Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Play animation; mouseover movieclip instance
- Play animation; mouseover movieclip instance
Copy link to clipboard
Copied
Hi, I'm new to Animate CC and I'm having a hard time finding a relevant tutorial on how to add JS, or even what JS should be added, to restart an animation upon mouseover a particular instance.
All help greatly appreciated, thanks in advance!
 1 Correct answer
1 Correct answer
if you're using code on the movieclip timeline that you want to control:
add the enableMouseOver() on the main timeline and on the movieclip timeline use:
this.addEventListener("mouseover",overF.bind(this));
function overF(e){
this.gotoAndPlay(0);
}
Copy link to clipboard
Copied
stage.enableMouseOver();
this.animation_1.addEventListener('mouseover',overF.bind(this));
function overF(e){
e.currentTarget.gotoAndPlay(0);
}
Copy link to clipboard
Copied
Thank kglad, I added your code to the action layer but it didn't work.
Since the Instance has a name should I refer to the name within the code you mention?
Thanks again!
Copy link to clipboard
Copied
yes, replace animation_1
Copy link to clipboard
Copied
Thanks for trying help but still it did not work.
Does it matter if the instance has a Motion Tween applied?
Copy link to clipboard
Copied
yes, the instance name may not be what you think.
Copy link to clipboard
Copied
Thanks kglad, but it's still not working.
I tried targeting other instances and still no go.
Copy link to clipboard
Copied
you must not be using the instance name.
select the object on stage and use the message 8 snippet to correct name the object
Copy link to clipboard
Copied
Hi kdmemory, thanks for pointing me to EaselJS documentation I look forward to learning all about it! In this instance there is only one instance. Where would I apply the code you mention? On the Scene Frame or Global Script?
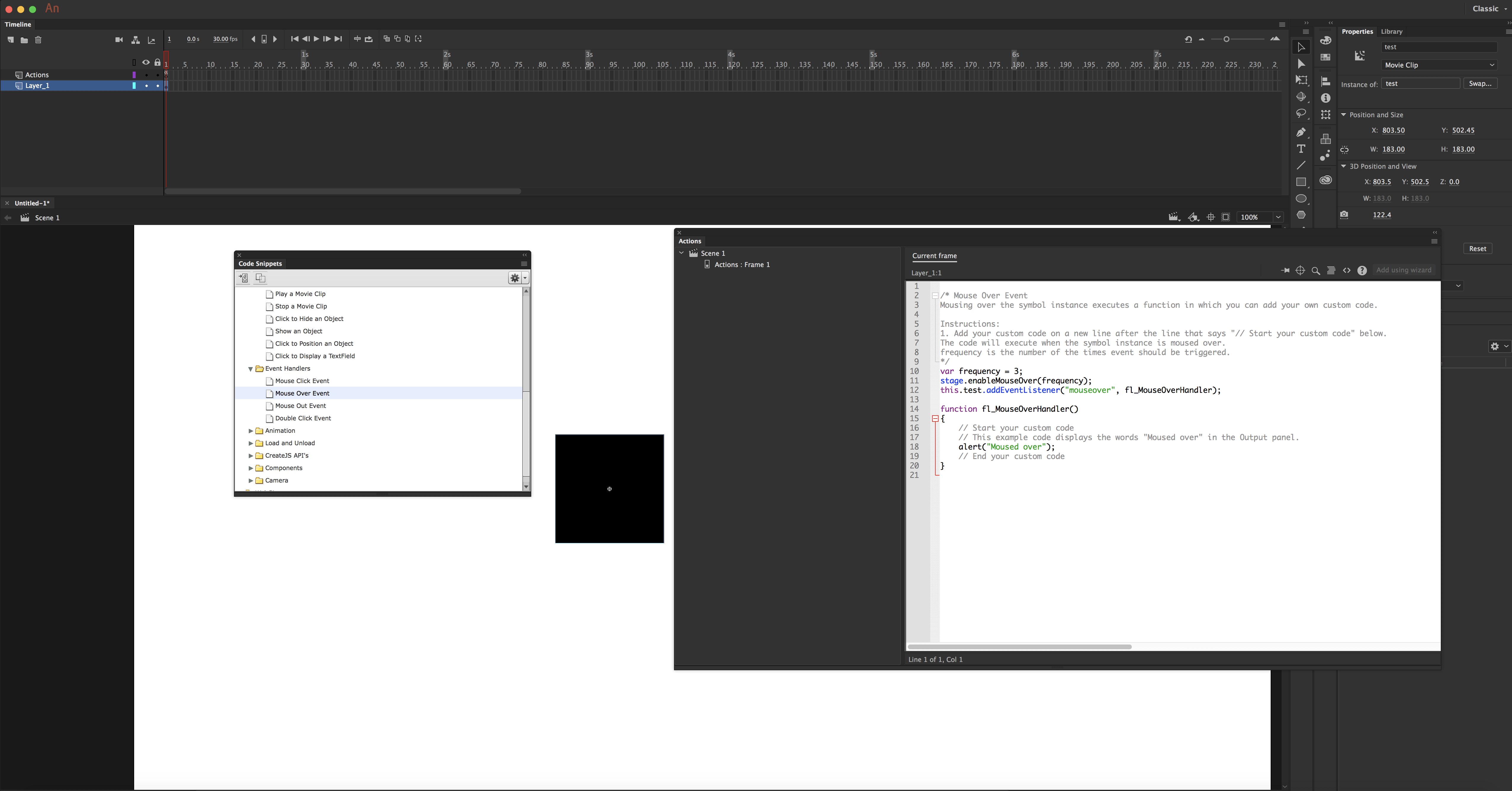
Hi nickg28, thanks so much! I still confused (perhaps more so ... but I'm learning tons) do I place the code that kglad mentioned under the line //Start your custom code ... ?
Thanks again kglad, what is a message 8 snippet? I tried the path that kdmemory mentioned ... is that the message 8 snippet? But when I click on the object on Stage I did see the same Instance name as I tried before.
Thanks again for all the helps ... !!!
Copy link to clipboard
Copied
@ nickg28 ... it sort of worked! Sort of, because on mouseover I got the alert message ... ![]() ... but I still couldn't get the code that kglad mentioned to work.
... but I still couldn't get the code that kglad mentioned to work.
I also had to remove the this.stop() from the last Frame ... unfortunately now the animation goes back to Frame I instead of ending on Frame 144 were it should.
Thanks again!
Copy link to clipboard
Copied
a snippet is a few lines of code (both easeljs and actionscript 3). adobe offers a panel with commonly used snippets to help with basic tasks.
why'd did you have to remove this.stop() and from what timeline did you remove it?
Copy link to clipboard
Copied
Hi kglad, above all timeline layers I had an Action layer which had the this.stop() and then above that timeline layer when I found the snippet as nickg28 suggested then it created another timeline layer called Actions.
Both the Action layer and the Actions layer were targeting the last frame, frame 144.
I did a test with both those layers and the mouseover snippet wouldn't work. I thought that the this.stop() was preventing the animation from running again so I removed that code and did another test which was successful ... showing the alert.
Should place action layers immediately above the layer for which the action is intended?
Thanks so much!
Copy link to clipboard
Copied
it's not clear what timeline you're referencing.
there's a main timeline and every movieclip has its own timeline.
Copy link to clipboard
Copied
Awesome kglad, thanks! I didn't know that within each object, and its timeline, there could be an Action layer ... and ... there can also be an Action layer for the main timeline! I thought Action layers were just placed on top of all timeline in the main timeline ... oops ... lol.
So I selected the object and created a Action layer for the mouseover ... and used a Action code snippet as nickg28 suggested ... and it works. It shows the Alert ... but I still can't get the code you mentioned to work with that snippet.
And then I created an Action layer for the main timeline and used this.stop() to end the animation on frame 144 ... and it works.
So how do I use your code within the object's timeline Action layer? I tried remover the Alert and placing your code in the suggested area but it would'nt work.
Thanks for everything ... learning tons!
Copy link to clipboard
Copied
if you're using code on the movieclip timeline that you want to control:
add the enableMouseOver() on the main timeline and on the movieclip timeline use:
this.addEventListener("mouseover",overF.bind(this));
function overF(e){
this.gotoAndPlay(0);
}
Copy link to clipboard
Copied
Hi Neil
If your "particular instance" doesn't contain any further instances which shall be receptible for mouse/pointer interaction, then try
this.particular_instance.mouseChildren = false;
see this for more insight.
Klaus
Copy link to clipboard
Copied
see if this helps. Trying using yout code snippets.