Copy link to clipboard
Copied
Hello,
I know you can't convert actionscript actions to javascript. But can you automate drawing circles on a parts diagram? So you don't have to manually create 50 circles.
Thank you
 1 Correct answer
1 Correct answer
Hi.
Here's one suggestion.
JavaScript code:
...// advanced layers off
// export document as texture is off
// tested in Animate CC 2019 (version 19.1, build 349)
var hoverColor = "#E59A18";
var that = this;
var captionText = this.dtext;
var tip;
var parts =
{
hot1_btn:"Description 1",
hot1b_btn:"Description 1b",
hot2_btn:"Description 2",
hot2b_btn:"Description 2b",
hot3_btn:"Description 3",
hot4_btn:"Description 4",
hot5_btn:"Description 5",
hot6_btn:"Description 6",
hot7_btn:"Descr
Copy link to clipboard
Copied
Hi.
Can you provide more details?
Regards,
JC
Copy link to clipboard
Copied
Hello,
Here is a small example. So we get these diagrams created with circles on them and we have to convert it to a flash file with using actionscript so the user can click on the circle and it will highlight them in a orange color and put the matching part number to the top of the list.
Since Flash is going away I found Adobe Animate can convert it to a HTML5/Canvas but we have to create all the buttons and the action clicks still. I found the duplicate button feature in Adobe Animate but most of our diagrams have 50 circles or more. Just trying to find a fast solution.
Thank you,
Charles
Copy link to clipboard
Copied
Hi.
Thanks for the example.
But I'll have to apologize because I'm still not getting...
Do you have it all setup in Animate for an AS3 document but now you want the same interactivity in a HTML5 canvas document, right?
But what is the issue you want to solve? You need a code to add the buttons at runtime for you, to add interactivity to them, to design/build them...?
Copy link to clipboard
Copied
Hello,
I take the flash file and convert it to a HTML5/Canvas document but none of the high lightening or user clicks don't work. So I just create another circle with a textbox that has a number 4 and convert it to a symbol using that symbol you can add javascript code to let the user click on the circle then I lay it over top of the matching number 4 on the diagram. I have to do this with all the circles. Just trying to find a fast way to duplicate the circles. Because we have 2,400 diagrams and a lot of them have 50-60 hotspot circles.
Hopefully this makes sense.
Copy link to clipboard
Copied
charlesn79540358 wrote
Because we have 2,400 diagrams and a lot of them have 50-60 hotspot circles.
Hi Charlesn
are you serious. 2,400 diagrams with so many hotspot circles. Do you need support, I'm looking currently for work, 😉 just kidding.
charlesn79540358 wrote
I take the flash file and convert it to a HTML5/Canvas document but none of the high lightening or user clicks don't work.
This sounds like as you would have all illustrations incl. hotspot-circles incl. Actionscript ready. In AS3. In that case, you don't need to create other circles. Re-use the circle-symbols (whatever they are, buttons or movieclips? - doesn't matter really). But you have to write new Javascript-code. And here it depends very much how you organised your code in AS3 (was it AS3 by the way?) in the first place to tell how much effort the re-write to Javascript will be. If you'd share one illustration that might help here to answer your question more sufficiently.
In short: In my view you don't need new circles. what you need is new code (JS). But maybe I dunno what you really mean. And for sure João will reply soon.
Klaus
Copy link to clipboard
Copied
When you do convert the diagram to html5/canvas I notice that Adobe Animate recognizes that buttons are there but they are movie clips and I really didn't know how to work with them so I just created new buttons with javascript but if there is an easier way to use the current movie clips that are already place then it would save us some time.
Copy link to clipboard
Copied
Hi.
Can you provide a working AS3 FLA you had before converting to HTML5 so we can understand better what you want to achieve?
Thanks.
Copy link to clipboard
Copied
See if this will work
Copy link to clipboard
Copied
Thanks.
There are two classes you forgot to include. So I couldn't see the code running.
I could only assume that you want to show some text when each button is clicked. What I did was to create an object containing placeholder text to be shown in that text field on top.
The good thing is that you won't have to create any button.
JS code:
var that = this;
var captionText = this.dtext;
var parts =
{
hot1_btn:"Description 1",
hot1b_btn:"Description 1b",
hot2_btn:"Description 2",
hot2b_btn:"Description 2b",
hot3_btn:"Description 3",
hot4_btn:"Description 4",
hot5_btn:"Description 5",
hot6_btn:"Description 6",
hot7_btn:"Description 7",
hot8_btn:"Description 8",
hot9_btn:"Description 9",
hot10_btn:"Description 10",
hot11_btn:"Description 11",
hot12_btn:"Description 12"
};
function start()
{
that.on("click", function(e)
{
var caption = parts[e.target.parent.name];
if (!caption)
return;
captionText.text = caption;
});
}
start();
FLA download:
test_html5_canvas.zip - Google Drive
Regards,
JC
Copy link to clipboard
Copied
Thank you so much.
I am using adobe animate 2017 don't know if that is a difference but I couldn't get your project to work. What the webpage is suppose to do is if you hover over one of the buttons it changes the background to an orange color but say you have a number multiple times. Example hotspot #1 hover over one of the hotspots number #1 and it will change all the #1's background to an orange color and have a pop up circle with the same number in it.
Hopefully this makes sense.
Copy link to clipboard
Copied
I did get it to work in 2019
Copy link to clipboard
Copied
I am trying to add on to your code if you hover over the button it changes the background color to a orange color and a tool tip pops up that has the button number in it.
Copy link to clipboard
Copied
Hi.
Here's one suggestion.
JavaScript code:
// advanced layers off
// export document as texture is off
// tested in Animate CC 2019 (version 19.1, build 349)
var hoverColor = "#E59A18";
var that = this;
var captionText = this.dtext;
var tip;
var parts =
{
hot1_btn:"Description 1",
hot1b_btn:"Description 1b",
hot2_btn:"Description 2",
hot2b_btn:"Description 2b",
hot3_btn:"Description 3",
hot4_btn:"Description 4",
hot5_btn:"Description 5",
hot6_btn:"Description 6",
hot7_btn:"Description 7",
hot8_btn:"Description 8",
hot9_btn:"Description 9",
hot10_btn:"Description 10",
hot11_btn:"Description 11",
hot12_btn:"Description 12"
};
function start()
{
stage.enableMouseOver();
tip = new lib.Tip();
that.children.forEach(function(child)
{
if (parts[child.name])
{
child.startColor = child.shape.graphics._fill.style;
child.on("click", function(e)
{
captionText.text = parts[child.name];
});
child.on("mouseover", function(e)
{
child.shape.graphics._fill.style = hoverColor;
tip.x = e.currentTarget.x;
tip.y = e.currentTarget.y - tip.nominalBounds.height * 0.5;
tip.txt.text = e.currentTarget.name.replace("hot", "").replace("_btn", "");
that.addChild(tip);
});
child.on("mouseout", function(e)
{
child.shape.graphics._fill.style = child.startColor;
that.removeChild(tip);
});
}
});
}
stage.on("drawstart", start, null, true);
FLA download:
animate_cc_html5_canvas_many_circles_02.zip - Google Drive
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Thank You so much
Copy link to clipboard
Copied
You're welcome!
Copy link to clipboard
Copied
Sorry but I have one more question. I got your project to work and it works awesome. I am trying to replicate what you did on a new project using the same flash file.
Did you have to modify it before converting to HTML5/Canvas? I saw that there is a UI layer and a JS layer.
Sorry for all the questions.
Copy link to clipboard
Copied
Nevermind I got it
Copy link to clipboard
Copied
No problem.
You don't need to organize layers as I have done. You only need to have the code in any layer of the frame 1 of the main timeline.
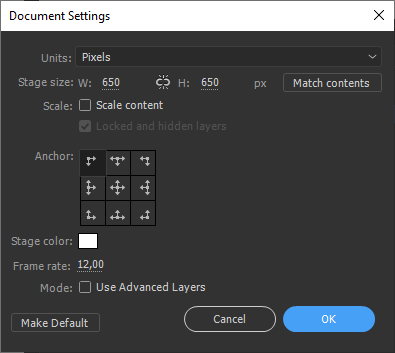
But please notice that you must keep Use Advanced Layers off:

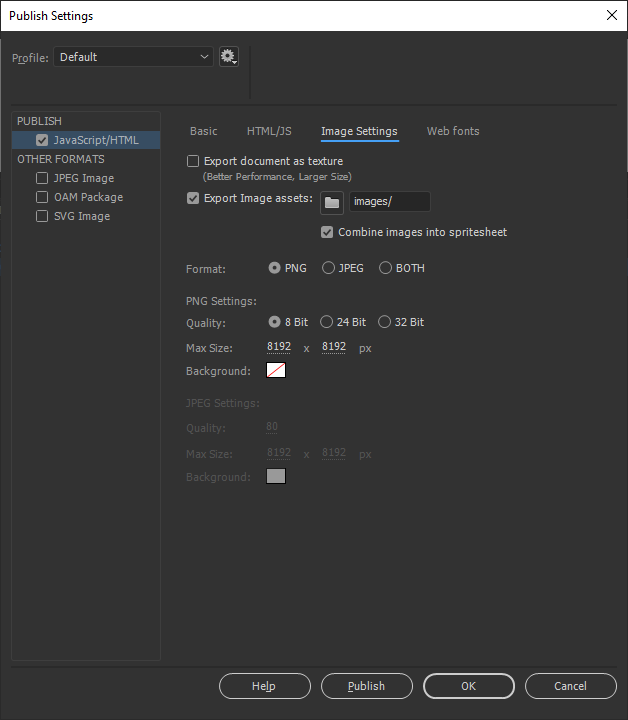
And Export document as texture off as well.

You won't need to change these two settings because they didn't exist in the AS2 era.
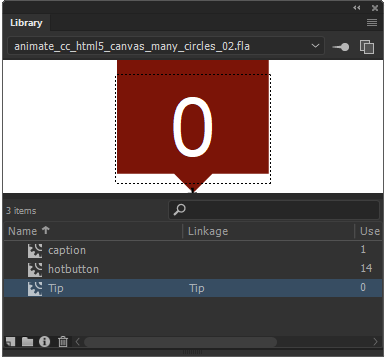
Also, you need that Tip symbol in your Library.

Regards,
JC
Copy link to clipboard
Copied
Thanks for helping me.
I have one more thing so I found this code out side of Adobe animate. The function lets you zoom in and out on the diagram would it be easier to add it to the Adobe Animate project or keep it outside. The only thing the diagram starts getting blurry when zooming is that because of the quality of the diagram?
Thank you.
Copy link to clipboard
Copied
I have another question is there a way to loop through the movie clip names to get the instance name using javascript?
Copy link to clipboard
Copied
Hi again.
Yeah, there is.
Supposing you have a container called rec with some Movie Clip instances inside of it. The code should look like:
var tl = this;
tl.getNames = function(e)
{
tl.recs.children.forEach(function(rec) // tl.recs.children works if advanced layers mode is off
{
console.log(rec.name);
});
stage.off("drawstart", tl.getNames);
};
stage.on("drawstart", tl.getNames, null, true); // make sure the children are ready
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Thank you so much!
Copy link to clipboard
Copied
You're welcome!
Copy link to clipboard
Copied
I don't know if it is because of the dwg that got created into a pdf then into a flash file. But I take the Flash file and convert it into html5/canvas using Adobe animate and we have a webpage that displays the canvas and part diagram and have an outside zooming tool but when we go to zoom the image is blurry. I wonder if it is because of the conversion process.Don't know if you can explain or not but I just thought I would ask.
Thank you,
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
