JavaScript error "Uncaught TypeError: this._renderFirstFrame is not a function"
Copy link to clipboard
Copied
Hi! I've been tasked with making basic HTML5 ads in Animate CC that will be placed in StackAdapt (a social media manager). I animated, added a click tag / button, as well as actions, and my export seemed successful. But when I added it to StackAdapt, I got the error:
"Uncaught TypeError: this._renderFirstFrame is not a function"
I see that line of code in the JS published file, but I have no idea what to do in Animate to fix the problem. In case its important, I'm running Catalina and Animate 20.0.3. I've also reached out to StackAdapt, but not sure they can help. Does anyone know how I can fix this? Thank you in advance 🙂
Copy link to clipboard
Copied
before adding anything to or from stackadapt, is there an error in your browser's developer console?
if so, you probably have a mismatched parenthesis, curly bracket or something similar. check the code just prior to the error.
Copy link to clipboard
Copied
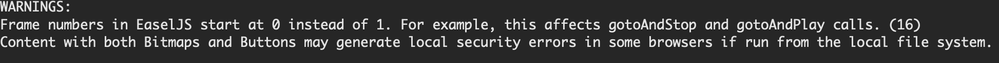
Thank you for responding! I'm new to Animate, so I'm sorry if this is something simple. Animate Output read this after Publishing, and I don't know what it means (particularly the first part):
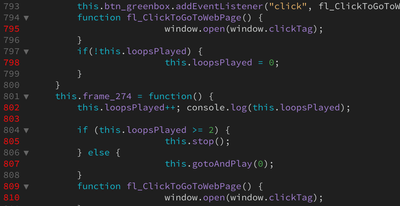
When I opened the JS file in Dreamweaver, this section was marked with errors, but again I don't know what it's asking me to do:
Thank you for your help!!!
Copy link to clipboard
Copied
Hi Megataqua,
did you solve the problem? I´ve got the same message and can´t find a soluton 😞 Can you help me? Thank you very much!!!
Copy link to clipboard
Copied
metataqua appears to have an extraneous curly bracket at line 796.
Copy link to clipboard
Copied
Hi kglad,
thanx for your answer. I can´t find such an error in my code, but I solved the problem by installing an older version of animate cc and then it runs 🙂
Copy link to clipboard
Copied
then the error was likely due to the version of createjs you are using.
Copy link to clipboard
Copied
I had the same problem, It happened to be that I was using an older version of the CreateJS library, pointing to the latest cdn or downloading the last js available should do the trick.
Or maybe it was not included in your html in the first place?