- Home
- Animate
- Discussions
- Trying to convert flash to javascript (part 2)
- Trying to convert flash to javascript (part 2)
Copy link to clipboard
Copied
Okay here's part two:
I used to have this:
/*IndexNext1.addEventListener(MouseEvent.CLICK, IndxNext1);
function IndxNext1(event:MouseEvent):void
{
gotoAndPlay("Indx1");
}
Left Turn Stalk Behavior
leftStalk.addEventListener(MouseEvent.MOUSE_OVER, leftOver);
function leftOver(event:MouseEvent):void
{
this.leftStalk.gotoAndPlay("over");
}
leftStalk.addEventListener(MouseEvent.MOUSE_OUT, leftOut);
function leftOut(event:MouseEvent):void
{
this.leftStalk.gotoAndStop("stop");
}
leftStalk.addEventListener(MouseEvent.MOUSE_DOWN, leftClick);
function leftClick(event:MouseEvent):void
{
this.leftStalk.gotoAndStop("down");
}
leftStalk.addEventListener(MouseEvent.MOUSE_UP, leftUp);
function leftUp(event:MouseEvent):void
{
this.leftStalk.gotoAndPlay("over");
}
*/
And I tried replacing it with this.
this.leftStalk.addEventListener("mouseover", leftOver);
function leftOver()
{
this.leftStalk.gotoAndPlay('over');
}
this.leftStalk.addEventListener("mouseout", leftOut);
function leftOut()
{
this.leftStalk.gotoAndStop('stop');
}
this.leftStalk.addEventListener("onmousedown", leftClick.bind(this));
function leftClick()
{
this.leftStalk.gotoAndStop('down');
}
this.leftStalk.addEventListener("onmouseup", leftUp.bind(this));
function leftUp()
{
this.leftStalk.gotoAndPlay('over');
}
How much am I getting wrong? LOL
Thanks in advance!
Rick
 1 Correct answer
1 Correct answer
with as3, you don't need to explicitly reference the timeline that contains the objects and that you want to control. with createjs, you need to explicitly reference those: and with createjs and js, in general, there's no object typing: and inside createjs functions, the timeline reference is lost. one way to resolve that is to pass a reference to it using bind():
this.IndexNext1.addEventListener("click", IndxNext1.bind(this));
function IndxNext1(e)
{
this.gotoAndPlay("Indx1");
}
//Left Turn
Copy link to clipboard
Copied
with as3, you don't need to explicitly reference the timeline that contains the objects and that you want to control. with createjs, you need to explicitly reference those: and with createjs and js, in general, there's no object typing: and inside createjs functions, the timeline reference is lost. one way to resolve that is to pass a reference to it using bind():
this.IndexNext1.addEventListener("click", IndxNext1.bind(this));
function IndxNext1(e)
{
this.gotoAndPlay("Indx1");
}
//Left Turn Stalk Behavior
this.leftStalk.addEventListener("mouseover", leftOver.bind(this));
function leftOver(e)
{
this.leftStalk.gotoAndPlay("over");
}
this.leftStalk.addEventListener("mouseout", leftOut.bind(this));
function leftOut(e)
{
this.leftStalk.gotoAndStop("stop");
}
this.leftStalk.addEventListener("mousedown", leftClick.bind(this));
function leftClick(e)
{
this.leftStalk.gotoAndStop("down");
}
this.leftStalk.addEventListener(""mouseup, leftUp.bind(this));
function leftUp(e)
{
this.leftStalk.gotoAndPlay("over");
}
Copy link to clipboard
Copied
WoW!
Thanks for all the input. I'm not sure I understand the "bind" concept and I'll have to go through your code slowly, but you have no idea how much I appreciate the help!
Next problem is how to replace:
Object(this.parent).GovernerLine.gotoAndPlay("On");
LOL!
Thanks Again!
Copy link to clipboard
Copied
again, no object typing so Object() can't be used (and is unnecessary):
this.parent.GovernerLine.gotoAndPlay("On");
Copy link to clipboard
Copied
Excellent. That makes life easier!
Copy link to clipboard
Copied
yes, js is more forgiving than actionscript. otoh, the error messages aren't always as helpful.
Copy link to clipboard
Copied
I have a lot to learn. Lots of my animations are just standard tweens with goto buttons on the stage. I made a couple of deep dives into actionscript and made some real clusters. LOL
Now I'm trying to figure out how to remake them in HTML5/JS and I'm pretty much lost. I've run into a ton of people on the Adobe forums who respond with cryptic answers. Not sure why but the suspicious part of me thinks they're trying to show how much they know (and I pray they never become teachers). : )
You, on the other hand, provide simple solutions and explanations and they're very much appreciated!
Copy link to clipboard
Copied
the questions you're asking are perfect for forum help. they're very specific and limited to something answerable within a few minutes.
if you have more questions like this, ask away.
p.s. and for others, this is just the way to use the forums and maximize the chances of a helpful response: don't combine things that can be answered separately. eg, this op started two different threads (part 1 and part 2) for two different snippets and that greatly increased the likelihood of useful answers. ie, starting two independent threads that can each be answered in 5 minutes is a lot more likely to get attention than starting one thread that takes 10 minutes to answer.
Copy link to clipboard
Copied
Thanks, I appreciate it!
Although I changed all the code, the movie doesn't appear in the browser. My guess is that the things I'm calling are movies inside movies and they aren't "on" the stage at the time of the call??
When I got a little better at actioscript. I started making cleaner movies on a single frame. Seems that came back to bite me in the @$$. : )
I thought about posting the file because it isn't that big, but Adobe says that the HTML canvas files are not what they are. LOL
Have a great day!
Copy link to clipboard
Copied
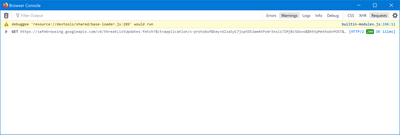
open your browser's developer console and check for errors.
p.s. learn to use console.log(whatever) which works like as3 trace(whatever) with the output in the developer console.
Copy link to clipboard
Copied
I just converted a tiny little movie using the Animate wizard. I added the mouse click to move to frame 1. It works and their code is kind of elegant:
var _this = this;
_this.startMe.on('click', function()
{
_this.gotoAndPlay(1);
});
I'm not sure why they use the var statement, but it doesn't work without it.
Copy link to clipboard
Copied
using var (outside a function) is another way (in addition to bind) to obtain a timeline reference inside a function.
Copy link to clipboard
Copied
Guess I ought to learn what binding is, but I think I it's becoming clearer. Associates the code. Strange that it only take an added variable.
Copy link to clipboard
Copied
Ok, I'll back up. It works when I test the browser, but not when I publish it. Arrrrg!!
I'll take a look at the console.
Copy link to clipboard
Copied
if you open the published html stored on your computer watch (in the console) for security sandbox violations that break your project.
those problems don't occur when testing and they don't occur when you upload your files to a server
Copy link to clipboard
Copied
The above code and a stop are the only thing in the file besides the images.
Very frustrating.
Copy link to clipboard
Copied
check your console for those security violations because of the images
Copy link to clipboard
Copied
I think you're right but I don't kinow how to fix it.
Copy link to clipboard
Copied
first, do you even need to fix it?
eg, why are you opening the html file stored on your computer?
is that what you intend to do when your project is finished (ie, send the html, js and published folders to others to open on their computers)?
or are you just testing your files and you really intend to upload your project files to a file server so others can browse to your website and interact with what you've created?
Copy link to clipboard
Copied
I teach trucks. I used to place these animations in PowerPoint files. I figured I'd just put a link in PP to the html file on the computer for now.
Copy link to clipboard
Copied
i don't know what that means, "i teach trucks".
but you intend to create a package of files (power point,html,js and more) that will be emailed to your students?
Copy link to clipboard
Copied
Sorry, a bit vague.
I teach people how trucks work in an instructor-led environment. I have a PP showing on a projector. Since I can no longer embed the animation in the PP, I hope to place a link to the html file and when I get to that slide, click the link to open the html animation.
Copy link to clipboard
Copied
test your pp with that html link.
if you see a security problem, see if this helps remove the problem Enable or disable security alerts about links and files from suspicious websites (microsoft.com)
Copy link to clipboard
Copied
I'll do that.
Thanks for all your help! If things get to hairy, I'll ask the boss if we can pay an expert to convert a few of the animations that I think are going to be WAY over my head.
Copy link to clipboard
Copied
you're welcome.
but try here first for free help. if it just takes a few minutes to convert your code, you can get help here free.
i do freelance work converting and creating mobile apps and as3 projects and more but there's no need to pay for a few minutes of help.
-
- 1
- 2