Copy link to clipboard
Copied
I have used Animate CC to create animations. However, the agency would like me to create an interactive piece using Animate CC.
The idea is to create a configurator (basic one).
Things I need to create:
A buttons that when you click on them something appears on the image. And then if you click the button again it disappears.
Second.... there will be a circles with colors. You click one of the color circles... let's say you have a 2d man in a t-shirt... you click on the red circle and his t-shirt turns red... you click on the blue circle and his t-shirt turns blue. This is only an example as it is not a t-shirt that I am changing colors... but to that is something very similar to what I am trying to achieve.
That is all I need to make happen.
I am not a programmer. I am not a scripter.... I do not know code.
So I need to find a basic tutorial that will guide me through this.
 1 Correct answer
1 Correct answer
I am no expert at coding, but I built something really quick that could help you.
You will need to create symbols tshirt symbol and different color symbols on the stage for this.
You will need a tshirt symbol with the instance name "tshirt" and inside that symbol you will create the amount of different colors you on the timeline inside the shirt symbol. For example I did 8. Also you will need to add a layer and add the code stop(); inside the tshirt symbol on the actionscript panel.
Then create d
...Copy link to clipboard
Copied
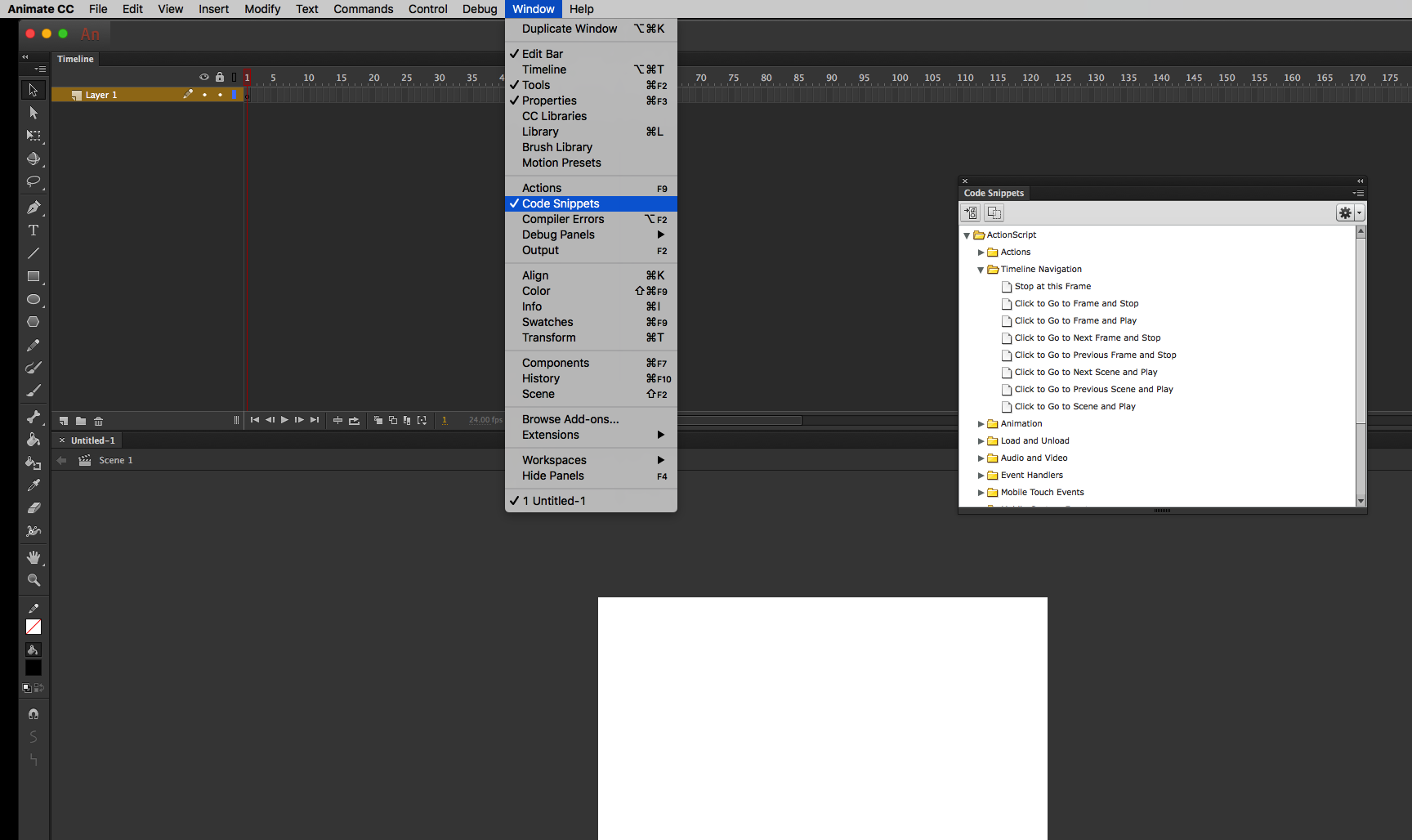
For the button hide - you can toggle the visible property of the button from true to false upon click. Have a look at the Code Snippets panel to get started: Window > Code Snippets.
To change colors based on button press - you can use a symbol with various frames for each color and then when a corresponding color is clicked - go to that frame in the symbol.
Start with Code Snippets. They are full of useful comments as well.
Copy link to clipboard
Copied
To piggy back off JosephLabrecque here is a screenshot of code snippets. ![]()

Also this tutorial is a little old, but it should help you. Just remember Adobe flash is now called Adobe animate.
Same program different name. ![]()
Code snippets for beginning ActionScript 3 programmers and designers | Adobe Developer Connection
Copy link to clipboard
Copied
I am no expert at coding, but I built something really quick that could help you.
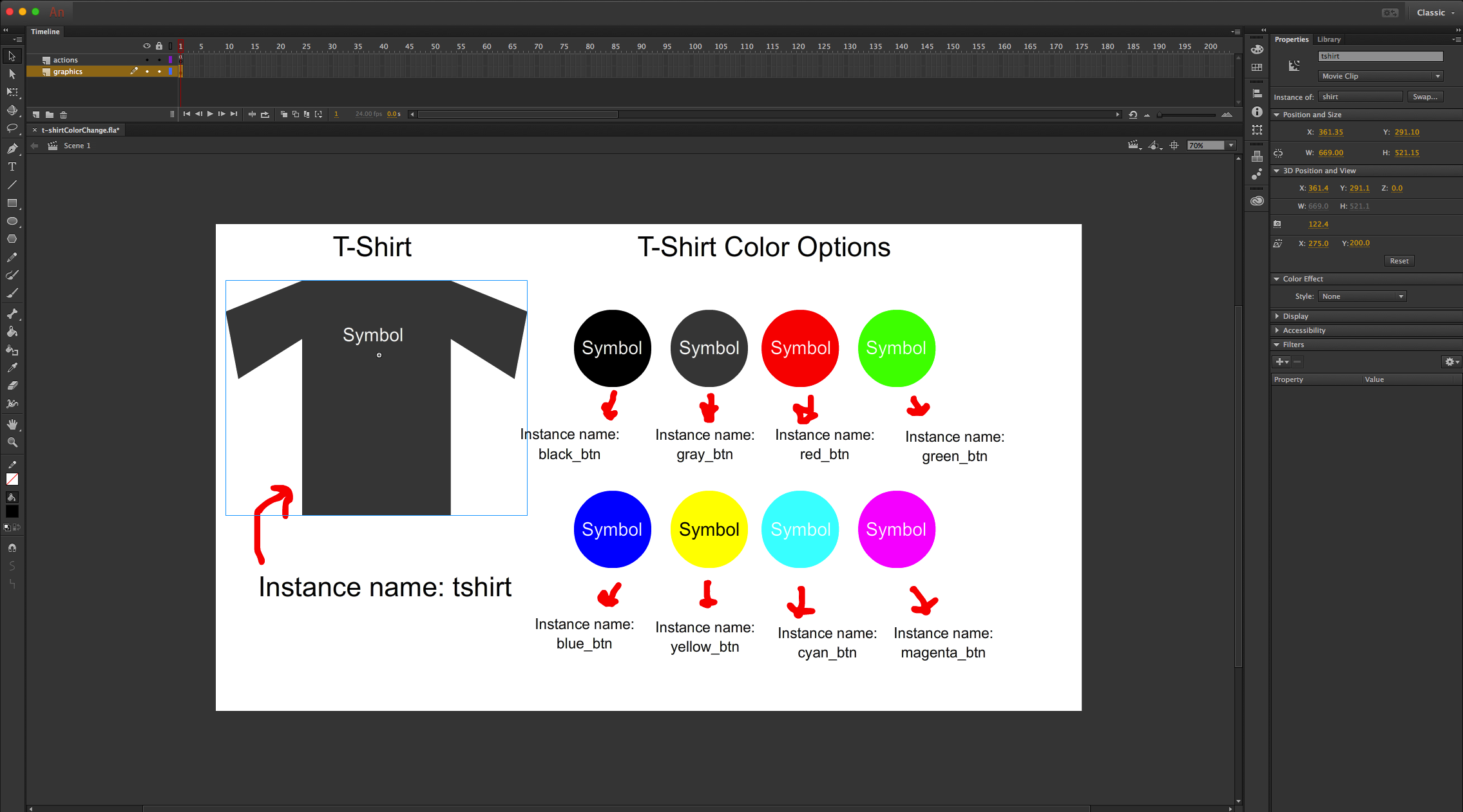
You will need to create symbols tshirt symbol and different color symbols on the stage for this.
You will need a tshirt symbol with the instance name "tshirt" and inside that symbol you will create the amount of different colors you on the timeline inside the shirt symbol. For example I did 8. Also you will need to add a layer and add the code stop(); inside the tshirt symbol on the actionscript panel.
Then create different color symbols matching the colors of the different color shirts you made inside the symbol tshirt on the timeline.
Note: these symbol should be made on the stage and not inside the tshirt symbol.
Give each color an instance name: black_btn, gray_btn, red_btn, blue_btn, green_btn, yellow_btn, cyan_btn and magenta_btn.
Than on the main timeline on a new layer add the code you see below:
stop();
/* Click to Go to Frame and Stop
Clicking on the specified symbol instance moves the playhead to the specified frame in the timeline and stops the movie.
Can be used on the main timeline or on movie clip timelines.
Instructions:
1. Replace the number 5 in the code below with the frame number you would like the playhead to move to when the symbol instance is clicked.
*/
black_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame1);
function fl_ClickToGoToAndStopAtFrame1(event:MouseEvent):void
{
tshirt.gotoAndStop(8);
}
gray_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame2);
function fl_ClickToGoToAndStopAtFrame2(event:MouseEvent):void
{
tshirt.gotoAndStop(1);
}
red_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame3);
function fl_ClickToGoToAndStopAtFrame3(event:MouseEvent):void
{
tshirt.gotoAndStop(2);
}
green_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame4);
function fl_ClickToGoToAndStopAtFrame4(event:MouseEvent):void
{
tshirt.gotoAndStop(3);
}
blue_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame5);
function fl_ClickToGoToAndStopAtFrame5(event:MouseEvent):void
{
tshirt.gotoAndStop(4);
}
yellow_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame6);
function fl_ClickToGoToAndStopAtFrame6(event:MouseEvent):void
{
tshirt.gotoAndStop(5);
}
cyan_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame7);
function fl_ClickToGoToAndStopAtFrame7(event:MouseEvent):void
{
tshirt.gotoAndStop(6);
}
Magenta_btn.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame8);
function fl_ClickToGoToAndStopAtFrame8(event:MouseEvent):void
{
tshirt.gotoAndStop(7);
}
Hopefully this screenshot helps too

Copy link to clipboard
Copied
Very cool answers. I saw the snippets... but had no idea how to use them. Coding is something I should have learned.
Will try this. If there is any video recommendations for this kind of thing let me know.
Copy link to clipboard
Copied

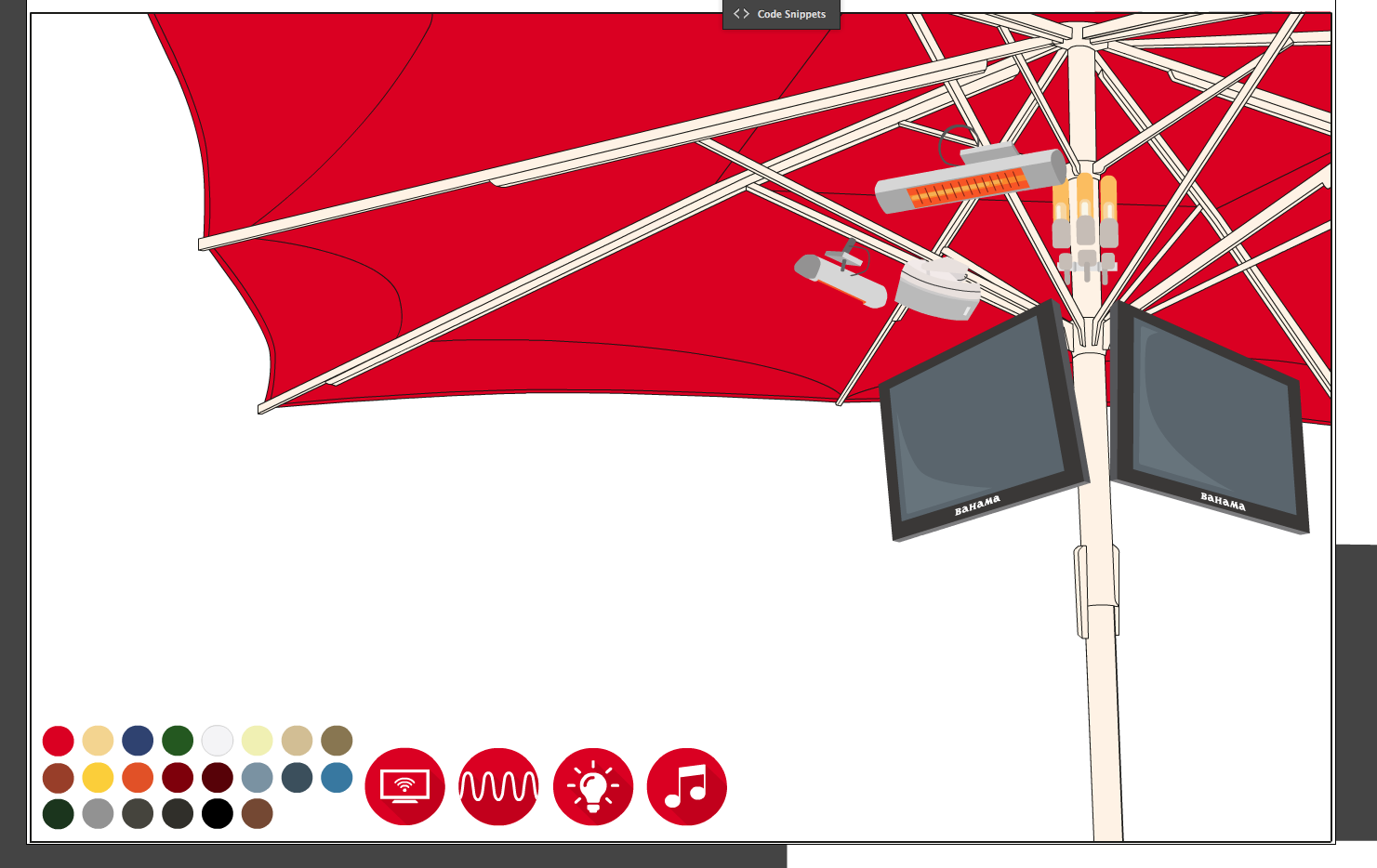
To give you a better idea of what I am doing. The four red buttons will show/hide an object hanging on the umbrella.
Example:
The Light is saved as Light
Corresponding button is saved as LightButton.
If you click the LightButton it will show/hide the Light on the umbrella.
This is the snippet code is below.... but not sure how to fill it in. And the LightButton needs selected first to do this?
/* Click to Hide an Object
Clicking on the specified symbol instance hides it.
Instructions:
1. Use this code for objects that are currently visible.
*/
this.movieClip_4.addEventListener("click", fl_ClickToHide_6.bind(this));
function fl_ClickToHide_6()
{
this.movieClip_4.visible = false;
}
Then adding this.............
/* Click to Hide an Object
Clicking on the specified symbol instance hides it.
Instructions:
1. Use this code for objects that are currently visible.
*/
this.movieClip_4.addEventListener("click", fl_ClickToHide_6.bind(this));
function fl_ClickToHide_6()
{
this.movieClip_4.visible = false;
}
/* Show an Object
Shows the specified symbol instance.
Instructions:
1. Use this code to show objects that are currently hidden.
*/
this.movieClip_4.visible = true;
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

