Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
I’m just starting to learn how to use Animate CC, and I can’t seem to find information regarding the best size for the stage.
I’m trying to make an animated video that can be shown on YouTube, Facebook, and on a webpage. What size and ratio would be best across these platforms?
Please forgive me if this has been asked, I couldn't find an exact answer.
Thank you!
 1 Correct answer
1 Correct answer
You could do 1920x1080, and any social media service should be able to take that size video.
Action and title safe don't matter much any more. They were important when designing for CRTs, where a significant amount of the scan lines would go outside of the area of the glass. But, you could come across an LCD TV that was scaled to crop into the image a little bit. Even those only crop little bit off.
Here's an article on the topic, and he's still trying to be cautious:
...Copy link to clipboard
Copied
Hi.
The 16:9 aspect ratio (e.g.: 1920 x 1080 or 1280 x 720) is the most common.
Copy link to clipboard
Copied
It depends on whether everything you're doing is vector. Or in the case of bitmaps, can you use ones that are higher resolution than the stage size?
As JC says, 16:9 is a typical ratio, and if you're making video for YouTube 1920x1080 is a typical size. But for including in a web page It might be too big.
You could still have a 1920x1080 stage, and use HTML to scale it down to fit on smaller browser screens. Or you could use any 16:9 ratio stage, 960x540 might be a good size if you want it to still appear on a 1024x768 monitor at life size. To get it to look good on YouTube you would make sure your bitmaps were at least 200%. So for example, a background that went all the way across the 960x540 stage would really be a bitmap that is 1920x1080, at 50% size. It would be fine for the web page version, and would export at full HD for YouTube.
When you come to export to video you can set the size you want the export to be. It doesn't have to match the stage. Your 960x540 animation could be exported at 1920x1080, and anything that is vector, or 2X bitmap, would look great. A 960x540 bitmap might look slightly pixellated if you doubled it up.
For the best quality in video you should use ActionScript 3.0 FLAs, not HTML5 Canvas, and including this line of code in frame 1 Actions panel would make it look the best it can be:
stage.quality = "16x16";
Also, set all of the bitmaps in the library to allow smoothing, and to lossless.
If you need the same animation to work on mobile browsers, you could use the File/Convert To... option to make an HTML5 Canvas version.
Copy link to clipboard
Copied
Thank you both for your help, I'm sorry about the delay!
I'm a little concerned with the time frame that I have and making sure that everything I create will be view-able in any situation... if I make the stage 1920x1080 so it can be viewed on YouTube, I'm assuming most Social Media sites will also be able to use the same stage size? Do you have a suggested template (with a title / action safety guidelines) that I should use to make sure that nothing gets cropped out/off as it is viewed? I really have no idea how this will be viewed....
I know these are stupid questions, please forgive me... I want to make sure that everything will work so I can beat this deadline and have time to fix any issues that might pop up along the way. Nothing like trying to learn a new program before a project is due! ![]()
Thank you so much for your help!
Caleb
Copy link to clipboard
Copied
You could do 1920x1080, and any social media service should be able to take that size video.
Action and title safe don't matter much any more. They were important when designing for CRTs, where a significant amount of the scan lines would go outside of the area of the glass. But, you could come across an LCD TV that was scaled to crop into the image a little bit. Even those only crop little bit off.
Here's an article on the topic, and he's still trying to be cautious:
Display Action / Title Safe Zones | Larry Jordan
For web video he's suggesting using the 5% thick action safe borders, but that text will be ok as well, no need to have a 10% border that represents title safe.
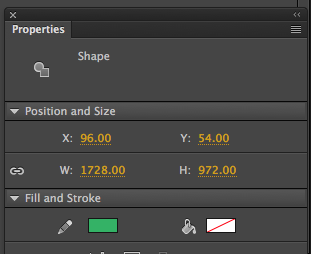
For your animation you could have a layer with lines on it, that come in 5% from each edge. Here's the Properties panel showing the location and size of that shape: