Copy link to clipboard
Copied
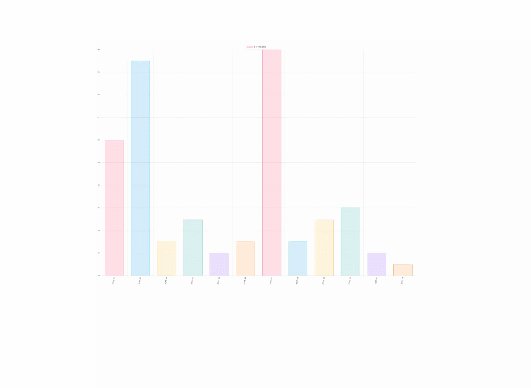
Hi all, I've tried to add a chart using Chart.JS in my HTML5 Canvas project. The chart does appear for 1-2 seconds but then disappears again. It becomes visible again when you hover the mouse over the area where the chart should be as you can see in the below picture.
The chart.js library was loaded via a CDN link under global include and the code that I used for creating the chart on the frame is:
var _this = this;
this.stop();
MyContainer = new createjs.Container();
stage.addChild(MyContainer);
const chartCanvas = document.getElementById("canvas");
const canvasContext = chartCanvas.getContext("2d");
const chartBitmap = new createjs.Bitmap(chartCanvas);
var myChart = new Chart(canvasContext, {
type: 'bar',
data: {
labels: ["2015-01", "2015-02", "2015-03", "2015-04", "2015-05", "2015-06", "2015-07", "2015-08", "2015-09", "2015-10", "2015-11", "2015-12"],
datasets: [{
label: '# of Tomatoes',
data: [12, 19, 3, 5, 2, 3, 20, 3, 5, 6, 2, 1],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: false,
scales: {
xAxes: [{
ticks: {
maxRotation: 90,
minRotation: 80
}
}],
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
MyContainer.addChild(chartBitmap);
MyContainer.update();Any idea what could cause this and how to resolve this issue? Any suggestions or help would be great ly appreciated!
Thanks!
 1 Correct answer
1 Correct answer
Any attempt to use a third-party canvas library with Animate is going to be an advanced technical challenge, because CreateJS takes absolute control over the canvas.
Off the top of my head, you might try creating a placeholder movieclip, set it to cache as bitmap, retrieve the cached canvas, then use that canvas as the charting library's render target. That could work.
Copy link to clipboard
Copied
Any attempt to use a third-party canvas library with Animate is going to be an advanced technical challenge, because CreateJS takes absolute control over the canvas.
Off the top of my head, you might try creating a placeholder movieclip, set it to cache as bitmap, retrieve the cached canvas, then use that canvas as the charting library's render target. That could work.
Copy link to clipboard
Copied
Thanks ClayUID, appreciate the answer and insight!
My expereince with HTML5 Canvas and CreateJS is still a bit limited so I will have to take some time to see if I can make that work!
Copy link to clipboard
Copied
Hi Frans van Eck,
I'm encoutering the same issue with chartjs and Animate, would you share the solution you found to solve the problem?
Thank you in advance
Copy link to clipboard
Copied
@ClayUUIDI did as you said, the cached canvas render the chart just fine. But when I hover the chart, the tooltip and some effect of chartjs didn't show up.