TextInput Component will not scale when scaling Canvas (through code)
Copy link to clipboard
Copied
Hi All,
I am very new to HTML5/CreateJS and am having trouble on my animation. My original stage size is 3x as large and originally I had tried to scale it by decreasing the document size, but then all of my coordinates and positions were off. Since that didn't work the way I wanted it to, I opted to change the HTML directly and scaled by .7 in the makeResponsive() function.
function makeResponsive(isResp, respDim, isScale, scaleType) {
var lastW, lastH, lastS=1;
window.addEventListener('resize', resizeCanvas);
resizeCanvas();
function resizeCanvas() {
var w = lib.properties.width, h = lib.properties.height;
var iw = window.innerWidth, ih=window.innerHeight;
var pRatio = window.devicePixelRatio || 1, xRatio=iw/w, yRatio=ih/h, sRatio=1;
if(isResp) {
if((respDim=='width'&&lastW==iw) || (respDim=='height'&&lastH==ih)) {
sRatio = lastS;
}
else if(!isScale) {
if(iw<w || ih<h)
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==1) {
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==2) {
sRatio = Math.max(xRatio, yRatio);
}
}
canvas.width = w*pRatio*sRatio;
canvas.height = h*pRatio*sRatio;
canvas.style.width = anim_container.style.width = dom_overlay_container.style.width = preloaderDiv.style.width = .7*w*sRatio+'px'; <--- HERE
canvas.style.height = anim_container.style.height = dom_overlay_container.style.height = preloaderDiv.style.height = .7*h*sRatio+'px'; <--- HERE
stage.scaleX = pRatio*sRatio;
stage.scaleY = pRatio*sRatio;
lastW = iw; lastH = ih; lastS = sRatio;
}
}
makeResponsive(true,'both',false,1);
fnStartAnimation();
}Everything else works fine with the animation scaled EXCEPT for the TextInput component that I have in a certain movie clip. It works fine when I do not have the canvas scaled but, of course, it is too large this way.
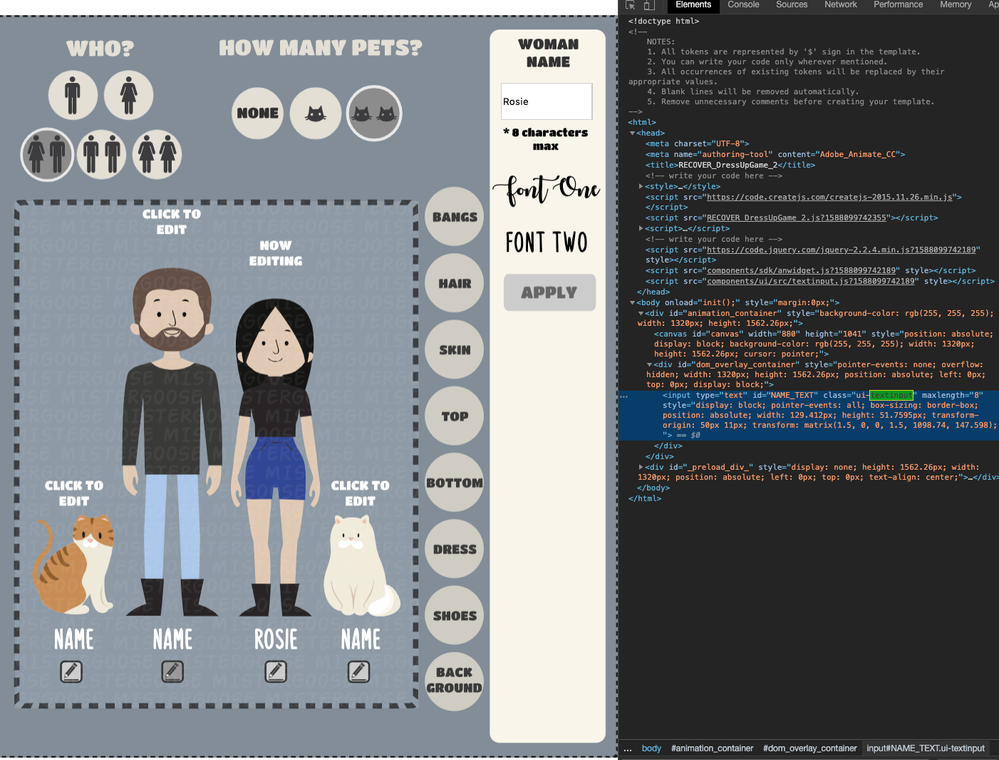
To test it out for yourself please follow the link below and click "Customize Art". Click any of the characters and on the right the windowpane should change to one where the TextInput Component should be. This component is only visible to me when I Inspect the page and then Ctrl+F (Cmd+F) "textinput".
https://mistergoose.com/products/canvas-gallery-wraps?variant=31295511134250
What it should look like:

Any help is appreciated! Thank you.
Copy link to clipboard
Copied
I solved this particular problem by scaling the "innerwindow" width and height instead.
function handleComplete(evt) {
//This function is always called, irrespective of the content. You can use the variable "stage" after it is created in token create_stage.
var queue = evt.target;
var ssMetadata = lib.ssMetadata;
for(i=0; i<ssMetadata.length; i++) {
ss[ssMetadata[i].name] = new createjs.SpriteSheet( {"images": [queue.getResult(ssMetadata[i].name)], "frames": ssMetadata[i].frames} )
}
var preloaderDiv = document.getElementById("_preload_div_");
preloaderDiv.style.display = 'none';
dom_overlay_container.style.display = canvas.style.display = 'block';
exportRoot = new lib.RECOVER_DressUpGame_2();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.enableMouseOver();
//Registers the "tick" event listener.
fnStartAnimation = function() {
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
//Code to support hidpi screens and responsive scaling.
function makeResponsive(isResp, respDim, isScale, scaleType) {
var lastW, lastH, lastS=1;
window.addEventListener('resize', resizeCanvas);
resizeCanvas();
function resizeCanvas() {
var w = lib.properties.width, h = lib.properties.height;
var iw = window.innerWidth*.75, ih=window.innerHeight*.75; <--- HERE!!
var pRatio = window.devicePixelRatio || 1, xRatio=iw/w, yRatio=ih/h, sRatio=1;
if(isResp) {
if((respDim=='width'&&lastW==iw) || (respDim=='height'&&lastH==ih)) {
sRatio = lastS;
}
else if(!isScale) {
if(iw<w || ih<h)
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==1) {
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==2) {
sRatio = Math.max(xRatio, yRatio);
}
}
canvas.width = w*pRatio*sRatio;
canvas.height = h*pRatio*sRatio;
canvas.style.width = anim_container.style.width = dom_overlay_container.style.width = preloaderDiv.style.width = w*sRatio+'px';
canvas.style.height = anim_container.style.height = dom_overlay_container.style.height = preloaderDiv.style.height = h*sRatio+'px';
stage.scaleX = pRatio*sRatio;
stage.scaleY = pRatio*sRatio;
lastW = iw; lastH = ih; lastS = sRatio;
}
}
makeResponsive(true,'both',false,1);
fnStartAnimation();
}
</script>