- Home
- Animate
- Discussions
- Typewriter effect in html Canvas with a dynamic te...
- Typewriter effect in html Canvas with a dynamic te...
Copy link to clipboard
Copied
I want a create a typewriter text animation on effect like this https://typeitjs.com/ in canvas.
I have been searching online for a long time and just can't find an answer... if anyone has an idea I would love to hear from you!
 1 Correct answer
1 Correct answer
use the ticker's framerate or interval. eg,
createjs.Ticker.framerate=10;
(but i suspect that will affect your entire projects framerate). if that's not a problem, use it or, at least, try it.
if it's a problem, use setItnerval:
var s = 'this is your text';
var F = f.bind(this);
var fI;
clearInterval(fI);
fI=setInterval(F,400);
function f(e){
if(this.tf.text.length<s.length){
this.tf.text+=s.charAt(this.tf.text.length);
} else {
clearInterval(fI);
}
}
Copy link to clipboard
Copied
use a loop (eg, setInterval or tick) to sequentially add letters. eg,
var s = 'this is your text';
var F = f.bind(this);
this.addEventListener("tick", F);
function f(e){
if(this.tf.text.length<s.length){
this.tf.text+=s.charAt(this.tf.text.length);
} else {
this.removeEventListener('tick',F);
}
}
Copy link to clipboard
Copied
works... great. Is they a way to set the interval time?
Copy link to clipboard
Copied
use the ticker's framerate or interval. eg,
createjs.Ticker.framerate=10;
(but i suspect that will affect your entire projects framerate). if that's not a problem, use it or, at least, try it.
if it's a problem, use setItnerval:
var s = 'this is your text';
var F = f.bind(this);
var fI;
clearInterval(fI);
fI=setInterval(F,400);
function f(e){
if(this.tf.text.length<s.length){
this.tf.text+=s.charAt(this.tf.text.length);
} else {
clearInterval(fI);
}
}
Copy link to clipboard
Copied
Hello kglad,
Thanks so much for this information. I am not good at coding, however, I was able to incorporate this into my Animate file without a problem. I really appreciate your assistance.
However, I do have one question. I tried speeding the typing effect up by changing the createjs.Ticker.framerate=10; as well as the fI=setInterval(F,400);
Will you please tell me how to speed up the effect? I spent a lot of time trying to figure it out for myself, but I just can't. I will be extremely grateful for your patience and assistance.
Sincerely,
Terri
Copy link to clipboard
Copied
Hello kglad,
I was able to use your code and it worked perfectly for me. Thanks so much. I did have a question about speeding up the typing speed so I reached out to you and another Adobe Community Professional that complimented your work, JoaoCesar, hoping to get a quick response from either one of you because of my time constraints.
JoaoCesar suggested that I reduce the setInterval and I did. I changed it from 400 to 100 and it was the perfect speed for what I wanted to do.
I thank you both very much for your expertise and generosity. I appreciate all that you all contribute.
Copy link to clipboard
Copied
Hello! I have encountered an error in the codes you inputed.
The error indicates that this var F = f.bind(this); was the issue.
I'm using ActionScript 3.0
Looking forward to your response
Thank you!
Copy link to clipboard
Copied
cont.
This is the error message
Scene 1, Layer 'TEXTBOX', Frame 1, Line 3, Column 11 1061: Call to a possibly undefined method bind through a reference with static type Function.
Copy link to clipboard
Copied
this thread is about html5/canvas where that line (and others in my message) is (are) correct.
Copy link to clipboard
Copied
Is it possible to do this in ActionScript 3.0?
Copy link to clipboard
Copied
Like is there a code like this for Actionscript 3.0?
Copy link to clipboard
Copied
yes, as3 for this is about the same.
Copy link to clipboard
Copied
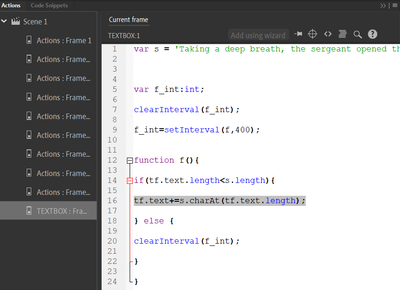
I copy-pasted your codes and this error appeared when I previewed it, as I mentioned previously. And when I right clicked on the said error, below is the highlighted source of problem.
Copy link to clipboard
Copied
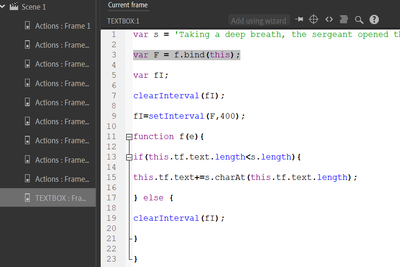
This is what it looked like with your codes.
Copy link to clipboard
Copied
it's about the same, but not exactly the same.
as3:
var s = 'this is your text';
var f_int:int;
clearInterval(f_int);
f_int=setInterval(f,400);
function f(){
if(tf.text.length<s.length){
tf.text+=s.charAt(tf.text.length);
} else {
clearInterval(f_int);
}
}
Copy link to clipboard
Copied
Hi, thank you for responding!
I gave the codes you sent just now a try, however these errors appeared...
This is what it looked like.
Copy link to clipboard
Copied
you need a dynamic textfield in stage with instance name tf
Copy link to clipboard
Copied
How to make your function in repeat?
Copy link to clipboard
Copied
create another setInterval or replace the else-clearInterval
Copy link to clipboard
Copied
A little something I whipped up:
// Method added to CreateJS Text object to add text one character at a time
// Arguments:
// text: text to add
// cps: characters per second (optional; default 12)
// clear: clear current contents of textfield (optional; default false)
// callback: function to call when done (optional)
cjs.Text.prototype.type = function(text, cps, clear, callback) {
if (clear) {
this.text = "";
}
if (this.typeData) {
clearInterval(this.typeData.timer);
}
this.typeData = {text: text, callback: callback, chars: 0};
this.typeData.timer = setInterval(function() {
var td = this.typeData;
this.text += td.text.charAt(td.chars);
if (td.chars++ === td.text.length - 1) {
clearInterval(td.timer);
if (td.callback) {
td.callback.call(this);
}
}
}.bind(this), 1000 / (cps ? cps : 12));
}
Just stick the above code anywhere in your setup/initialization frame, then use as, for example:
this.test.type("This is a test.");
Or:
this.test.type("This is another test.", 24, false, doSomethingWhenDone);
Note that if you specify a character rate higher than the stage's frame rate, you'll see multiple consecutive characters appear at once.
Copy link to clipboard
Copied
Excellent.
I'll save this one.
And maybe a good addition would be to get the current text field's text if the user doesn't provide any. So it would only be a matter of calling this.textField.type();
Regards,
JC
Copy link to clipboard
Copied
It could also use some input validation. Currently if you pass it a null string it will go into an infinite loop.
Copy link to clipboard
Copied
Hell Joao,
Would you happen to know how to speed the typing effect up. I've tried everything, but it will not work for me.
Thanks much in advance.
Terri
Copy link to clipboard
Copied
Why are you asking everyone except the person who actually wrote this how to speed it up?
You control the speed by passing it the desired characters-per-second argument. That's clearly documented right on the fourth line of the code.
Copy link to clipboard
Copied
Sir...it seems as if I've insulted you based upon your response. I apologize. It was not my intention. I do however, think that there is a misunderstanding here. I used the coding:
This seems quite different from the coding under your name. It was my understanding that KGlad wrote this. That is why I addressed my question to him. I took a chance of changing the framerate hoping that it would fix the problem, but it did not.
However, since you responded, I will use the coding you provided and hopefully I will get the end result that I need.
Thank you.
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more