- Home
- Animate
- Discussions
- Re: optimize svg quality in html5 canvas object
- Re: optimize svg quality in html5 canvas object
Copy link to clipboard
Copied
Is there a way to render svg elements with crisp edges while still keeping anti-aliasing in adobe animate ?
I created a mobile banner in html5 canvas with a small svg logo.
Unfortunately the shapes of the logo aren't looking crisp.
 1 Correct answer
1 Correct answer
Hi João César,
Thanks for the detailed instructions. I learned something new.
The issue was on my side.
My default monitor is quite old and it does not render the logo correctly.
The banner looks crisp on my second hd monitor.
You can close this discussion.
Jens
Copy link to clipboard
Copied
Hi.
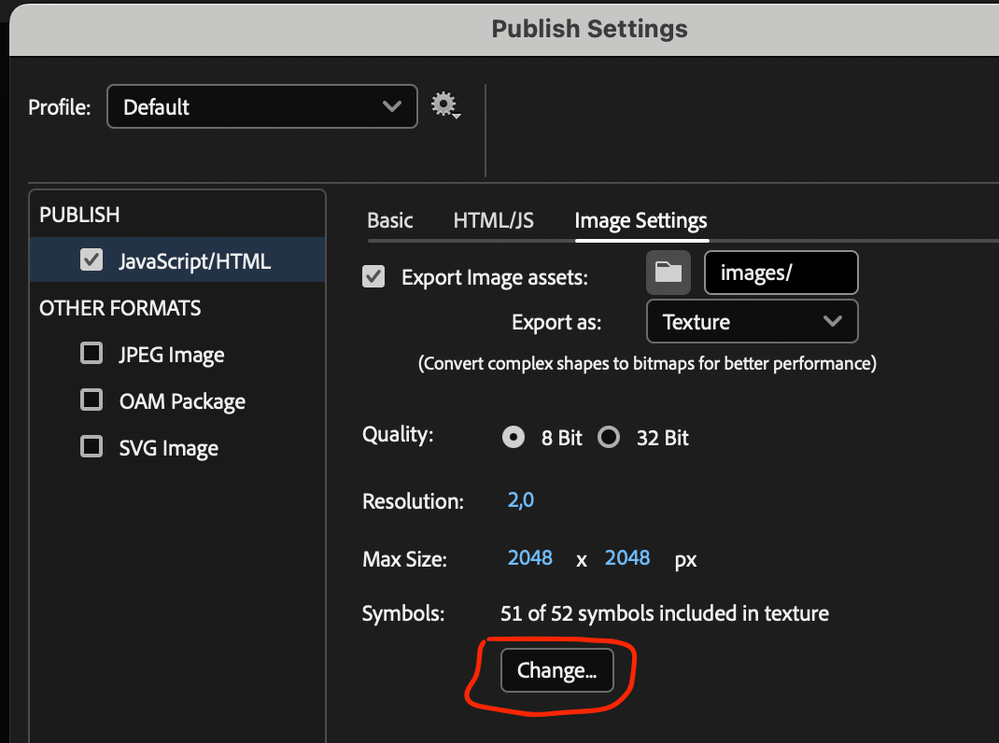
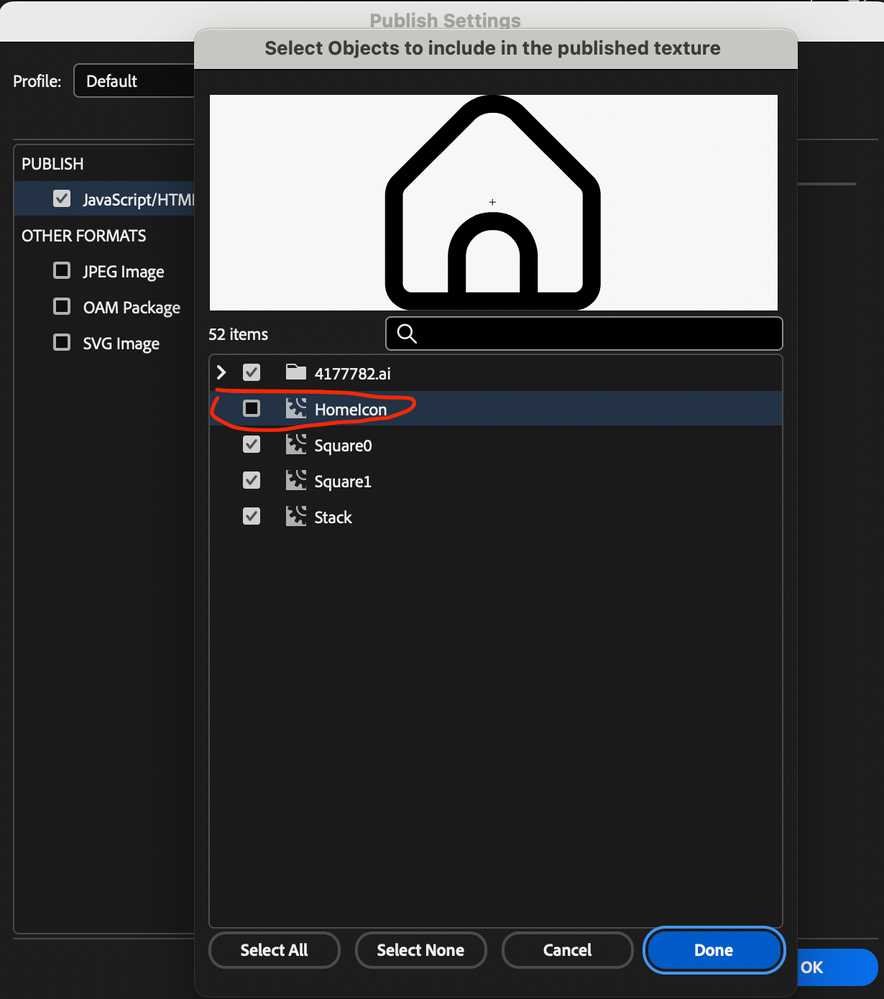
You exclude your logo from texture generation and keep it as vector at runtime.
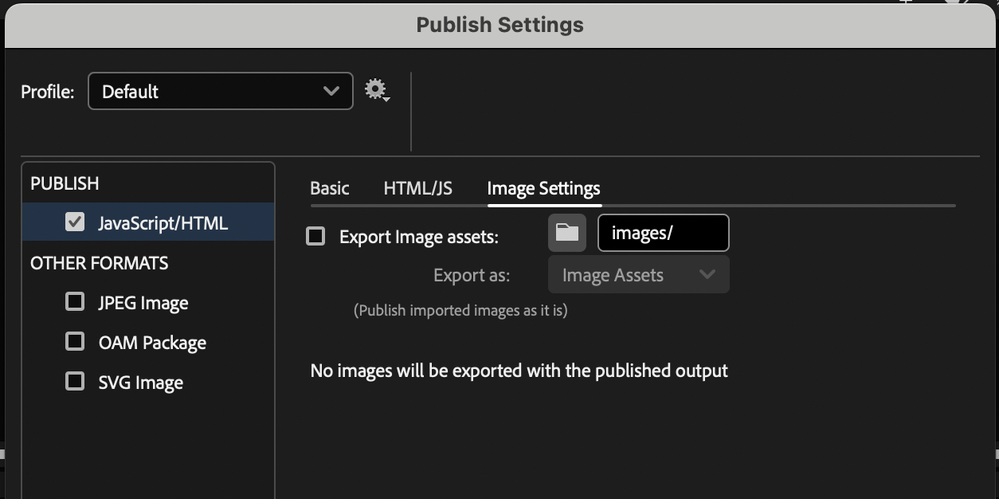
You can also set Animate to publish everything as vector if performance is not a big issue in your banner.
Alternatively, you can bring assets that have a imported size bigger than the published size.
And you can raise the resolution of the generated textures in the Publish Settings as well.
I hope that one of this options helps you.
Regards,
JC
Copy link to clipboard
Copied
Hi João César,
Thanks for the detailed instructions. I learned something new.
The issue was on my side.
My default monitor is quite old and it does not render the logo correctly.
The banner looks crisp on my second hd monitor.
You can close this discussion.
Jens
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more