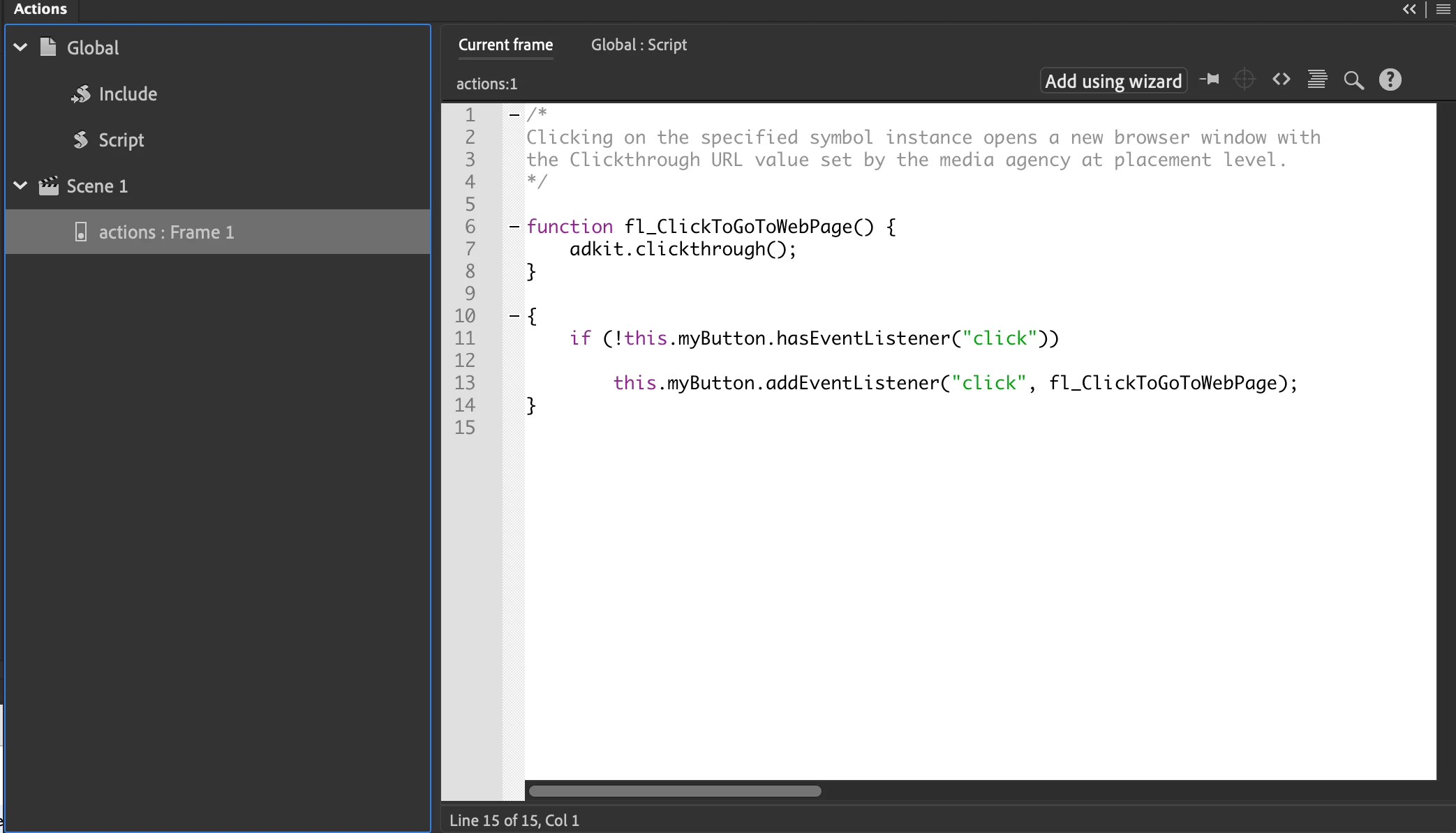
I have a HTML canvas with a transparent button that makes the entire area clickable except when I add in a video component it overrides the button. I have tried making the video component clickable as well. The url does not go directly into the action script (see screen shot), I cannot mess with the script as this is what is used for tracking purposes.
I have included a link to the creative. You will see that it's clickable all around the video but not the video itself.
Can anyone help me problem solve? Thank you!!

https://platform.sizmek.com/adPreview/prod/share/hwobadgnsh7

