Copy link to clipboard
Copied
Hi - I wonder if someone can help me. I am trying to create a simple analog clock (with real time) for a static scene that I am creating. I am totally new to Adobe Animate (Canvas) so I have no clue how to write code for a real analog clocks that appears in a scene. I have searched the Internet for many weeks now to no avail. Please help Many thanks.
 3 Correct answers
3 Correct answers
Hi.
Here is a sample of an analog clock for Adobe Animate using the HTML5 Canvas document.
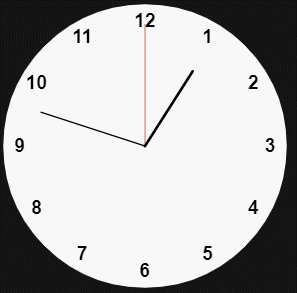
Preview:
Try it:
Javscript / JS code:
var root = this;
root.main = function()
{
document.body.style.backgroundColor = lib.properties.color;
root.stop();
root.analogClock = new root.AnalogClock(root.clock.seconds, root.clock.minutes, root.clock.hours);
};
root.AnalogClock = function(secondsHand, minutesHand, hoursHand, stop)
{
this.secondsHand = secondsHand;
this.minuteGood afternoon JC - just wanted to let you know your're a diamond! I simply upgraded my Adobe Animate to 2021 and your file opened (and is working) like a charm!!! Thanks you so much for your help have a great day!
Copy link to clipboard
Copied
https://www.w3schools.com/graphics/canvas_clock.asp
Member of Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Hi Vladin M Mitove- many thanks for your reply. I am new to this so I am not sure what I must do with the information you have sent me and how it relates to Adobe Animate 2020?
Copy link to clipboard
Copied
Hi.
Here is a sample of an analog clock for Adobe Animate using the HTML5 Canvas document.
Preview:
Try it:
Javscript / JS code:
var root = this;
root.main = function()
{
document.body.style.backgroundColor = lib.properties.color;
root.stop();
root.analogClock = new root.AnalogClock(root.clock.seconds, root.clock.minutes, root.clock.hours);
};
root.AnalogClock = function(secondsHand, minutesHand, hoursHand, stop)
{
this.secondsHand = secondsHand;
this.minutesHand = minutesHand;
this.hoursHand = hoursHand;
if (!stop)
this.start();
};
root.AnalogClock.prototype.start = function()
{
this.update();
this.stop();
this.interval = setInterval(this.update.bind(this), 1000);
};
root.AnalogClock.prototype.stop = function()
{
clearInterval(this.interval);
};
root.AnalogClock.prototype.update = function()
{
var now = new Date();
// seconds
this.second = now.getSeconds();
this.second = (this.second * Math.PI / 30);
this.secondsHand.rotation = this.second * 180 / Math.PI;
// minutes
this.minute = now.getMinutes();
this.minute = (this.minute * Math.PI / 30) + (this.second * Math.PI / (30 * 60));
this.minutesHand.rotation = this.minute * 180 / Math.PI;
// hours
this.hour = now.getHours();
this.hour = this.hour % 12;
this.hour = (this.hour * Math.PI / 6) + (this.minute * Math.PI / (6 * 60)) + (this.second * Math.PI / (360 * 60));
this.hoursHand.rotation = this.hour * 180 / Math.PI;
};
root.main();
Source / files / download:
https://github.com/joao-cesar/adobe/tree/master/animate%20cc/html5_canvas/analog_clock
Please let us know if you need something else.
Regards,
JC
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi!
You're welcome!
The first message is telling you that my FLA has been created in a newer version of Animate. You can just click OK.
The second message is shown because I set the FLA to output to a folder called dist. You can either create a folder called dist where your FLA is located or you can just go to the Publish Settings (Ctrl/Cmd + Shift + F12) and change the output to index or another name/path of your choice.
Please let me know if you are still unable to publish the document.
Regards,
JC
Copy link to clipboard
Copied
Good afternoon JC - just wanted to let you know your're a diamond! I simply upgraded my Adobe Animate to 2021 and your file opened (and is working) like a charm!!! Thanks you so much for your help have a great day!
Copy link to clipboard
Copied
Awesome!
You're welcome and have a great day you too!
Copy link to clipboard
Copied
Hi JC,
I am trying to animate an analog watch also. I have used your code you suggested to Kaye above though does not animate when publishing.
Is there any way I can send you the design in An so you can verify that I have it all assigned correctly.
Jas
Copy link to clipboard
Copied
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more