 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Animate
- Discussions
- Re: How to use webpack build and compress the HTML...
- Re: How to use webpack build and compress the HTML...
1
Explorer
,
/t5/animate-discussions/how-to-use-webpack-build-and-compress-the-html5-canvas-s-code/td-p/10529786
May 28, 2019
May 28, 2019
Copy link to clipboard
Copied
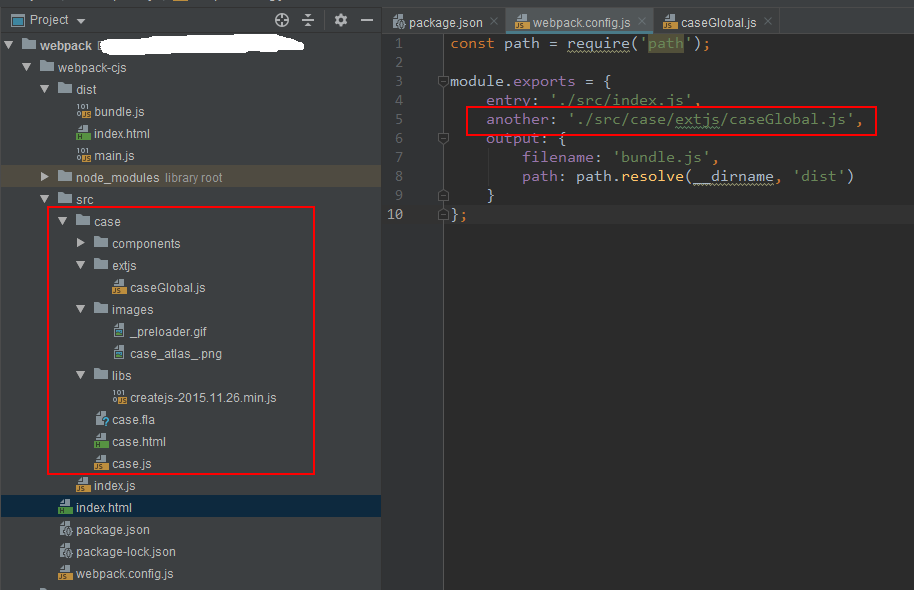
How to use webpack build and compress the HTML5 Canvas's code ? !
Like this.

This is the demo .
https://drive.google.com/open?id=1Jsgf9rAjEZj5S9aUc0hLPwzFDQTsuaWx
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Explorer
,
Jun 10, 2019
Jun 10, 2019
I have solved this problem.
LEGEND
,
/t5/animate-discussions/how-to-use-webpack-build-and-compress-the-html5-canvas-s-code/m-p/10529787#M194937
May 28, 2019
May 28, 2019
Copy link to clipboard
Copied
Why are you trying to build something that Animate already builds for you?
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
iPeng
AUTHOR
Explorer
,
/t5/animate-discussions/how-to-use-webpack-build-and-compress-the-html5-canvas-s-code/m-p/10529788#M194938
May 28, 2019
May 28, 2019
Copy link to clipboard
Copied
Because Animate can't build the code by my wrote .
Like the code in timeline, or the external code.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Explorer
,
LATEST
/t5/animate-discussions/how-to-use-webpack-build-and-compress-the-html5-canvas-s-code/m-p/10529789#M194939
Jun 10, 2019
Jun 10, 2019
Copy link to clipboard
Copied
I have solved this problem.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.