- Home
- Animate
- Discussions
- What is the best way to generate a caption box for...
- What is the best way to generate a caption box for...
Copy link to clipboard
Copied
This is an html 5 canvas project. I am trying to find the best way to use JS to generate a caption box for each instance of a dynamic text symbol.
My ideal solution (i think..) would be:
step 1. Create a symbol with a dynamic text property containing simple placeholder text.
step 2. Place multiple instances of this symbol onto my timeline.
step 3. Call function that loads text for each instance from a JSON file.
What I've tried that doesn't work or is not efficient to batch create unique instances:
1. Create a symbol with two layers. A text layer and a background layer with a rectangle shape for the caption box.
Problem: If I use JS to change the text the text overflows the caption box since the shape does not scale to match the bounds of the text.
I currently have this function working to change one instance on the timeline but it does not change the text in symbols I dynamically load as pages later.
function boxCreate() {
root.captionBox.boxText.text = "I changed the text to see if it creates a box.";
var bounds = root.captionBox.boxText.getBounds();
//console.log( bounds.x, bounds.y, bounds.width, bounds.height);
var tbX = bounds.width*2.3;
var tbY = bounds.height*1.14;
var newBox = new createjs.Graphics();
newBox.lf(["rgba(245,248,255,0.871)","rgba(216,216,217,0.929)","rgba(212,212,212,0.929)","rgba(245,248,255,0.871)"],[0,0.498,0.518,1],0,-18,0,18.1).ss(1).s("#000000");
newBox.dr(bounds.x, bounds.y, tbX, tbY);
var shape = new createjs.Shape(newBox);
root.captionBox.boxBg.addChild(shape);
}
}
Before calling the function...

After calling the function...

I would like it to write this function once and have it effect every instance of the symbol regardless of where those instances sit on the timeline.
A few solutions I'm considering, (though I don't know how to build) :
1. Modify the constructor of the instance to add the caption box to all instances of the symbol.
2. Create a custom "text" component instead of using JS and theme with CSS.
3. Somehow use this code to target all instances of the symbol regardless of where they live on the timeline.
4. Realize there is a more simple way to do this, that I have yet to discover.
I'm looking for a low jank and scalable solution. So if I'm creating bloat and don't know it please let me know.
Thanks!
 1 Correct answer
1 Correct answer
Ummm... yes.
So inside the library symbol you'd have something like:
this.setText = function(txt) {
this.boxText.text = txt;
stuff to draw the "caption box" [sic] bla bla yadda etc...
}
Then from the main timeline you'd do:
root.myTextThingy.setText("I like to press wild flowers.");
Copy link to clipboard
Copied
hipelo wrote
What I've tried that doesn't work or is not efficient to batch create unique instances:
1. Create a symbol with two layers. A text layer and a background layer with a rectangle shape for the caption box.
Problem: If I use JS to change the text the text overflows the caption box since the shape does not scale to match the bounds of the text.
Why don't you add a function to the clip that changes the text AND redraws the box?
Copy link to clipboard
Copied
Thanks! Are you are saying to add this function to the timeline of the Library symbol?
For example in the symbol timeline I would create an action layer and call this function on a keyframe where I want it to fire?
Copy link to clipboard
Copied
Ummm... yes.
So inside the library symbol you'd have something like:
this.setText = function(txt) {
this.boxText.text = txt;
stuff to draw the "caption box" [sic] bla bla yadda etc...
}
Then from the main timeline you'd do:
root.myTextThingy.setText("I like to press wild flowers.");
Copy link to clipboard
Copied
Thanks again for your help with this. I've tried modifying the code to work on the timeline of the symbol but i get this error from the browser:
"Cannot read property 'getBounds' of undefined"
I'm pretty sure I am missing something braindead simple since the only difference between the code that works and the code for the symbol timeline is swapping out:
root.captionBox.boxText.getBounds();
for...
this.boxText.getBounds();

Copy link to clipboard
Copied
Well let's see what you've done...
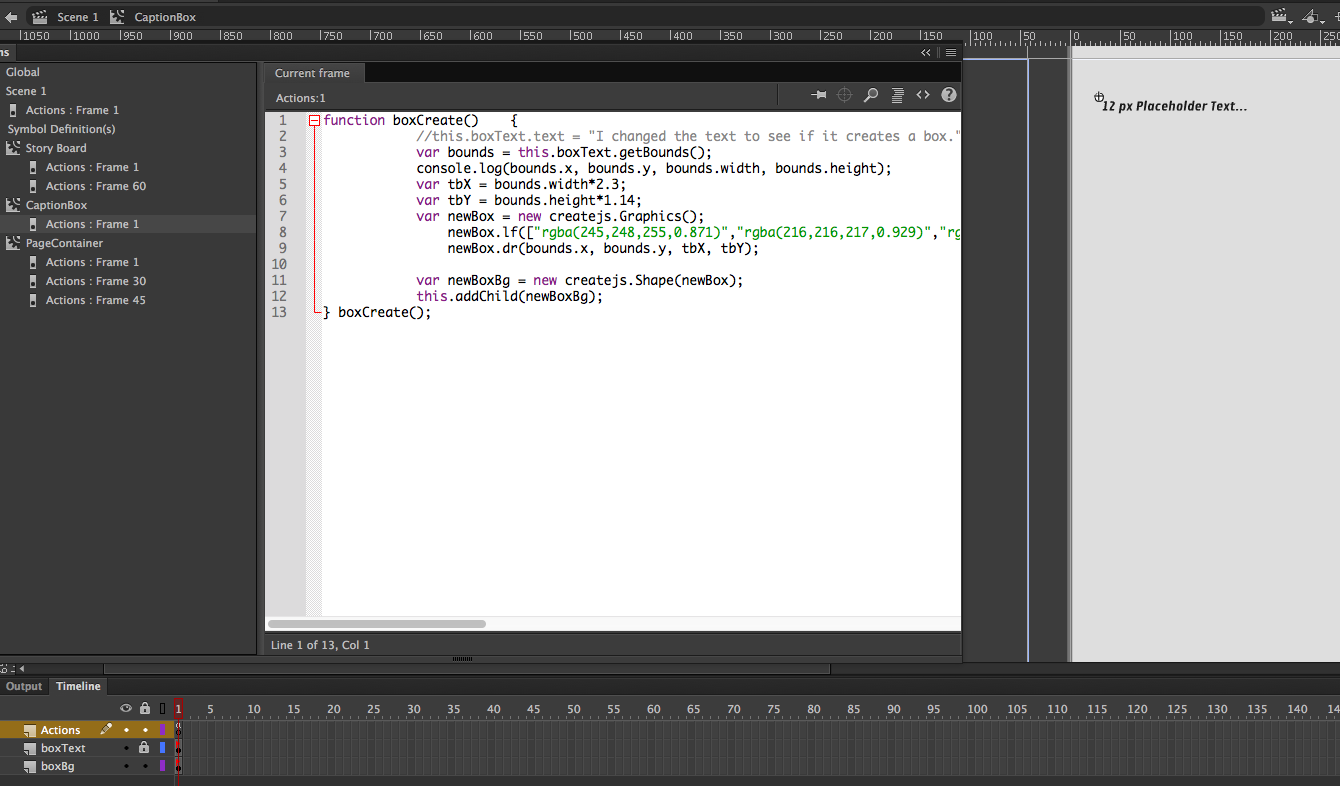
function boxCreate() {
yadda yadda yadda...
} boxCreate();
Why do you have the name of the function repeated after the closing brace?
I specifically said to define the function using this.whatever = function() {, which you didn't do.
Posting screenshots of just code is less than ideal, because if anybody else wants to test it, they have to retype it from scratch.
I'm curious why you're setting your box size by multiplying the text dimensions. That will cause the box size to grow disproportionately to the text size.