- Home
- Animate
- Discussions
- Re: Stuck on inconsistent results with - this.got...
- Re: Stuck on inconsistent results with - this.got...
Stuck on inconsistent results with - this.gotoAndStop(1) Help me solve this. (HTML5 Canvas)
Copy link to clipboard
Copied
https://drive.google.com/open?id=1dFRqOs6-ekDvrtp232mwojGDznYYerfn
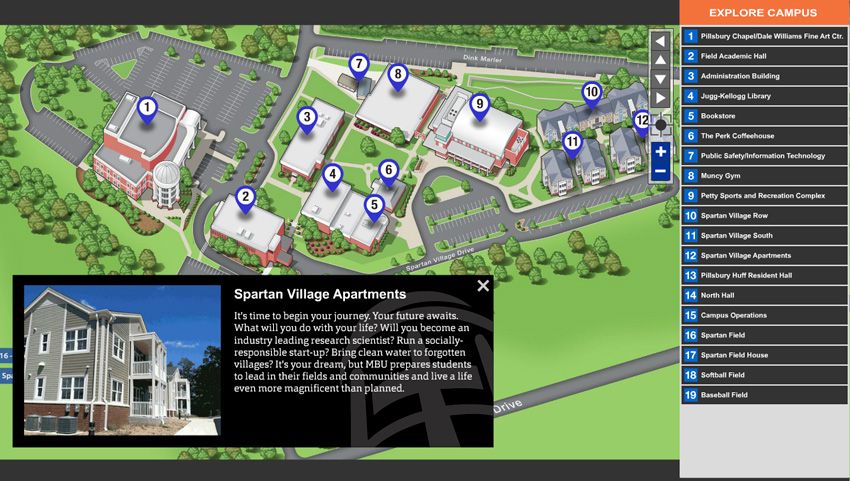
Having some issues with "this.gotoAndStop(1); All the links in the menu on the right work. They bring up the popup about each building by going to that frame. Then I have an action for that Popup to disappear when clicked by going back to frame 1. Within the map movie, each building also calls up the same popups. However, when I trigger the popups by clicking the buildings, which are in the "map" movie, they popup and appear as intended, but I cannot close them by clicking on them. A few do close but most do not. Once the popup is called and appears, why would it work when called up from the main timeline action, but not work when called up from the Map movie? The popup is the same and the action is the same but it seems to not bring up the action when triggered by the building buttons. Even stranger is that if I bring the popup up by clicking the menu button, then closing it, then the building buttons will work and the popups will close. As if that establishes the link to the action.
Also, another problem I am having is publishing to HTML5. I have tried a few suggestions but no buttons work
Any insight on these issues would be very helpful.
Jim
Copy link to clipboard
Copied
I personally prefer to give names to frames so that there is no confusion. Try it and see if that will solve your problem. Also you might consider enabling/diabling buttons depending of what you do. the code for that is:
this.buttonName.mouseEnabled = true;
// or
this.buttonName.mouseEnabled = false;
Copy link to clipboard
Copied
I will definitely try that. Do you know a simple code to use frame label rather than frame #
Here is what I was using. So I have labeled frame 1 "frameone", but it doesn't work to just insert the name in the below code.
this.detailClip_1.addEventListener("click", fl_ClickToGoToAndStopAtFrame_62.bind(this));
function fl_ClickToGoToAndStopAtFrame_62()
{
this.gotoAndStop(1);
}
Many thanks for your help.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now