Copy link to clipboard
Copied
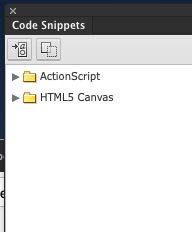
In the Code Snippets panel, there are only two folders: One for Actionscript and one for HTML5 Canvas. However, there is no WebGL Folder to be found? I've also never seen this folder since using Animate.
I tried the "reset to default XML" and still, nothing appeared.
I also never use this panel (and I only recently jumped back into the program to see what's been updated after being away from it for a few years). So, as far as I know, I wouldn't have made any settings modifications to wipe it out.
Up-to-date and running version 20.0.
Any idea how I get this folder and the WebGL snippets?
(Attached Screenshot of what I currently have)
 1 Correct answer
1 Correct answer
Hi.
Even when they were available in the previous releases, they were outdated. The WebGL API changed drastically since it was introduced.
For example: previously you would need this huge amount of code to add a click event to a Movie Clip instance called 'rec'.
this.rec = this.getChildByName("rec");
canvas.onclick = function(e)
{
var boundingRect = this.rec.getBounds(this);
if(isMouseOverSymbol(e.offsetX, e.offsetY, boundingRect))
{
console.log("click");
}
}.bind(tCopy link to clipboard
Copied
Hi mate,
Same on my machine.
In An 19.2.1 there are WebGL snippets. In An 20 they are missing.
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Thanks! Just glad to hear it isn't only my version and it's standard! I might give it a try if it looks like I might need um.
Copy link to clipboard
Copied
Hi.
Even when they were available in the previous releases, they were outdated. The WebGL API changed drastically since it was introduced.
For example: previously you would need this huge amount of code to add a click event to a Movie Clip instance called 'rec'.
this.rec = this.getChildByName("rec");
canvas.onclick = function(e)
{
var boundingRect = this.rec.getBounds(this);
if(isMouseOverSymbol(e.offsetX, e.offsetY, boundingRect))
{
console.log("click");
}
}.bind(this);
function isMouseOverSymbol(pointX, pointY, rect)
{
if(rect.left <= pointX && pointX <= rect.left + rect.width)
if(rect.top <= pointY && pointY <= rect.top + rect.height)
return true;
return false;
}
Now you only need this:
{
var _this = this;
_this.rec.addEventListener(AnEvent.CLICK, function ()
{
console.log("click");
});
}
Currently what you can do is to use the wizard in the Actions Panel. The code added from the wizard is correct. You can also inspect the exported files and the browser console to find out more about the API while there isn't a official API documentation.
Regards,
JC
Copy link to clipboard
Copied
Thanks! I've been jumping around on tutorials that I'm now realizing are now completely outdated! I'll give this a try!
Copy link to clipboard
Copied
Nice! You're welcome! Please let us know if you need more help.
Regards,
JC
Copy link to clipboard
Copied
a