Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- I need to control the time of the video.
- I need to control the time of the video.
Copy link to clipboard
Copied
I have a video that is played by the Adobe Animate video component. I would like that after the end of this video, the animation moves forward one frame. I need to control the time of the video. Does anyone know if this is possible in HTML5?
 2 Correct answers
2 Correct answers
Hi.
The HTML5 video component in Animate CC is basically a jQuery wrapper for the standard html video element. This means you can dectect the end of the video playback using the regular ended event. Your code could be something like this:
var targetTimeline = this;
var targetFrame = 4;
var targetTime = 3; // time in seconds
targetTimeline.stop();
setTimeout(function()
{
var video = document.getElementById("video0"); // "video0" is the video component instance name
video.addEventListener(Hi again! Sorry for the long delay!
It turns out that the problem is much more simple than it seemed.
At frame 50 (49) when you write:
function fl_ClickToGoToAndPlayFromFrame_3()
{
this.gotoAndPlay(51);
}
It should be:
function fl_ClickToGoToAndPlayFromFrame_3()
{
this.gotoAndPlay(50);
}
Because in HTML5 documents the first frame index is 0. The way it was before, the code to detect the end of the video was never being executed.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Hi.
The HTML5 video component in Animate CC is basically a jQuery wrapper for the standard html video element. This means you can dectect the end of the video playback using the regular ended event. Your code could be something like this:
var targetTimeline = this;
var targetFrame = 4;
var targetTime = 3; // time in seconds
targetTimeline.stop();
setTimeout(function()
{
var video = document.getElementById("video0"); // "video0" is the video component instance name
video.addEventListener("ended", function(e)
{
console.log("video ended");
targetTimeline.gotoAndStop(targetFrame); // move the target timeline to the desired frame
e.currentTarget.currentTime = targetTime; // set the video's time position
});
}, 0);
Please notice that the video component cannot be set to loop for the ended event to be dispatched.
Regards,
JC
Copy link to clipboard
Copied
Hello John.
Thank you so much for your response.
I made the code this way:
var targetTimeline = this;
var targetFrame = 55;
var targetTime = 17; // time in seconds
targetTimeline.stop();
setTimeout(function()
{
var video = document.getElementById("objetivo_compliance"); // "video0" is the video component instance name
video.addEventListener("ended", function(e)
{
console.log("video ended");
targetTimeline.gotoAndPlay(targetFrame); // move the target timeline to the desired frame
e.currentTarget.currentTime = targetTime; // set the video's time position
});
}, 0);But after the end of the video, the timeline didn't go until frame 55.
Did I do something wrong?
Copy link to clipboard
Copied
You're welcome.
Please tell me if these items are OK:
- Is your video set to be looped? If it is, please turn the loop off;
- Is "objetivo_compliance" a name you assigned to the video component by selecting it and using the Properties panel (Ctrl/Cmd + F3)?
- Does your timeline have 56 frames? Remember that in HTML5 documents the first frame has a index of 0. So 55 is the index of the 56th frame.
Please let me know.
Regards,
JC
Copy link to clipboard
Copied
Hi JC.
The questions you talked about are ok.
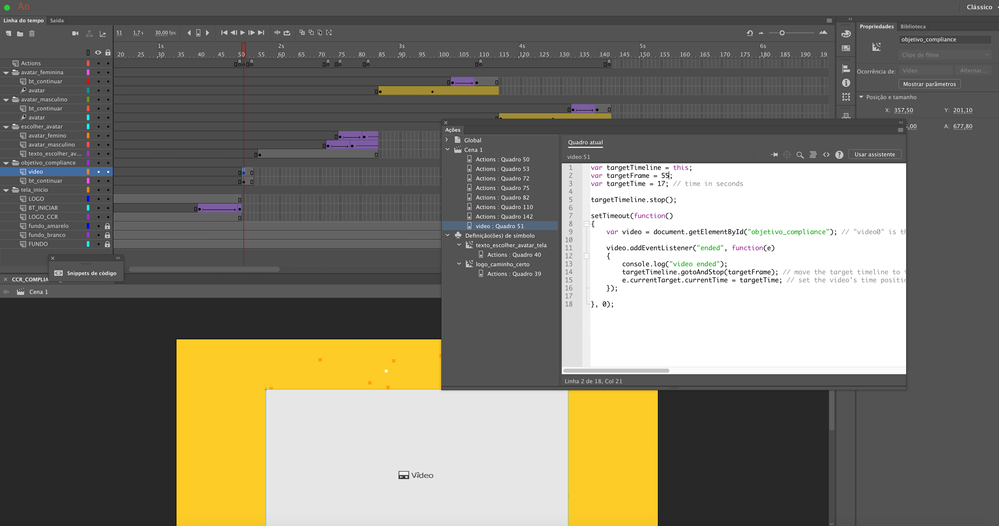
Please see the image:
Copy link to clipboard
Copied
Everything seems to be OK.
Can you share your FLA?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hello guys!
Could someone help me with this problem?
Copy link to clipboard
Copied
Hi again! Sorry for the long delay!
It turns out that the problem is much more simple than it seemed.
At frame 50 (49) when you write:
function fl_ClickToGoToAndPlayFromFrame_3()
{
this.gotoAndPlay(51);
}
It should be:
function fl_ClickToGoToAndPlayFromFrame_3()
{
this.gotoAndPlay(50);
}
Because in HTML5 documents the first frame index is 0. The way it was before, the code to detect the end of the video was never being executed.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Hello Friend!
Now it worked.
Thank you!
Helped me a lot.
Big hug and success to you.
Copy link to clipboard
Copied
Excellent!
You're welcome!
A huge success to you too!