Copy link to clipboard
Copied
I have an image which the original size is 3088 by 4290 , resolution 72. so i . reduced it to 300 by 300, resolution 300 9 i even reduced it to 72 it became blurry) using photoshop and imported the image on animate . My canvas is 150 px by 150 px. when i publish the image it comes out pixilated. anyone with a solution i welcome it
anyone with a solution i welcome it
 1 Correct answer
1 Correct answer
Hi.
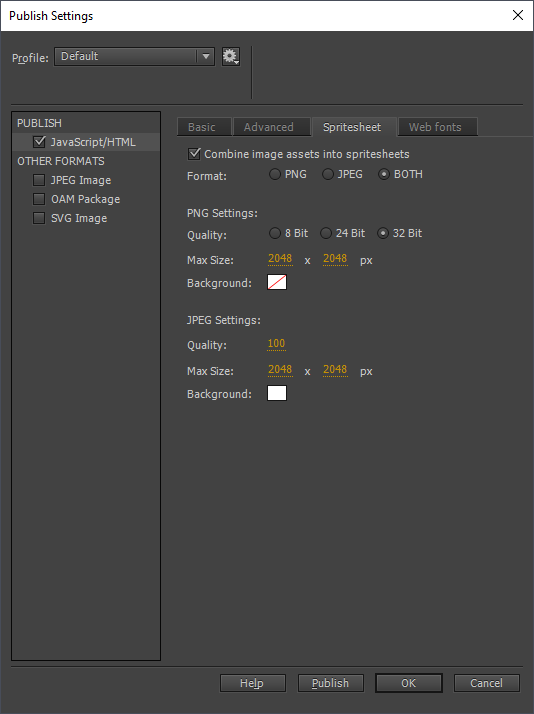
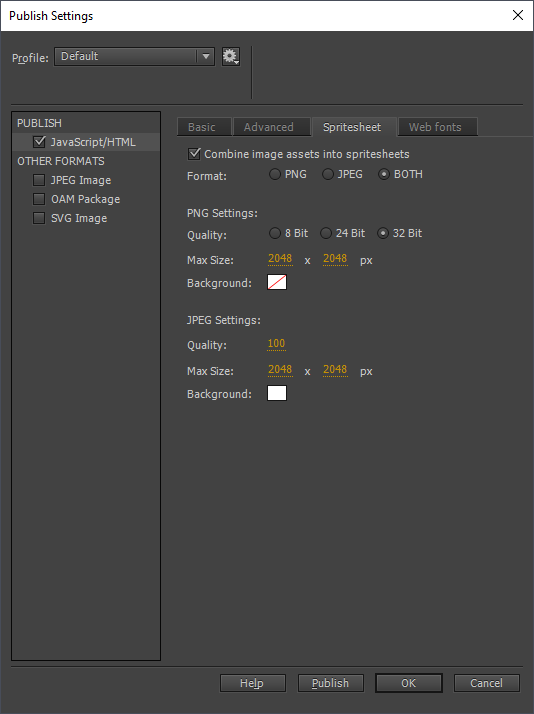
What publish settings are you using? These ones usually bring good results for me:

Your image is published with a very good quality using these values.

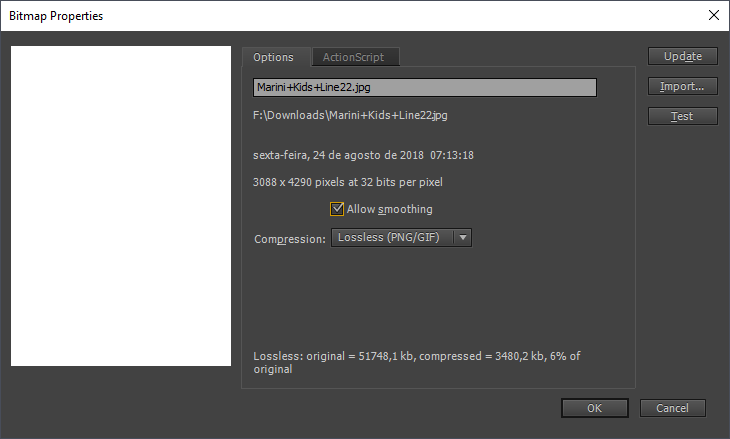
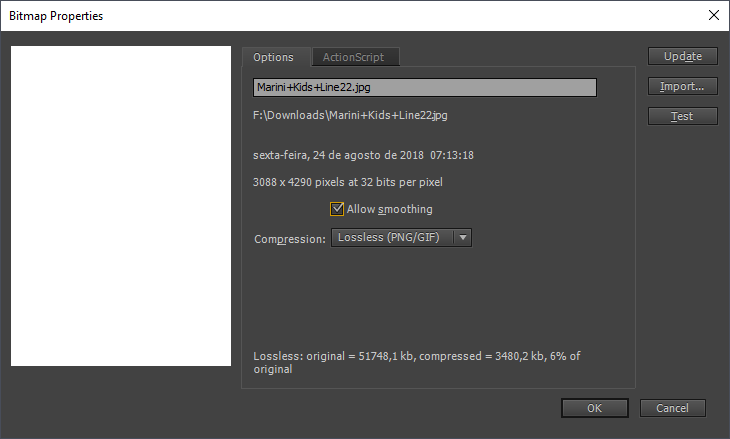
Also go to the properties of your image in the Library panel and set the compression to 'Lossless (PNG/GIF)'.

You may also turn on/off 'Allow smoothing' and see what works best for you.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Hi.
What publish settings are you using? These ones usually bring good results for me:

Your image is published with a very good quality using these values.

Also go to the properties of your image in the Library panel and set the compression to 'Lossless (PNG/GIF)'.

You may also turn on/off 'Allow smoothing' and see what works best for you.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
try it at 150 by 150 px and see the results
Copy link to clipboard
Copied
let me try with your setting
Copy link to clipboard
Copied
I have tried with your setting but my image is still pixilated . my canvas size is 150 by 150 from your screenshot your canvas cannot be 150 by 150
Copy link to clipboard
Copied
It's because I'm using responsive settings.
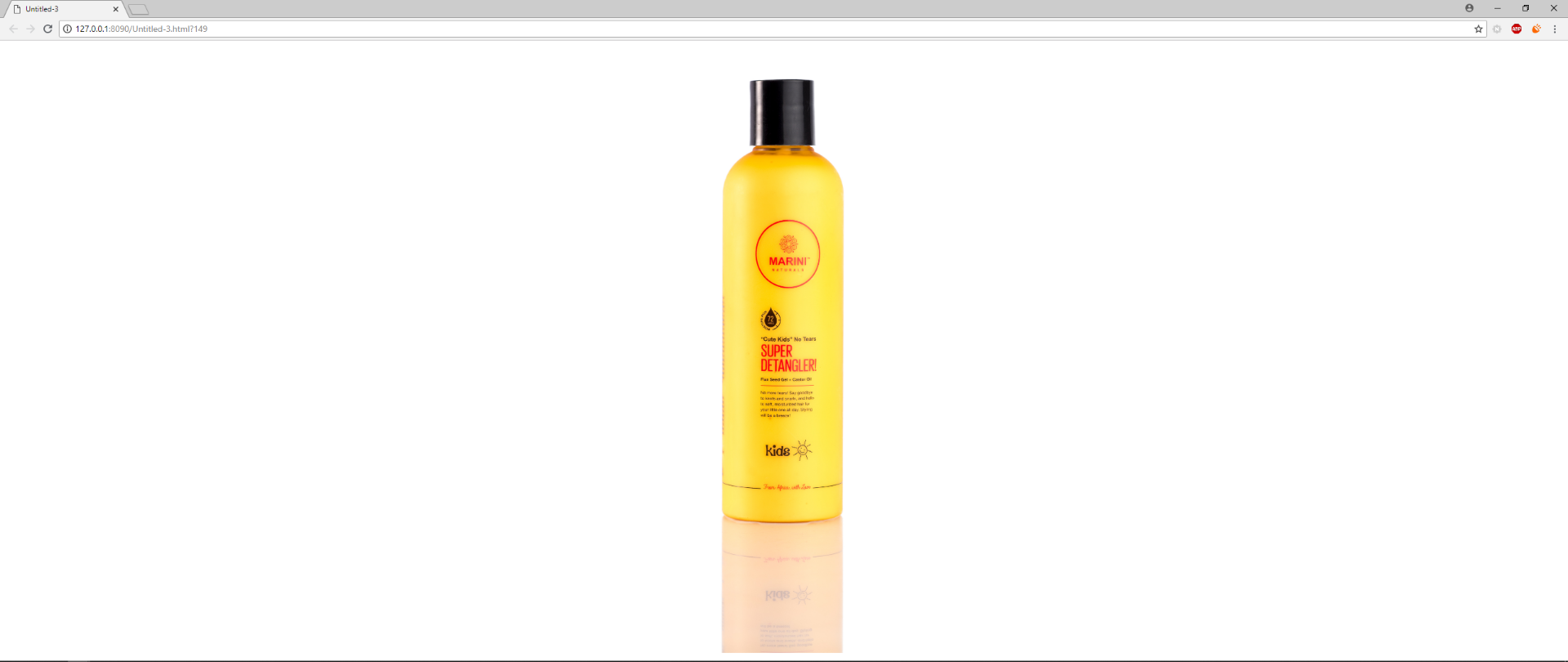
But I noticed something now. The image, without a previous editing, looks pixelated in Firefox. I don't kwow why. These are my results:
Chrome (image without previous resizing in Photoshop)

Firefox (image without previous resizing in Photoshop)

Chrome (image WITH previous resizing in Photoshop)

Firefox (image WITH previous resizing in Photoshop)

So I think you'll have to resize the image to the exact size you need.
Copy link to clipboard
Copied
thanks for your efforts man
Copy link to clipboard
Copied
danielo33771543 wrote
I have tried with your setting but my image is still pixilated
Well there's your problem.

But seriously, your problem isn't pixelization, it's aliasing. Pixelization is what happens when a bitmap is scaled up without interpolation. Aliasing is what happens when an image is scaled down without interpolation.
Bitmap scaling implementation is something that's left to the discretion of each browser maker, and some of them do it better than others.
Also, stop thinking in terms of DPI when dealing with web graphics. DPI is for print. It's utterly meaningless when applied to screen graphics. A 72-DPI pixel is exactly the same as a 3000-DPI pixel.
Copy link to clipboard
Copied
what would you recommend i do to fix this problem because i have been looking online for a solution till now and i have found none
Copy link to clipboard
Copied
JC already told you what to do. Import your bitmaps at the size they need to be. Don't make the browser scale them for you.
