Copy link to clipboard
Copied
Hello! I am making a short interactive animation using Adobe Animate's HTML5 canvas and javascript. The goal was to make a functioning title, menu, and character select screen for an ideal fighting game. The problem is I can't get the character select menu to function like I want it to.
The idea is that, when the character select screen opens up and the menu screen leaves via a sliding tween I made, the user will click on a character's icon. When they do, an image of that character will appear on the left side of the screen within a light blue rectangle shape, a sound effect will play, and a voice line will play. I have been using the Windows > Actions panel to accomplish this.
For example, there is a button symbol called "WonderWoman_btn" that is placed where her icon is on the character select screen. There is also a graphic symbol for a light blue panel on the screen where a character's image will appear after being chosen, named "player1_L". This graphic symbol has two frames and two layers: the first frame shows no character, only that light blue shape, and the second frame shows that character within the shape (the layer on top is masking the bottom layer so that the character image doesn't go past the boundaries of the shape). In my code, I have this written at frame 75, when my character select screen is fully visible to the user:
var _this = this;
_this.player1_L.gotoAndStop(1);
_this.WonderWoman_btn.on('click', function(){
_this.player1_L.gotoAndStop(2);
});
In theory, the user will see only the first frame of player1_L, which has no image. When the user clicks the WonderWoman_btn, it will go to frame 2, showing her image within the light blue rectangle shape I've made, while any other animations going on at that time will continue regardless of this change. However, I have edited this numerous times to no avail. I've tried changing the code, changing the symbol's properties and type to movie clip instead, quit and reloaded adobe animate...no luck! To make matters worse, I was not able to figure out how to get the whole voice line to play when this occurs either--attaching a sound to the hit state of a button symbol only last for that frame; I want to hear the entire voice clip, not just one frame of it. If you know how to achieve this goal of mine or, better yet, know a much easier and more efficient way of programming this, please help me out!
 2 Correct answers
2 Correct answers
Hi JC,
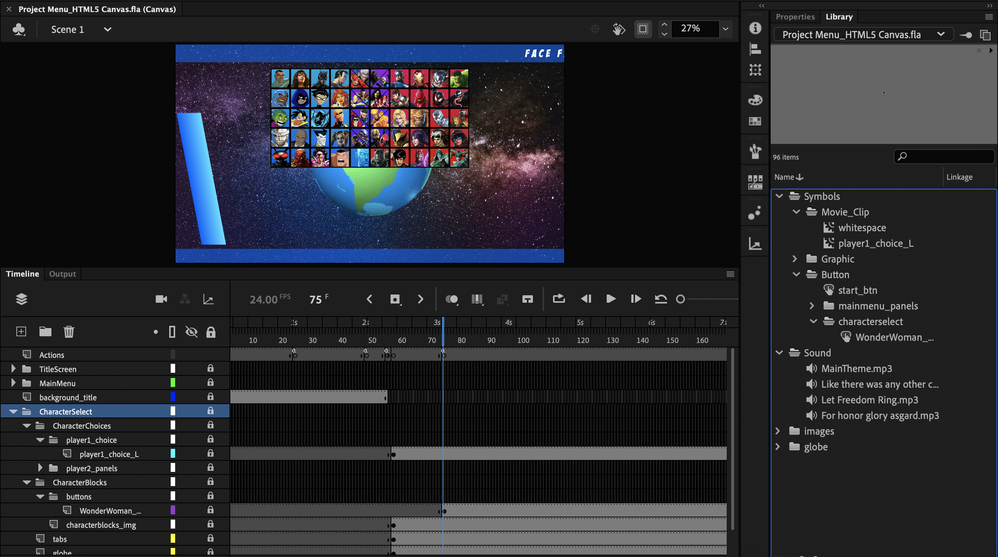
I tried that but it still malfunctions. I've started over and rewritten some code, but it still doesn't work like I want it to. Here's a screenshot of my work so far:
I'll clarify the names because I've changed it since my first post. The symbol "player1_choice_L" is a movie clip with an instance of the same name:
The button symbol, "WonderWoman_button", is a square with two keyframes. The Up state has 0% opacity and the Hit state has 100% opacity (the down and over states are empty fra
...Never mind. I just tested it right after making that second post and it worked. You were right about the off-by-1 error, but that wasn't the only problem--the instance name I typed for the symbol "WonderWoman_button" originally was just that, but the one I typed in the code was "WonderWoman_btn". Oops!
Copy link to clipboard
Copied
Hi.
Before we may need to suggest you something else, keep in mind that in HTML5 Canvas documents the first frame index of a timeline is 0.
So if you want to show the 2nd frame of player1_L, you must send it to frame 1 and not 2.
Please let us know.
Regards,
JC
Copy link to clipboard
Copied
Hi JC,
I tried that but it still malfunctions. I've started over and rewritten some code, but it still doesn't work like I want it to. Here's a screenshot of my work so far:
I'll clarify the names because I've changed it since my first post. The symbol "player1_choice_L" is a movie clip with an instance of the same name:
The button symbol, "WonderWoman_button", is a square with two keyframes. The Up state has 0% opacity and the Hit state has 100% opacity (the down and over states are empty frames).
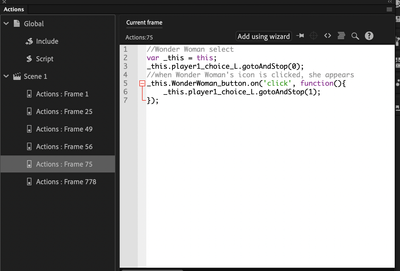
Lastly, here is the code on my actions layer (only frame 75; the other frames don't have any code written about WonderWoman_button nor player1_choice_L):
Copy link to clipboard
Copied
Never mind. I just tested it right after making that second post and it worked. You were right about the off-by-1 error, but that wasn't the only problem--the instance name I typed for the symbol "WonderWoman_button" originally was just that, but the one I typed in the code was "WonderWoman_btn". Oops!
Copy link to clipboard
Copied
Excellent! Glad to hear that you figured out the issues.
Have a nice time creating your interactive animation!