- Home
- Animate
- Discussions
- Setting anti alias property on text in a fl.contro...
- Setting anti alias property on text in a fl.contro...
Setting anti alias property on text in a fl.controls.List label

Copy link to clipboard
Copied
I have a fl.controls.List that I use to display several different labelled rows.
I use a custom embedded font and I'm trying to set the anti-alias property of the text that appears on the labels to 'ADVANCED'.
So far I've set up my list like this:
list = new List();
this.addChild(list);
list.width = 450;
list.height = 165;
list.rowHeight = 30;
var textFormat:TextFormat = new TextFormat("geosans",18);
list.setRendererStyle('textFormat', textFormat);
list.setRendererStyle('embedFonts', true);
I've tried list.setRendererStyle('antiAliasType', AntiAliasType.ADVANCED), but it doesn't seem to work.
Any ideas?
Thanks
Copy link to clipboard
Copied
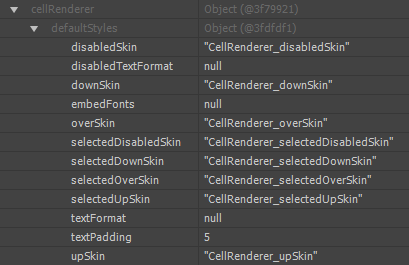
You'll need to create your own CellRenderer to gain access to the TextField inside the cell. To my knowledge there is no direct access to that. setRendererStyle I believe is limited to these properties:

If you create your own CellRenderer, the sky is the limit. There are plenty of searchable tutorials out there regarding cell renderers for all types of components you can easily reuse code from. The List component is very straight forward.