Simulate a polar array
Copy link to clipboard
Copied
Hey guys,
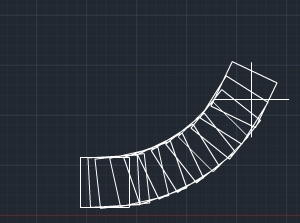
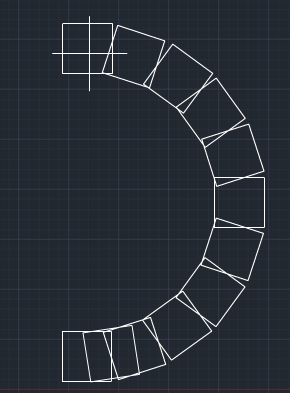
So the issue im having is hard to describe in words but i am going to do my best. In my flash project I am attempting to simulate the polar array tool used in AutoCAD. Basically I have a square object, that you click, and then there are 12 other squares that spawn in the same place as the original and as you move your mouse around the work area (in a counter-clockwise circle fashion) the squares follow your mouse and space themselves out accordingly. See the included pictures please.



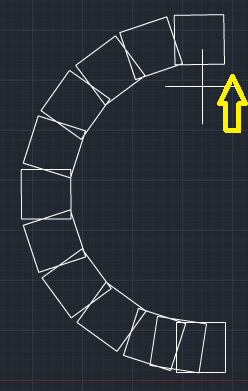
Now my issue you can see in the last image. I want the rectangles to follow and space accordingly as my mouse moves counter clockwise 360 degrees, but instead the break point is where the yellow arrow is pointing. (I would like the break point to be at the bottom where the original first rectangle is) I assume this has to do with the fact that flash goes from 0 to 180 and -180 to 0?
Anyways I hope this makes some sense of what I am asking. please take a look at the code that I am using.
This first code should find the correct degree from my mouse cursor...
var a2 = mouseY - ID2335Rect11.y;
var b2 = mouseX - ID2335Rect11.x;
var radians2 = Math.atan2(a2, b2);
var degrees2 = radians2 * 180 / Math.PI;
Here I am attempting to align the 11th rectangle with my mouse and have the rest follow behind it and be spaced out accordingly.
I subtracted 90 from degrees because otherwise "Rect11" does not follow my mouse exactly. Maybe this is the issue.
ID2335Rect11.rotation = (degrees2 - 90);
ID2335Rect10.rotation = ID2335Rect11.rotation * .90;
ID2335Rect9.rotation = ID2335Rect11.rotation * .80;
ID2335Rect8.rotation = ID2335Rect11.rotation * .70;
ID2335Rect7.rotation = ID2335Rect11.rotation * .60;
ID2335Rect6.rotation = ID2335Rect11.rotation * .50;
ID2335Rect5.rotation = ID2335Rect11.rotation * .40;
ID2335Rect4.rotation = ID2335Rect11.rotation * .30;
ID2335Rect3.rotation = ID2335Rect11.rotation * .20;
ID2335Rect2.rotation = ID2335Rect11.rotation * .10;
ID2335Rect1.rotation = ID2335Rect11.rotation * .05;
Any thoughts or comments would be appreciated, I'm not sure how to make this work. Thanks so much
Copy link to clipboard
Copied
Youe need use trigonometric functions and polar coordinates
http://www.actionscript.org/resources/articles/155/3/trigonometry-and-flash/Page3.html
Copy link to clipboard
Copied
I am using a trigonometric function when using Math.atan2 aren't I? As far as polar coordinates I am un sure.
Copy link to clipboard
Copied
yes, you are using a trigonometric function.
you need to assign positions on a center of the circle, you need to convert x to cosine by the radius of the circle (radius * Math.cos (angle obtained Math.tan2 ())) and y as sine.
You need the distance from the arc (radius * angle) and dividing this by the number of rectangles to assign positions and so they must turn to the value of the angle route, i.e. if you have half circle will have an angle of PI and this value is divide by the number of rectangles
Copy link to clipboard
Copied
Ok that makes more sense, I'm going to give that a try. thanks
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more