- Home
- Business Catalyst (read-only)
- Discussions
- Re: Beginner Question: How Can I access <DIV ID= ...
- Re: Beginner Question: How Can I access <DIV ID= ...

Copy link to clipboard
Copied
Hello Adobe Business Catalyst community,
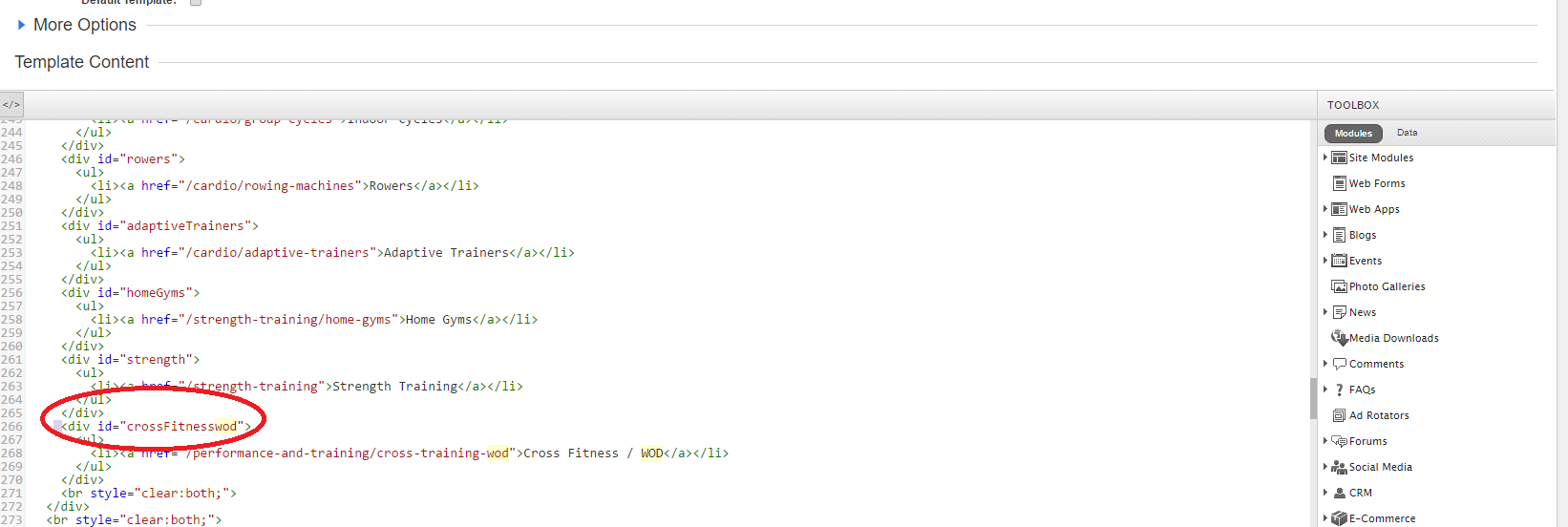
I am new and was wondering how can I change the image of the id of the div circled in red below. More specifically, where can I access the code?

Thanks for your support BC community,
Sam
 1 Correct answer
1 Correct answer
Hi,
If the site is pushing an image from the DIV, i imagine the DIV has an image assigned to it via the CSS document.
If you look inside your CSS document for something along the lines of:
#crossFitnesswod :after
#crossFitnesswod :before
You'll probably find something regarding an image (perhaps backgroundimage: url();) or something that says Content:"";.
If you ping over the site URL i can have a look and show you what you need to change.
Kind regards,
Nate C.
Copy link to clipboard
Copied
Hi there, That is not an image. That is a html element called a div with id.
What you have put does not really make sense sorry Sam.
This is what a div is:
<div> - HTML | MDN
Copy link to clipboard
Copied
Hi,
If the site is pushing an image from the DIV, i imagine the DIV has an image assigned to it via the CSS document.
If you look inside your CSS document for something along the lines of:
#crossFitnesswod :after
#crossFitnesswod :before
You'll probably find something regarding an image (perhaps backgroundimage: url();) or something that says Content:"";.
If you ping over the site URL i can have a look and show you what you need to change.
Kind regards,
Nate C.
Copy link to clipboard
Copied
I would not jump that far Yet Nate.
It could be the wrong element, it could be an image with the same ID (Invalid markup but it may be the case), it could be CSS background. It does not have to be before or after.
If the person is not able to follow that not knowing code telling them :before or :after at this stage wont mean anything to them yet.
Copy link to clipboard
Copied
Hi Liam,
Given what Sam said about the DIV class displaying an image, and reviewing the code around that area. There is really only a handful of explanations as to why an image would display there. Of which, for 90% of solutions, would be found in the CSS files.
Even if Sam searched for the DIV ID name inside the CSS file (#crossFitnesswod) he would find something along those lines. Taking into account best practice, placing icon's within navigation is normally located within the :before or :after areas.
Regarding if Sam knew how to code or not, i didn't know. That's why i offered to review the code for the page if he sent me the URL and i would have shown him where, and how he could make the changes he saw fit.
Thank you for your advise, i'll be sure to take it on board.
Kind regards,
Nate C.

Copy link to clipboard
Copied
Thanks Nate!
