Copy link to clipboard
Copied
Hello everyone! I'm creating an Android game for our thesis. I want to walk my character after I click the stage (in one direction only), and the character goes to the key. I've searched about this thing on an internet then I found a code about this but it fails. I really don't know what code that I can put on an Actions (F9), I've tried and tried but until now, it fails. ![]()
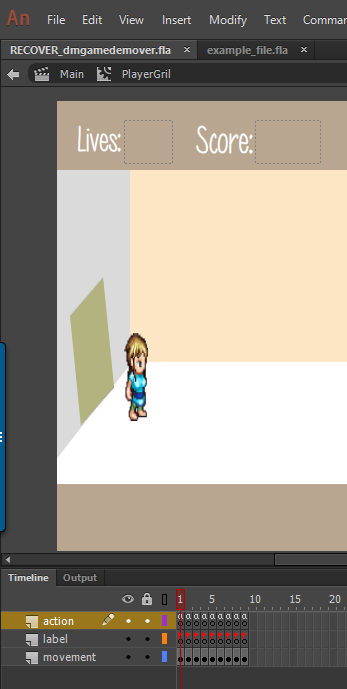
My character has 9 keyframes on it, one movement per keyframe:

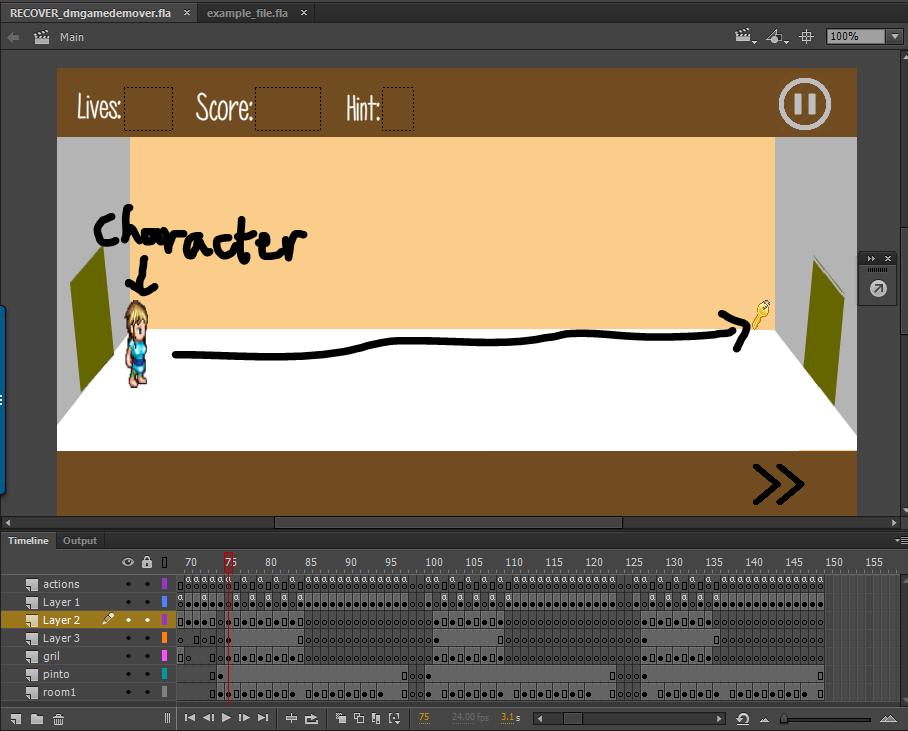
Here's the picture of my actual game interface (with edited texts):

Note: The long arrow shows that I want my character to go thru the key after clicking a stage.
And I don't think that my frames are right because I did two keyframes per game because after I got a key, the questionnaire will appear and after the "correct!" window appears, the door will open and the character will disappear after it enters to the door.
And here's my code:
stop();
import flash.text.*;
import flash.display.MovieClip;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.MouseEvent;
import flash.events.Event;
import flash.events.*;
import flash.display.DisplayObject;
import flash.geom.Point;
import flash.display.Stage;
import flash.display.Sprite;
var buhay = 3;
var iskoru = 0;
var hinto = 3;
var iswalking = false;
var goX = playergril.x; // goX - the point on the X axis to which playergril must move
var goY = playergril.y; // same as goX but on the Y axis
var movespeed = 5; // movespeed of our hero
var dir = "step1"; // current direction of movement
var keyCollected: Boolean = false;
var doorOpen: Boolean = false;
var limiterX = key.x;
var limiterY = key.y;
var min_x = 10;
var min_y = 5;
var max_x = 20;
var max_y = 10;
stage.addEventListener(Event.ENTER_FRAME, loop);
function loop(Event) {
// animation handling
// direction handling
playergril.gotoAndStop(dir);
// movement handling
if ((goX - movespeed) > playergril.x) {
playergril.x += movespeed;
if(playergril.x > max_x){
playergril.x = max_x;
dir = "step1";
iswalking = true;
}
} else if ((goX + movespeed) < playergril.x) {
playergril.x -= movespeed;
if(playergril.x > min_x){
playergril.x = min_x;
dir = "step3";
iswalking = true;
}
} else if ((goY - movespeed) > playergril.y) {
playergril.y += movespeed;
if(playergril.y > max_y){
playergril.y = max_y;
dir = "step6";
iswalking = true;
}
} else if ((goY + movespeed) < playergril.y) {
playergril.y -= movespeed;
if(playergril.y > min_y){
playergril.y = min_y;
dir = "step9";
iswalking = true;
}
} else {
iswalking = false;
}
}
stage.addEventListener(MouseEvent.CLICK, setposition);
// set the position to which playergril must move on click
function setposition(MouseEvent) {
goX = mouseX;
goY = mouseY;
}
if (keyCollected == false) {
if (playergril.hitTestObject(key)) {
key.visible = false;
keyCollected = true;
trace("key collected");
}
}
btnForward.addEventListener(MouseEvent.CLICK, forward);
function forward(event: MouseEvent): void {
gotoAndStop(76);
playergril.visible = false;
}
Is there something wrong on that code? Any suggestions or code that may solve on my problem? Any help will be appreciated. Thanks!
 1 Correct answer
1 Correct answer
if you want to control the playergril time line, use something like:
playergril.play();
(p.s when using the adobe forums, please mark helpful/correct responses, if there are any.)
Copy link to clipboard
Copied
your min position check is incorrect and your max values are probably incorrect and it doesn't look like there should be any y changes to your character.
so you should be able to see your character move a little bit (or not at all), but there won't be very much movement with that code.
ie, fix:
if(playergril.x > min_x){
fix:
var max_x = 20;
and you should probably remove all the coding for changing your characters y position.
Copy link to clipboard
Copied
Ok thanks for your reply. I add my code into playergril.x += 5; inside the function setposition and it works! But, when I click the stage to walk a character, it actually works but the foot of my character didn't actually move. I have a character which its movement is inside the movieclip itself, I have 9 keyframes on it, each keyframe has different movement. What would be code for it? Any suggestions will be appreciated. Thanks again! ![]()
Copy link to clipboard
Copied
if you want to control the playergril time line, use something like:
playergril.play();
(p.s when using the adobe forums, please mark helpful/correct responses, if there are any.)
Copy link to clipboard
Copied
I got it! Thanks ![]()
Copy link to clipboard
Copied
you're welcome.
