Pls help! 403 error
Copy link to clipboard
Copied
Hi. After working on this for months as a learning project, and finally getting everything working through innumerable frustrations and google searches, I have been able to get my interactive animation to work (or so I thought). When I test it via animate's test function everything works, but when I upload it to my host I get error messages and it freezes on frame 3!
Basically the website loads a frame with a video, then you click a button, it advances one frame and loads another video, then you click a button, it advances one frame and loads another video, etc...
but it freezes on the 3rd frame and won't load the video, or the button!
Here are the messages I am getting in chrome
GET http://.../html-js-myfiles/images/ 403 (Forbidden)
...com/:1
GET http://....com/videos/3.mp4 net::ERR_ABORTED 404 (Not Found)
.../videos/3.mp4:1
and in firefox.
JQMIGRATE: jQuery.browser is deprecated jquery-migrate-1.0.0.js:29:4
Use of Mutation Events is deprecated. Use MutationObserver instead. jquery-2.2.4.min.js:3:6084
HTTP load failed with status 404. Load of media resource http://..com/videos/3.mp4 failed.
Any help would be GREATLY appreciated. I tried Adobe's customer service and they were of ZERO help. NONE. Please someone tell me you've seen this before!
Copy link to clipboard
Copied
These are console messages by the way. I am working in HTML 5.
And just to be clear, yes the file that it is giving me a 404 for is in the proper folder, and yes I triple checked and reuploaded.
Copy link to clipboard
Copied
Hi.
Are you using the video component to play the video? If so, which are the paths you set in the Components Parameters panel for each component instance?
Regards,
JC
Copy link to clipboard
Copied
Thanks, but I guess I don’t understand the question. Yes I’m using video components, each video component has a different video path that I specified in the component parameters, but all of the videos are in the same folder. Is that what you mean?
Copy link to clipboard
Copied
Hi.
Good.
I need to see the path string you set for each video component.
Copy link to clipboard
Copied
Ok, I'm not sure I understand but here they are. Also I should note that this all works fine when testing in Chrome via Animate's test.
Here's the list of video component paths:
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/intro-loop.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/1.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/2.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/3.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/4.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/5.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/6.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/7.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/legal-name.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/workplace-law.mp4
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/school-law.mp4
And here is the javascript code (thanks again) for the frame that it freezes on:
var currentTimelineVAR = this;
var noMI1VAR = this.noMI1;
var yesBI1VAR = this.yesBI1;
var videoLocationVAR = "/videos/3.mp4";
this.noMI1.cursor = "pointer";
this.video3.on("added", function()
{
$("#video3")[0].src = videoLocationVAR;
$("#video3")[0].addEventListener('ended', currentTimelineVAR.endedHandler);
});
this.endedHandler = function(e)
{
noMI1VAR.visible = true;
noMI1VAR.on("click", currentTimelineVAR.gotoFrame4FUNC);
yesBI1VAR.visible = true;
yesBI1VAR.on("click", currentTimelineVAR.gotoFrame9FUNC);
};
this.gotoFrame4FUNC = function(e)
{
currentTimelineVAR.gotoAndStop(4);
};
this.gotoFrame9FUNC = function(e)
{
currentTimelineVAR.gotoAndStop(9);
};
Copy link to clipboard
Copied
Hi.
The problem happens because you're using an absolute path to your videos.
Instead of this:
/Users/myname/Desktop/active projects/make the road/animate files/ASSETS/ALL-VIDS/intro-loop.mp4
Shoud be:
intro-loop.mp4
or something like
media//intro-loop.mp4
And your videos should have the same relative path to your HTML in your host.
Please let us know if this fixes the issue.
Regards,
JC
Copy link to clipboard
Copied
I changed all the video component parameter source paths to point to the video files in the videos folder that Animate created but it's still doing the same thing as before...it doesn't seem like it made a difference.
Also, all the videos that were in the video folder that Animate had created are gone now... that's weird right?
Hold on something's not right, let me try it again...
Now it doesn't event work when I'm testing it via animate.
The component paths look like this:
videos/3.mp4
and my file structure is:
MTR-9/MTR-9.fla
MTR-9/html-js-myfiles/
and then inside MTR-9/html-js-myfiles/ are the components folder, images folder, index.html, index.js, sounds folder, videos folder
Ok I don't understand what's happening now. I got it to work via Animate test again, but Animate had deleted all of the video copies it had made in that videos folder. So I copied the originals over again and tested it and it deleted all the those videos a second time, so I copied them over again and tested it and now it works, with the component vide path set to videos/1.mp4 etc. but it still doesn't work when I upload the new files to the server...
Copy link to clipboard
Copied
Also, now the Animate test isn't working fully, it's freezing on a completely different frame than the one it freezes on when I upload the files to the server.
Copy link to clipboard
Copied
Don't put your videos in a folder called "videos" because Animate will overwirte it on export.
Use something like "media".
You have to remember that your offiline and online structure must be the same.
For example:
Offline:
| - app.html
| - app.js
| - media
| - video0.mp4
| - video1.mp4
Online:
| - app.html
| - app.js
| - media
| - video0.mp4
| - video1.mp4
Copy link to clipboard
Copied
I rearranged things but it's still not working when uploaded to the serve, it still just freezes on that same frame and won't load the video. And now I'm completely confused. Why does Animate make a copy of the videos and sounds if I also need to have my own copy in a separate folder? If I have a folder structure like this, which folder contains the files that Animate is actually reading, and which is the HTML file reading, and which needs to be uploaded to the server?:
Main folder>myfile.fla
Main folder>media>original video files and mp3s
Main folder>index.html
Main folder>index.js
Main folder>components>some folders with files I don't understand
Main folder>images>index_atlas_.png
Main folder>sounds>copies of original mp3s
Main folder>videos (this is the one Animate creates)>copies of original videos
Copy link to clipboard
Copied
Can you provide a sample FLA with a video file?
Copy link to clipboard
Copied
Yes do you want me to email you a link to the project website? Or I could send you a link to a dropbox with all the files.
Copy link to clipboard
Copied
You can send me the link to the Dropbox files here or to joao.cesar@minifliper.com.
Copy link to clipboard
Copied
Ok i just pm'd you the link.
Just as a reminder though, it all works fine when I'm testing the files via Animate, the errors happen when they are uploaded to a server. I've tried two different servers now and two different browsers.
Copy link to clipboard
Copied
To be clear, I have all the original videos on one master folder, in Animate I point the video component to each of those videos in the master folder, and then as I understand it Animate makes a copy of each of them in it's own videos folder, which is what I upload with the html/js/sound folder/images folder/components folder, correct?
But also, the images folder doesn't have any images in it, just a .png called index_atlas_.png and when I open it I see some but not all of the images in my project file.
Copy link to clipboard
Copied
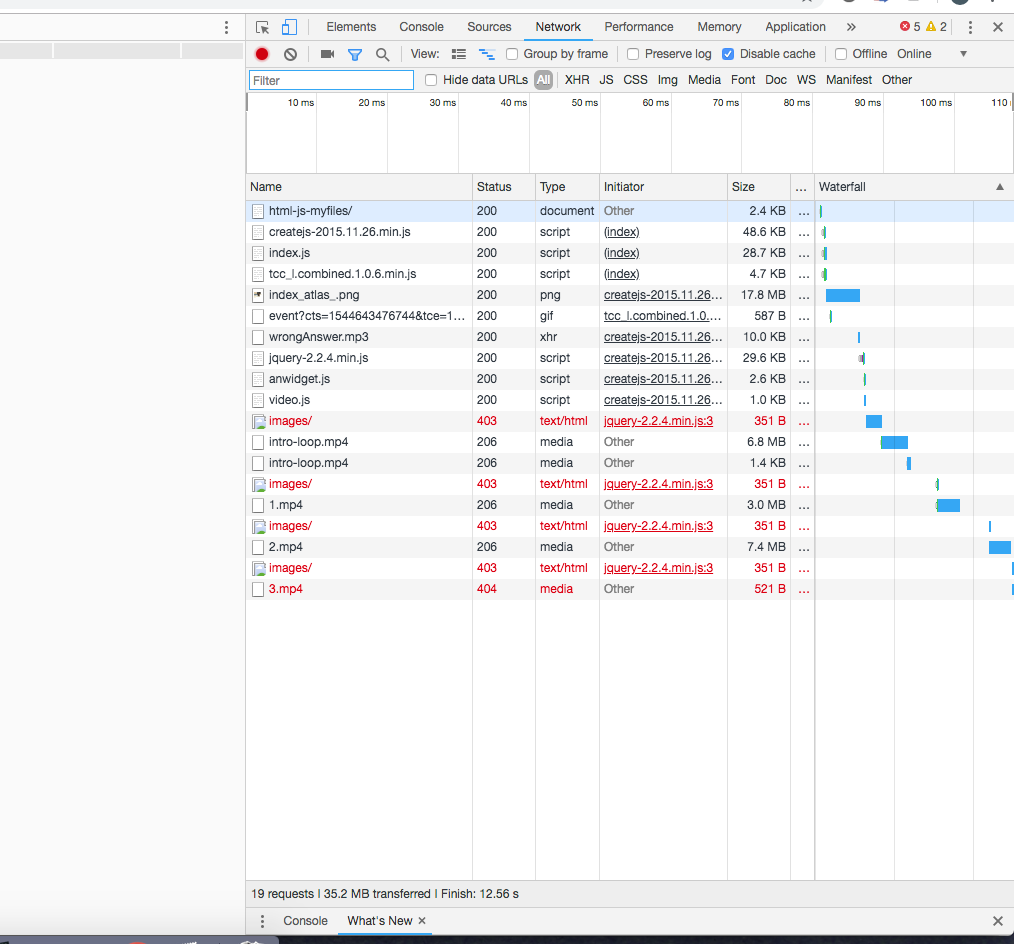
When viewing on the server, open the dev console and switch to the network tab. It should show any failed resource requests and where it's trying to load them from.
Also, this isn't Twitter. You can edit posts you've already made instead of, purely theoretically speaking, posting six times in a row.
Copy link to clipboard
Copied
Here they are

Copy link to clipboard
Copied
Okay, so what does it display as the full path when you hover over 2.mp4? Over 3.mp4?
BTW, naming any type of file with a single digit is such a bad idea.
Copy link to clipboard
Copied
Ok...between you and JoãoCésar now we're getting somewhere. When I hover of the names I showed 1.mp4 and 2.mp4 in the correct folder but then 3.mp4 (the one it freezes on and won't load) as being in a folder that doesn't exist. I don't know how that would have happened. In Animate they are all set to and showing as being in the same folder. I'm going to do some work and I'll post back shortly.
Copy link to clipboard
Copied
Ok so the Animate test still works fine, and all the video components are pointed to the same folder, but no matter what I do, when I upload the files to the server the webpage keeps trying to pull 3.mp4 from a different folder than the others. It makes no sense to me. It goes like this:
myurl.com/MTR-10/videos/1.mp4
myurl.com/MTR-10/videos/2.mp4
myurl.com/videos/3.mp4
It's inexplicable. I also tried searching through the index.html and index.js files for the location of these lines of code but I can't find anything like that.
Also, the video component source path is actually set to media/1.mp4 etc, so is it that Animated is copying all the video files from my media folder into its own videos folder, but then not getting one of its own addresses right? I'm so confused...
Copy link to clipboard
Copied
cc JoãoCésar I figured it out (partially)!!!!
The videos were all being drawn from the videos folder that Animate created, but in my code I used javascript to add an event listener to the videos, starting at video 3, which would make a button visible once the video ended. That code looks like this:
var currentTimelineVAR = this;
var noMI1VAR = this.noMI1;
var yesBI1VAR = this.yesBI1;
var videoLocationVAR = "/videos/3.mp4";
So my guess is that the webpage was saying "hold on, where's this top-level videos folder holding 3.mp4?"
BUT my question is, all the other videos are referenced as being at /videos/1.mp4 etc and only this bit of code cause the webpage to look one folder up, rather than stay in that MTR-10 folder that all the files are in. Any idea why this would happen? I'm still unclear on the process of pointing components to video paths vs referencing them in code. As I understand it, when I open the parameters of a video component and set the source path, all that is doing is copying that video file into the Animate created videos folder, which is the one that needs to be uploaded to the server and the one that the webpage looks to for video files. Why is this code telling it to search one level up?
Copy link to clipboard
Copied
Jackpot!
Just remove those lines that set the source. You don't need them because you've already set the source in the Component Parameters panel.
I tested here and it worked.
Regards,
JC
Copy link to clipboard
Copied
Thanks again for all the help. And ok I'll try it, but which lines are you talking about?
Copy link to clipboard
Copied
The ones like this:
$("#video3")[0].src = videoLocationVAR;
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more