Adobe Community
Adobe Community
how to use swipe to next frame
Copy link to clipboard
Copied
hi every one
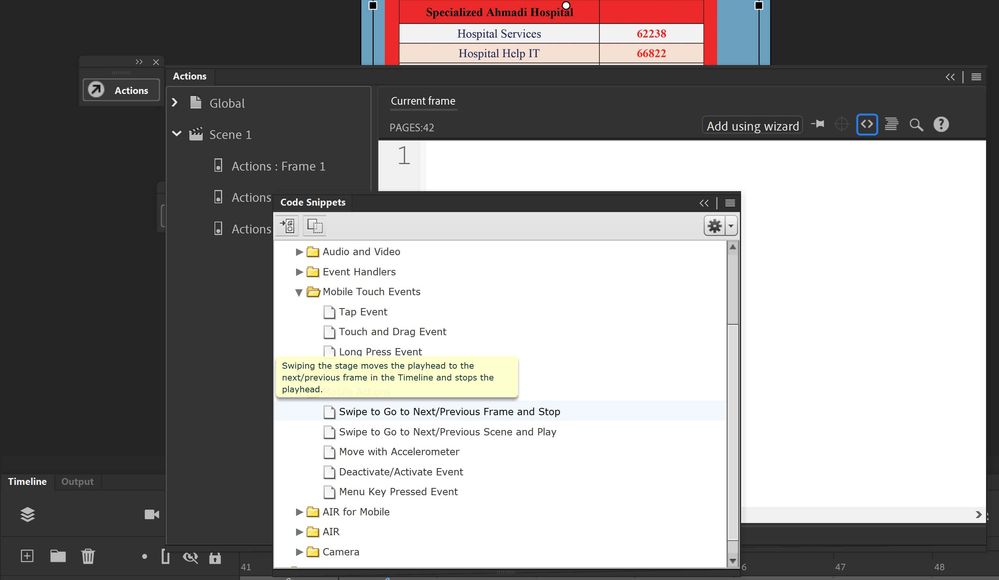
please i need help with this i want to use (( swipe to next/previous frame) from action list F9
but i don't know how i added directly but when i test the project i got a blank page
my idea is to swipe the project frame by frame in mobile by touch
Regards
Copy link to clipboard
Copied
guys also i need to know how i can play specific frames and stop
example i have a button when i click it i need it to go to frame 1 and frame 2 then stop (( go and play 2 frames then stop in frame 2))
thanks
Copy link to clipboard
Copied
still no answers
anyone can help me please
Copy link to clipboard
Copied
Hi.
Here's a sample:
AS3 code:
import flash.events.TransformGestureEvent;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
import flash.events.MouseEvent;
function swipeHandler(e:TransformGestureEvent):void
{
switch(e.offsetX)
{
// swiped right
case 1:
{
prevFrame();
break;
}
// swiped left
case -1:
{
nextFrame();
break;
}
}
}
function playFrames(e:MouseEvent):void
{
anim.gotoAndPlay(2);
}
stop();
Multitouch.inputMode = MultitouchInputMode.GESTURE;
stage.addEventListener (TransformGestureEvent.GESTURE_SWIPE, swipeHandler);
playFramesButton.addEventListener(MouseEvent.CLICK, playFrames);
Please notice that you need the AIR emulator to test the swipe gesture or to run the app (.apk) in an actual device.
For the button, you only need to send the timeline to the frame you wish using gotoAndPlay and place a stop method in the frame you wish to stop.
FLA / source / files / SWF:
https://github.com/joao-cesar/adobe/tree/master/animate%20cc/as3/swipe_gesture
I hope it helps.
Regards,
JC