Copy link to clipboard
Copied
Hi
In my program i using dymanic text with font 'Campfire'. But as usual users don't have this font on they own pc. And they dont see my font Campfire...
How i can make then users will see Campfire too? Need write special code?(so it will be like user open my program and after this he must download this font? ) or how?
Or maybe need write a way to .ttf ? and put this .ttf on same folder with .swf ? if yes, how to write do it?
Thanks.
 1 Correct answer
1 Correct answer
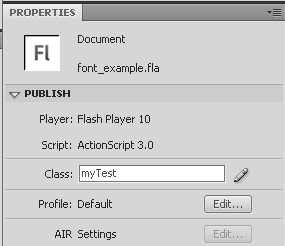
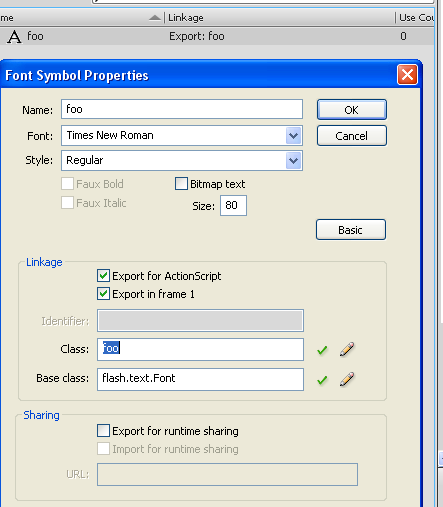
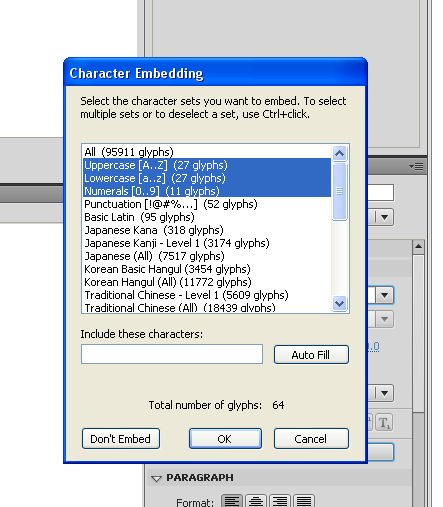
You can either embed the fonts directly in to your swf file by character embedding or creating a font in library panel option, or by embedding an external ttf file. For directly embedding characters, click "Embed Characters" in properties inspector and pick the characters you want to embed. Or you can create a font library asset by clicking the options button in library panel and picking "New Font" then in the "Font Symbol Properties" dialog box tick "Export for ActionScript" and pick a Class na
...Copy link to clipboard
Copied
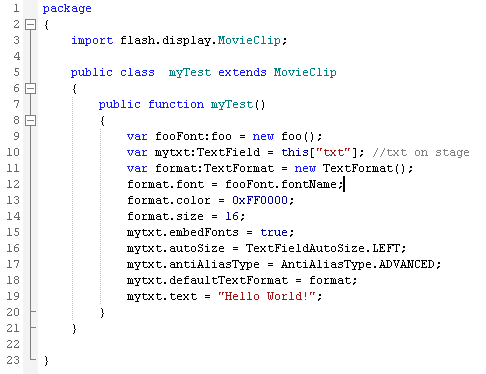
You can either embed the fonts directly in to your swf file by character embedding or creating a font in library panel option, or by embedding an external ttf file. For directly embedding characters, click "Embed Characters" in properties inspector and pick the characters you want to embed. Or you can create a font library asset by clicking the options button in library panel and picking "New Font" then in the "Font Symbol Properties" dialog box tick "Export for ActionScript" and pick a Class name say "foo" for example then use the following code to embed this foo font:
var fooFont:foo = new foo();
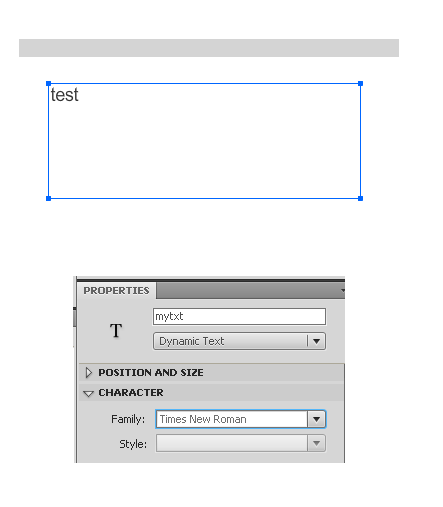
var mytxt:TextField = this["txt"]; //txt on stage
var format:TextFormat = new TextFormat();
format.font = fooFont.fontName;
format.color = 0xFF0000;
format.size = 16;
mytxt.embedFonts = true;
mytxt.autoSize = TextFieldAutoSize.LEFT;
mytxt.antiAliasType = AntiAliasType.ADVANCED;
mytxt.defaultTextFormat = format;
mytxt.text = "Hello World!";
The other option uses this notation in your code [Embed(source='FONT.TTF', fontName="Font", mimeType="application/x-font-truetype")]. You can read more about this option in http://mx.coldstorageonline.com/index.php?bid=48
Copy link to clipboard
Copied
using your code, but dont see text on the stage after compile..
add pictures:




Copy link to clipboard
Copied
Your textfield on stage should have the name "txt" not "mytxt" or just remove the line "var mytxt:TextField=this["txt"];". Also don't forget to import these:
import flash.text.TextFormat;
import flash.text.TextFieldAutoSize;
import flash.text.AntiAliasType;
Copy link to clipboard
Copied
deleted and imported.. dont see text:(
find Character Embedding, what need select there? (maybe problem in this?)

Copy link to clipboard
Copied
You must have missed something... Try this one i uploaded for you. http://www.hkunz.com/test/docclass.zip. For embedding characters that is basically all you have to do, pick the characters to embed.
Copy link to clipboard
Copied
was my error, i put .as is not the same folder with .fla and .swf
downloaded.. all working good.
try to implement to my program and see problem:)
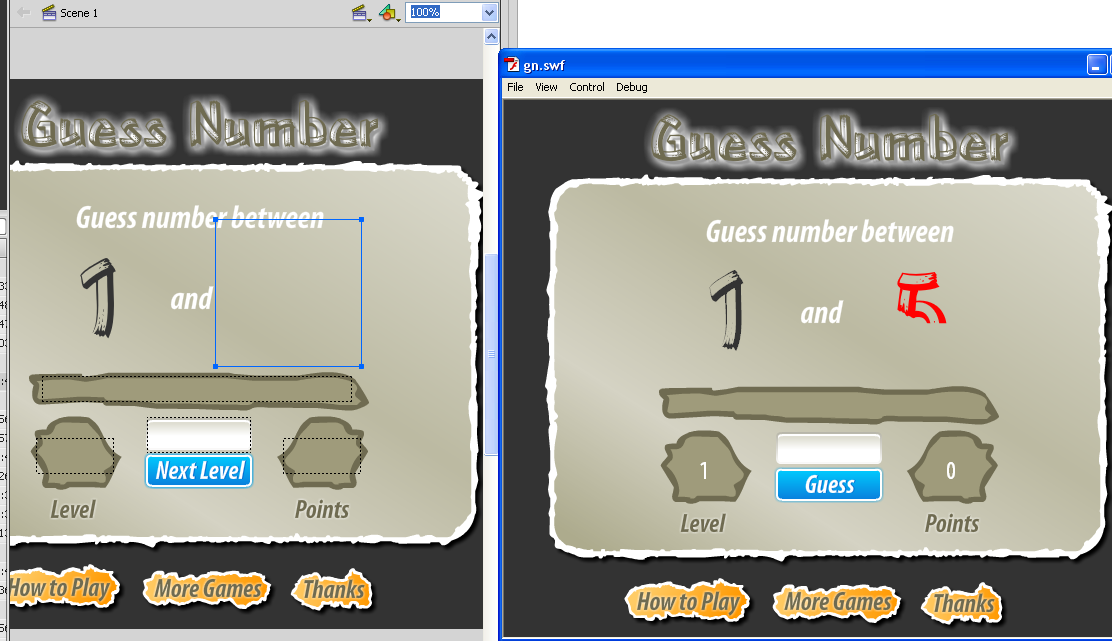
can not understand why problem with size of text
pic:

Copy link to clipboard
Copied
You mean the clipped text "5"? I tried that too and i fixed it with setting the autoSize property of the textfield to TextFieldAutoSize.LEFT;
mytxt.autoSize = TextFieldAutoSize.LEFT; //auto adjusts text dimensions
Copy link to clipboard
Copied
yes, there must be 5
i used it too, but it not help:(
Copy link to clipboard
Copied
Hmmm... can you try adding some height: mytxt.height += 30
Copy link to clipboard
Copied
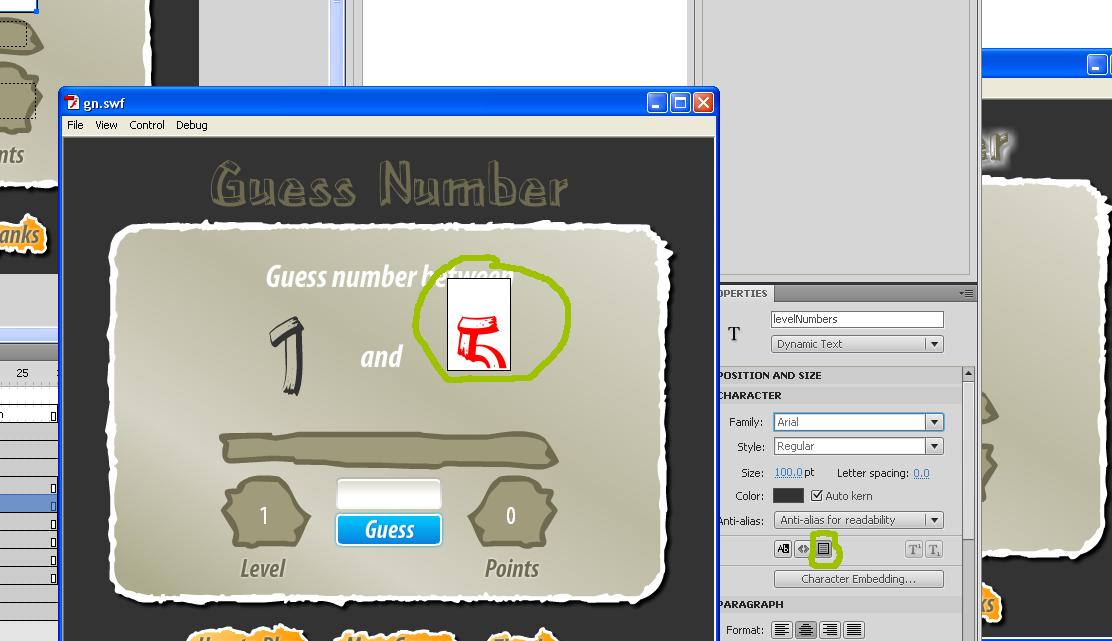
i added 'show border around text' and it looks like on top we have space:)
any ideas?

Copy link to clipboard
Copied
+30 or + 100 not help
var fooFont:foo = new foo();
var format:TextFormat = new TextFormat();
format.font=fooFont.fontName;
format.color=0xFF0000;
format.size = 100;
levelNumbers.height += 100;
levelNumbers.embedFonts=true;
levelNumbers.autoSize = TextFieldAutoSize.CENTER;
//levelNumbers.autoSize = TextFieldAutoSize.LEFT; //auto adjusts text dimensions
levelNumbers.antiAliasType=AntiAliasType.ADVANCED;
levelNumbers.defaultTextFormat=format;
Copy link to clipboard
Copied
Can you check your code and see if you might have set the height of the text field somewhere? Or Try setting the height of it to 100 and see if the border goes with that size.
Copy link to clipboard
Copied
if i change levelNumbers.height += 100; (i used 30, 100, 1000, 50 etc..) i dont see any changes in height in .swf
![]()
what about second example?
package
{
import flash.text.TextFormat;
import flash.text.TextFieldAutoSize;
import flash.text.AntiAliasType;
public class AssetManager
{
[Embed(source='CAMPFIRE.ttf', fontName="myFont", mimeType="application/x-font-truetype")]
public static const FONT_HAMBURGER:String;
myTxt.text = "kyky";
}
}
i created font in library with class myFont but its not working.. whats wrong?
and as i right understand i can not use embed 2 or more times? so i can import just 1 font?
Copy link to clipboard
Copied
Hmmm.. that is weird. Well.. i'd probably need to look at the fla file and tinker with it to get it to work. I haven't tried embedding external fonts yet but i'm experimenting on the example in http://marumushi.com/news/embedding-fonts-in-as3 but i can't mak it work. I've logged a thread at http://forums.adobe.com/message/2746690#2746690 and you can choose to receive email notifications in case somebody responds for a solution.
Copy link to clipboard
Copied
i also use it: http://marumushi.com/news/embedding-fonts-in-as3 and i have errors:
12: exception during transcoding: Unexpected exception encountered while reading font file '/D:/'
12: unable to build font 'foo'
12: Unable to transcode CAMPFIRE.ttf.
Copy link to clipboard
Copied
It's a bug. See http://www.flexfreaks.com/forums/viewtopic.php?id=96
Copy link to clipboard
Copied
so, and what the output?
on the net i find a lot of games with special dynamic fonts..