Lock aspect ratio of resizeable box
Copy link to clipboard
Copied
Hey guys,
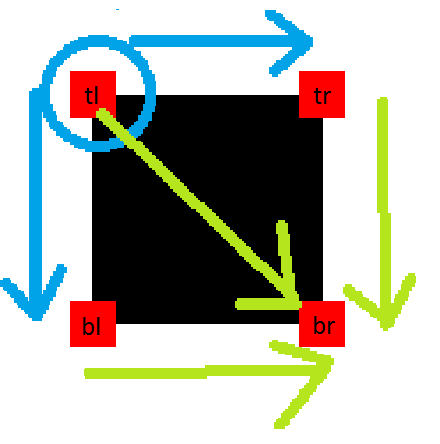
I have made a resizeable box that you can resize using handles on all four corners
I have tl (top left handle), tr (top right handle), bl (bottom left handle) and br (bottom right handle)
Its rather difficult to explain. See the picture attached, the blue arrows are where the mouse could move and the green arrows are where the boxes should go
For now let's concentrate on moving the tl handle so that when it is moved left or downwards it gets smaller, towards the br handle

I've have tried this:
tl.y = tl.x
tl.x = tl.y
bl.x = tl.x
tr.y = tl.y
But that will only resize the box when moving the mouse in one axis
Any ideas?
Thanks
Chris
Copy link to clipboard
Copied
What is the resize code?
Copy link to clipboard
Copied
Here is one of the ways to approach it. Just make this class a document class:
package
{
import flash.display.Graphics;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.text.TextField;
import flash.text.TextFormat;
public class ResizeBox extends Sprite
{
private var box:Sprite;
private var bg:Graphics;
private var tl:MovieClip;
private var tr:MovieClip;
private var bl:MovieClip;
private var br:MovieClip;
private var currentHandle:MovieClip;
public function ResizeBox()
{
init();
}
private function init():void
{
box = new Sprite();
bg = box.graphics;
addChild(box);
drawHandles();
}
private function drawHandles():void
{
tl = handle("tl");
tr = handle("tr");
bl = handle("bl");
br = handle("br");
tl.dependX = bl;
tl.dependY = tr;
tr.dependX = br;
tr.dependY = tl;
bl.dependX = tl;
bl.dependY = br;
br.dependX = tr;
br.dependY = bl;
addChild(tl);
addChild(tr);
addChild(bl);
addChild(br);
tl.x = bl.x = stage.stageWidth * .5 - 100;
tl.y = tr.y = stage.stageHeight * .5 - 100;
bl.y = br.y = stage.stageHeight * .5 + 100;
br.x = tr.x = stage.stageWidth * .5 + 100;
drawBox();
}
private function drawBox():void
{
bg.clear();
bg.beginFill(0x000000);
bg.moveTo(tl.x, tl.y);
bg.lineTo(tr.x, tr.y);
bg.lineTo(br.x, br.y);
bg.lineTo(bl.x, bl.y);
bg.endFill();
}
private function handle(text:String):MovieClip
{
var t:TextField = new TextField();
t.defaultTextFormat = new TextFormat("Arial", 10);
t.multiline = t.wordWrap = false;
t.autoSize = "left";
t.text = text;
var s:MovieClip = new MovieClip();
s.graphics.beginFill(0xff0000);
s.graphics.drawRect(-6, -6, 12, 12);
s.addChild(t);
t.x = -t.width * .5;
t.y = -t.height * .5;
s.buttonMode = true;
s.mouseChildren = false;
s.addEventListener(MouseEvent.MOUSE_DOWN, onHandleDown);
return s;
}
private function onHandleDown(e:MouseEvent):void
{
stage.addEventListener(MouseEvent.MOUSE_UP, onMouseUp);
addEventListener(Event.ENTER_FRAME, onDrag);
currentHandle = MovieClip(e.currentTarget);
currentHandle.startDrag();
}
private function onMouseUp(e:MouseEvent):void
{
stopDrag();
stage.removeEventListener(MouseEvent.MOUSE_UP, onMouseUp);
removeEventListener(Event.ENTER_FRAME, onDrag);
currentHandle = null;
}
private function onDrag(e:Event):void
{
currentHandle.dependX.x = currentHandle.x;
currentHandle.dependY.y = currentHandle.y;
drawBox();
}
}
}
Copy link to clipboard
Copied
What is this "dependX" and "dependY"
I can't seem to find it in the flash.display.MovieClip documentation
Thanks
Chris
Copy link to clipboard
Copied
And here is my code:
import flash.events.MouseEvent;
init()
function init():void {
addEventListener(MouseEvent.MOUSE_DOWN, tlDown);
}
function tlDown(e:MouseEvent):void {
e.target.addEventListener(Event.ENTER_FRAME, tlMove);
e.target.startDrag();
}
function tlMove(e:Event):void {
switch(e.target.name.toString()){
case "tl":
bl.x = tl.x
tr.y = tl.y
break;
case "tr":
br.x = tr.x
tl.y = tr.y
break;
case "bl":
tl.x = bl.x
br.y = bl.y
break;
case "br":
tr.x = br.x
bl.y = br.y
break;
}
e.target.addEventListener(MouseEvent.MOUSE_UP, tlUp);
block.x = tl.x + (tl.width)/2
block.width = (tr.x - tl.x)
block.y = tl.y + (tl.height)/2
block.height = (bl.y - tl.y)
}
function tlUp(e:MouseEvent):void {
e.target.removeEventListener(Event.ENTER_FRAME, tlMove);
e.target.stopDrag();
}
Copy link to clipboard
Copied
dependX and dependY are dynamic (created at runtime) properties. Because MoveiClip is a dynamic class - you can add properties to it's instances.
Their meaning in the context of this code is what other objects depend on object's x and y. In other words, if handles's position changes - what other handlers x or y will have to change as well.
Copy link to clipboard
Copied
Ok well putting dependX and dependY in has thrown me this error:
TypeError: Error #1009: Cannot access a property or method of a null object reference.
Is there anything that i needed to do beforehand to make this work?
Copy link to clipboard
Copied
And i've just tried the code you suggested and the aspect ratio isn't locked on it :S
Maybe i've done something wrong....?