Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Publishing or testing project does nothing - html5...
- Publishing or testing project does nothing - html5...
Publishing or testing project does nothing - html5 canvas with imported .ai file and buttons
Copy link to clipboard
Copied
When i first created the project and added the first animations and the first button, it published perfectly and i was able to upload it to a server and test it on different devices. Everything was good. But when I continued working on the project and added another button and another animation, somewhere along the way, it became corrupted.
I've looked through the publish settings, fiddled around. I've tried deleting the new things and still nothing but a blank page, when I test.
Can anyone help me solve, what has gone wrong?
The project files can be downloaded from wetransfer here: https://we.tl/t-vpKULbuVMO
I tried attaching the imported .ai-file and the .fla project file, but got this error message:
Correct the highlighted errors and try again.
- The attachment's varde genbrugsplads.fla content type (application/octet-stream) does not match its file extension and has been removed.
The attachment's varde genbrugsplads.ai content type (application/postscript) does not match its file extension and has been removed.
Copy link to clipboard
Copied
Hi.
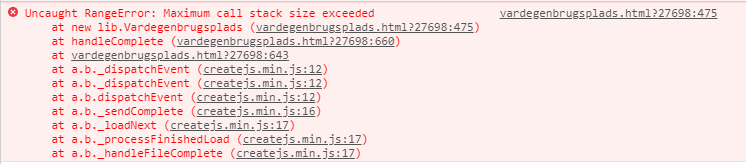
The browser console is logging this error:
Uncaught RangeError: Maximum call stack size exceeded
at new lib.Vardegenbrugsplads (vardegenbrugsplads.html?27698:475)
at handleComplete (vardegenbrugsplads.html?27698:660)
at vardegenbrugsplads.html?27698:643
at a.b._dispatchEvent (createjs.min.js:12)
at a.b._dispatchEvent (createjs.min.js:12)
at a.b.dispatchEvent (createjs.min.js:12)
at a.b._sendComplete (createjs.min.js:16)
at a.b._loadNext (createjs.min.js:17)
at a.b._processFinishedLoad (createjs.min.js:17)
at a.b._handleFileComplete (createjs.min.js:17)
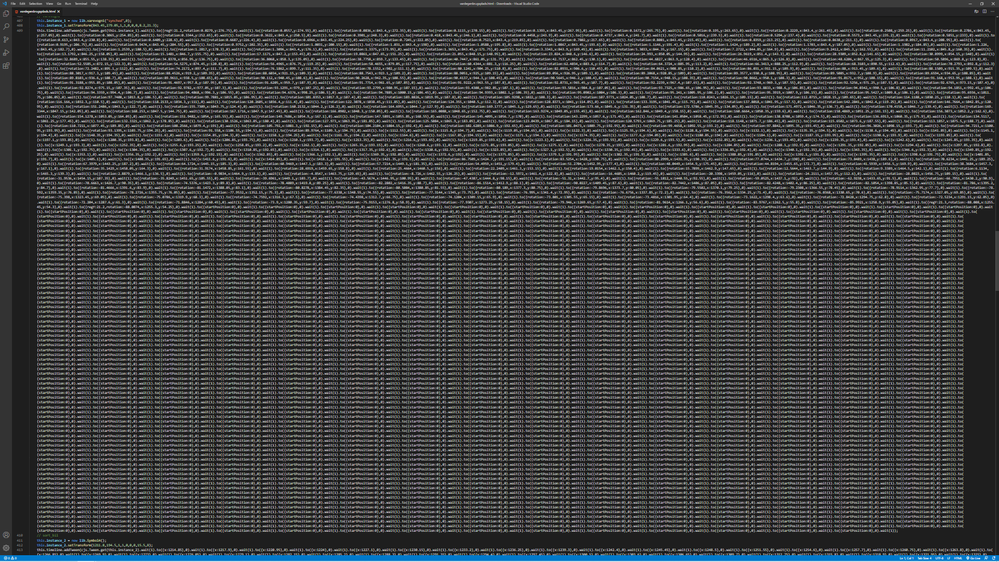
This usually happens because of very large and / or complex timelines. Especially if motion tween is used.
For you to have an idea, take a look at part of the chain of tweens that has been generated for your timelines:
Some possible solutions are:
- Split up your timelines in different symbols;
- Replace motion tweens by classic tweens and guide layers.
Please let us know if this helps.
Regards,
JC