Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- how to use createjs as local library in another pa...
- how to use createjs as local library in another pa...
how to use createjs as local library in another path
Copy link to clipboard
Copied
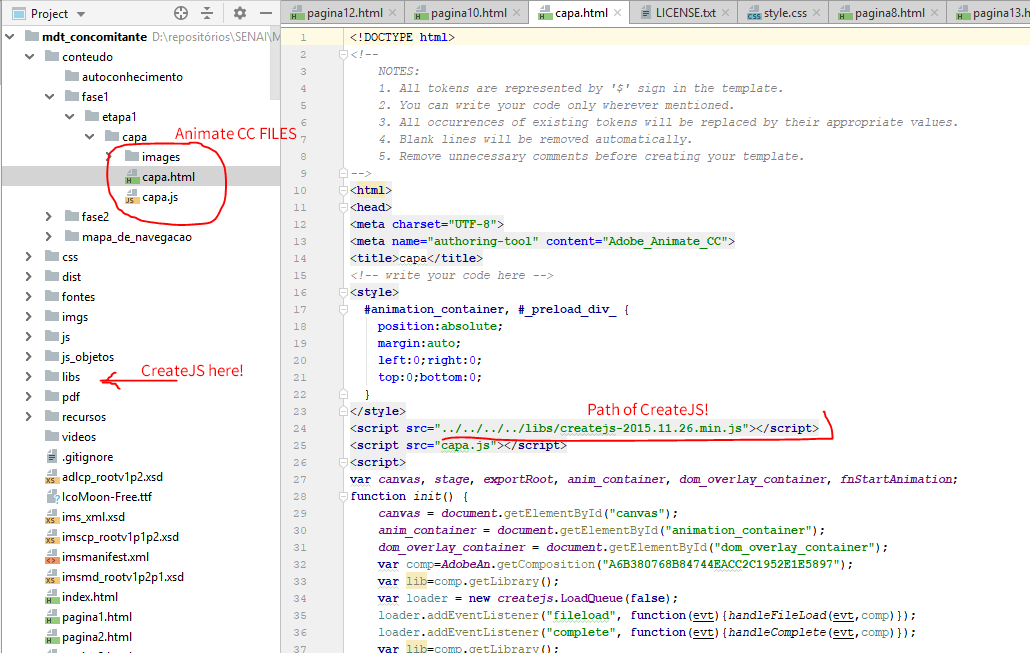
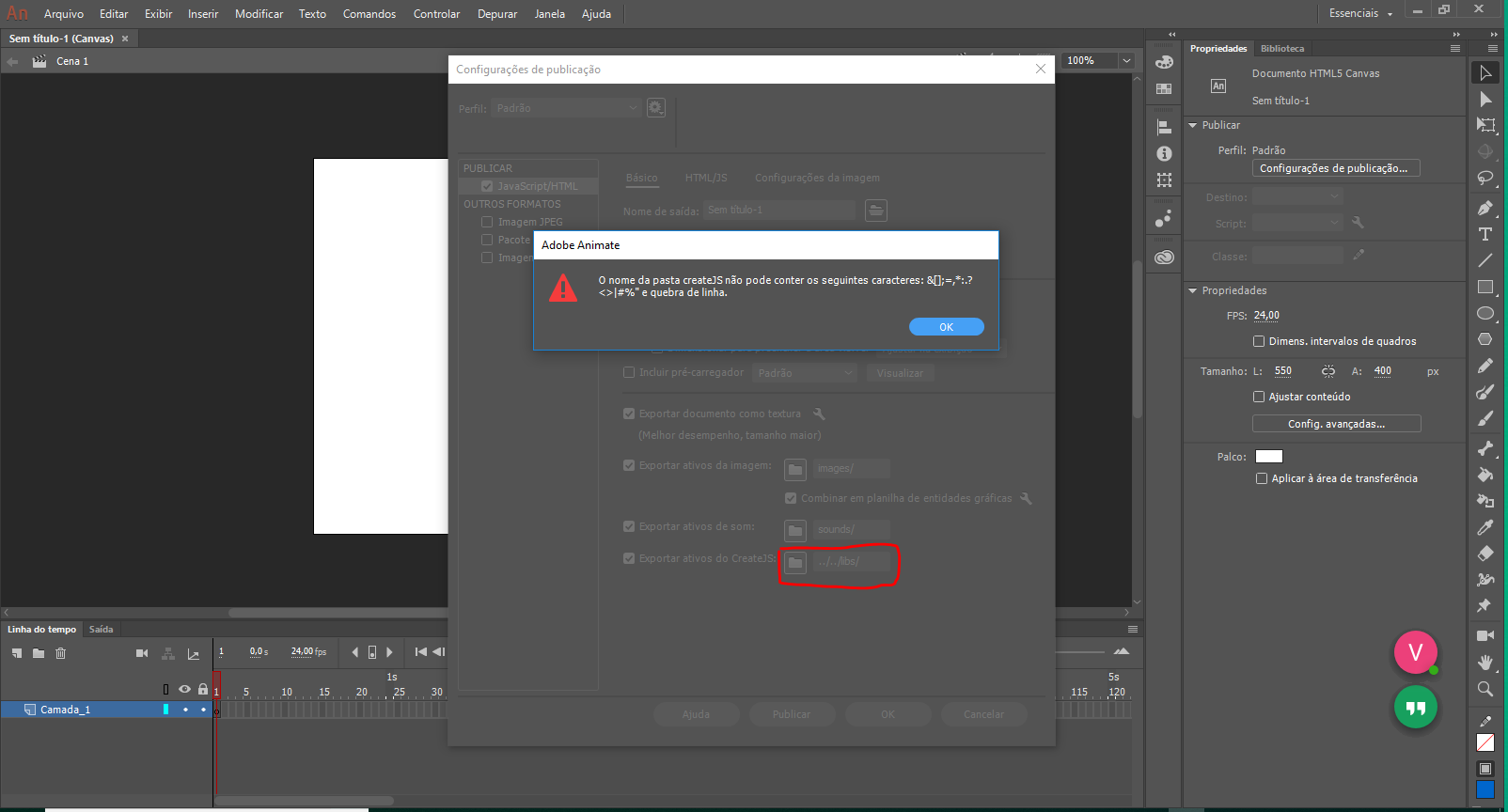
In animate 2018 it was possible to indicate the folder levels that createjs would be available locally, but in animate 2019 it presents error when indicating the folder levels, with the path ../../libs it presents the following error.

Copy link to clipboard
Copied
No help?
nobody?
it's a bug!!!
Copy link to clipboard
Copied
Hi rogerhum
As I see it you can only publish the CreateJS assets in a folder deeper in your file structure seen from the position of your main output file which is the *.fla. Hence you could enter here something like:
createjs/libstore/libs/
If that makes any sense at all. The error message states clearly that you can't use any special characters like &[];=,*:.?. in the file path. Note: this includes the dot as you try to use in ../../libs. If you click the folder icon in front of the file path, then you would toggle the position of your createJS assets from being in a sub folder to being stored in the folder where your main output file is stored.
Why would you want to store createJS assets 2 levels higher up the position of your FLA?
Klaus
Copy link to clipboard
Copied
Hello Klaus!
We use here a file tree separate from the .FLA files, because these "published" ANIMATE files will be placed inside a "website" that must have the structure I indicated!
In Animate 2018 this works perfectly but in 2019 it does not work!
It would not make sense, a website that has several independent animations having to query a CDN for every animation viewed by the client browser, so we put CREATEJS inside a folder in the website file tree, it does not generate unnecessary traffic, and we do not run the risk of a possible offline.
Sorry for my english, I hope I have informed you why we use it this way!
Copy link to clipboard
Copied