html5 file size
Copy link to clipboard
Copied
Hey! I'm working on a 1.5 minute ad in html5. I'm experiencing difficulties with the file size. I'm at 13 seconds and when I export the video its already 350 MB. To get the images to turn into tweens I use adobe capture...turning my psd files into vectors. Before that I was importing to stage my PSD files in layers while flattening the bitmap...when I tested the video I saw the more I was adding the more pixelated the video. I thought that using vectors would help but I'm still experiencing large files even though the imports are 1KB. any advice? Thanks!
Copy link to clipboard
Copied
Hi.
When you say video, do you mean like a .mp4 or an actual HTML5 canvas animation to run on a website?
Anyway, if you want to reduce the file size of HTML5 ouput, don't forget to uncheck Export document as texture in the Publish Settings. In this way, vector shapes will be retained.

Regards,
JC
Copy link to clipboard
Copied
Hey!
When I go to control > test it is unable to show me the html because the file is too large. I'm no longer importing jpeg from my psd files and I'm solely working from vectors to keep the file size less large. I started adding text and the file went from 600MB to 1.3GB. Is it normal for a 30 second animation to be 1.3 GB when exporting as a quicktime video?
My settings don't come with that as an option. Thank you

Copy link to clipboard
Copied
Why are you using Animate to create a video?
You said you are creating an ad. What kind of ad.
Vectors are not necessarily better. What you describe tells me there are too many and or they are too complex. I had an ad that was crawling. It was the teeny tiny snowflakes in the background.
I created a single transparent PNG of a snowflake and the problem was solved.
Also I create every single thing I can in Animate. The only things I import are photos.
I also had a vector of a credit card, I pasted from Illustrator. When I went to package my files I found a gigantic image in my images folder. Print people do not get the web. Never trust their assets.
Copy link to clipboard
Copied
I'm creating a 1.5 minute animated 2D ad. So many layers and scenes and I'm making it in html5 to be embedded in a website.
Thank you! I did add images from adobe stock and i assumed because they were from illustrator that they were compatible...
Copy link to clipboard
Copied
Hi Katherine
I've got the feeling that some things here got a bit confused.
In your post/reply from 20-Feb-2019 20:15 you say that "My settings don't come with that as an option.". You replied to João, who said in his reply from 17-Feb-2019 23:44 that you might "uncheck Export document as texture in the Publish Settings".
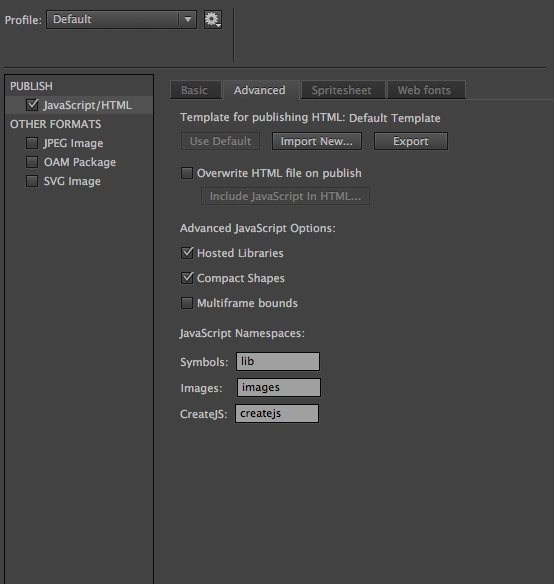
Well, your screenshot from the Publish Settings shows the Advanced tab. There you won't find the Export document as texture option. João pointed you towards the Image Settings tab.
However, which version of Animate CC are you using? The option to Export document as texture was first made available in v19.0 as far as I know.
Then you say that Control -> Test is impossible because "unable to show me the html because the file is too large". In your first post you say that the "video its already 350 MB". In your second post this goes further by you saying "I started adding text and the file went from 600MB to 1.3GB. Is it normal for a 30 second animation to be 1.3 GB when exporting as a quicktime video?"
What is it you are actually exporting or publishing? HTML/Javascript or Quicktime Video? For HTML/Canvas/Javascript 1.3 GB would be indeed a filesize I've never heard of. For an uncompressed Quicktime Video of 30 seconds length - well maybe.
Then this thing "I'm solely working from vectors to keep the file size less large." What?! That doesn't look like it! And "I use adobe capture...turning my psd files into vectors.". If you are steering towards video it wouldn't matter if you were using vectors, png, jpg or psd anyway.
Err - really confused, maybe you care to clarify ..
Klaus
Copy link to clipboard
Copied
Hey! I can see how it got quite confusing.
At this point what I'm attempting to create is a 1.5 minute animation with about 9 different animation scenes. I am working in the HTML5 canvas. When I first started I was importing psd files and motion tweening the layers. The file size was very large and started artifacting noticeably when I tested it at 13 seconds. I then decided to only start drawing and working in the animate. With the exception of some images I added from adobe stock. AI files. I tried testing the video and it is again too large to upload to the web. When I export it as a quicktime video it is 1.3 GB and is only at 30 seconds so I'm scared that if I continue i will create an animation that is too large to upload to anything.
Thank you
Copy link to clipboard
Copied
Also-
my screenshot above was to show that there is no image settings tab. I have animate adobe cc 2017
Thank you ![]()
Copy link to clipboard
Copied
the fla file size is 2.4 MB.
Copy link to clipboard
Copied
If your animation can be canvas, and display on a web page, why does it need to be Quicktime?
Tips for figuring out where the bloat is coming from, is to check your published images file. Are your images larger (dimensions or DPI ) than they need to be? Crop and resize bitmaps, then reimport.
I used to have 2 useful JSFL files for Animate Canvas. One was a filter finder, and the other listed what caused k weight. In your case MB weight.
I managed to find a link to it. Install and run and you will have a report that will show you where the bloat is.
Copy link to clipboard
Copied
You said you were creating an ad.
If you are creating a banner ad, simply publish your Animate file as Canvas. Then all you need to do is add the clicktag var
<script type="text/javascript">var clickTag = "https://www.google.com";</script>
and
onclick="javascript:window.open(window.clickTag)"></canvas> to the canvas element.
Is there some reason why you would be trying to create video from a PSD, rather than exporting a canvas animation. Animate can tween your images.

