 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
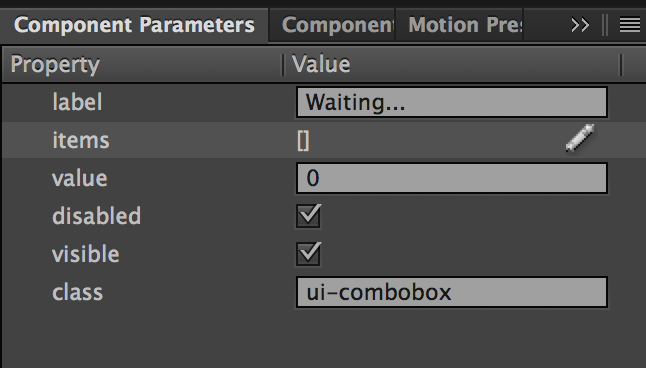
I am looking for a way to add more dropdown items to the HTML5 combobox component by adding them to the items category
I am able to access the features of disabled, visible and value just fine by calling these lines
- document.getElementById('COMBO_BOX_NAME').value :white_heavy_check_mark:
- document.getElementById('COMBO_BOX_NAME').disabled :white_heavy_check_mark:
- document.getElementById('COMBO_BOX_NAME').visible :white_heavy_check_mark:
But for some reason when I try to add objects to the item array nothing seems to happen?
Basic addition to arr object
var array = new Array();
var obj = new Object();
obj.label = 'Label';
obj.data = 'Data';
arr.push(obj)
Methods tried for adding to the combo box
- document.getElementById('COMBO_BOX_NAME').items = array :cross_mark:
- document.getElementById('COMBO_BOX_NAME').items.push(obj) :cross_mark:
- document.getElementById('COMBO_BOX_NAME').items = [{label: 'Label', data: 'Data'}] :cross_mark: (Manual Entry seems to not work either!)
Is the items variable an array or an object? I've tried both and cant seem to store data there
Thanks
 1 Correct answer
1 Correct answer
Figured it out
To append new data you use the add() function. But before you do that you need to create an element
var obj = new Object();
obj.label = 'Label';
obj.data = 'Data';
var optionBox = document.createElement('option');
optionBox.label = obj.label;
optionBox.value = obj.data;
document.getElementById("COMBO_BOX_NAME").add(optionBox)
Copy link to clipboard
Copied
Figured it out
To append new data you use the add() function. But before you do that you need to create an element
var obj = new Object();
obj.label = 'Label';
obj.data = 'Data';
var optionBox = document.createElement('option');
optionBox.label = obj.label;
optionBox.value = obj.data;
document.getElementById("COMBO_BOX_NAME").add(optionBox)
Copy link to clipboard
Copied
This does´nt work.
Thanks.