Copy link to clipboard
Copied
Hello world!
I want to make an animated banner in Animated CC HTML Canvas and I have to use a custom font "Bebas Kai".
Please tell me if Animated CC automatically embeds fonts in HTML Canvas? Convert font to graphic symbol!
The font does not want to be indexed by Google or worse to change depending on what the viewer has in the PC
Thank you very much for your support!
 1 Correct answer
1 Correct answer
Hi.
- Static text fields: Animate exports the texts as raw vector shapes or bitmaps depending on your publish settings. The disadvantage of static texts is that you cannot change them with code and they may cause a negative impact on performance if you use a lot of them.
- Dynamic text fields: you get actual texts. You can change them with code, they may be better for performance, but you're gonna have to provide the font families using one of the following methods:
- Web fonts:
...Copy link to clipboard
Copied
Hi.
- Static text fields: Animate exports the texts as raw vector shapes or bitmaps depending on your publish settings. The disadvantage of static texts is that you cannot change them with code and they may cause a negative impact on performance if you use a lot of them.
- Dynamic text fields: you get actual texts. You can change them with code, they may be better for performance, but you're gonna have to provide the font families using one of the following methods:
- Web fonts:
Using Google fonts in Animate CC
- CSS @font-face Rule
Example:
@font-face
{
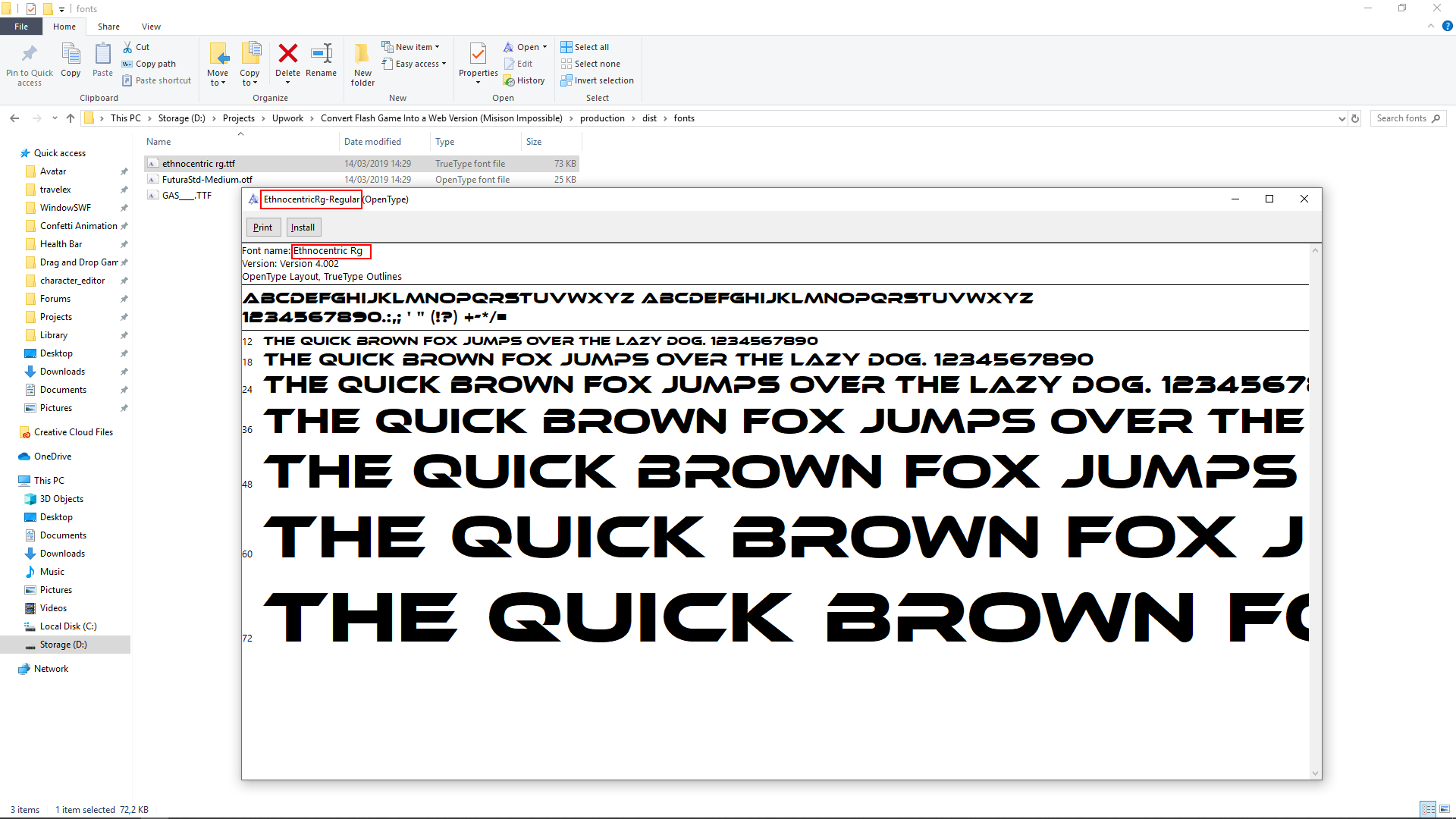
font-family: 'EthnocentricRg-Regular';
src: url("fonts/ethnocentric rg.ttf");
}
On Windows, the font-family property value should be the name in the title of the font dialog window or in the Font name field, like in the image below.

- CSS Web Safe Fonts
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
JoãoCésar Thanks a lot for the answer.
That's what I want, the text exported into vectors. I will have many banners so far I make the text in Adobe Illustrator and convert it into shape then import it into Animate CC but with a lot of banners I will waste a lot of time to make the text in the Illustrator and then bring it to Animated
Please tell me how I can set the font export in vector or bitmap, I do not find the option in Publishing Settings and why this has a negative impact on Benner's performance.
Many thanks
Copy link to clipboard
Copied
JoãoCésar
How would I implement the CSS @font-face Rule in Adobe Animate, i.e. where would I add the CSS code?
Would the CSS component be the way?
Thanks
Copy link to clipboard
Copied
Hi.
I've never tried with the CSS component, but I guess it would work as well.
The way I usually do is to create an HTML template and add the CSS rules in it.
In this tutorial, I show how to achieve this (it starts on ~12:27):
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Very helpful, two ways to possible to do it.
Much appreciated.
Tom
Copy link to clipboard
Copied
João César,
Thanks for all your help so far, one final thing to ask you, I haved noticed that when the published file initally loads the default font can show, before quickly going to custom text embed. It is for less than a split second so not major, but is there any way to have it display the cusom text from the start?
Best
Tom
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi
I've tried following your video and the font embedding works for static text but not for dynamic text. Is there a way to do this, please?
Thanks.
