 Adobe Community
Adobe Community
- Home
- Business Catalyst (read-only)
- Discussions
- Re: Blog preview thumbnail
- Re: Blog preview thumbnail
Blog preview thumbnail
Copy link to clipboard
Copied
Hi Adobe gurus,
I need some help with my website blog post list. My client can't afford the e-commerce plan so I don't have webapps (adobe makes it real hard there)
What im trying to do is basicly have a thumbnail image preview on my blog post list from the blog post details.
At the moment I have it set up in my Blog Post List Layout as this

<div class="blog-post">
<table cellspacing="0" cellpadding="0" style="width: 652px; height: 100px; margin-bottom: 10px;">
<tbody>
<tr>
<td style="border: 1px solid #e9e9e9; background-color: #fafafa; padding: 12px 10px 3px 20px;"><img alt="" src="/images/Sunscreen-972x478.jpg?Action=thumbnail&Width=147&Height=102&algorithm=fill_proportional" style="margin-right: 20px; margin-bottom: 15px; margin-top: 5px; float: left;" />
<h2 class="blog-list-post-title"> {tag_blogposttitle} </h2>
<div class="blog-list-post-body"> {tag_blogpostbody, 200}</div>
</td>
</tr>
</tbody>
</table>
</div>
but it only gives me that one image for all posts and I dont want to have to set it up so the client has to link each image for each post.
I also was trying to get the image from the {tag_blogpostbodypreview,Text} and resize it, is it possible? If so I would love to know if anyone can help me with this thanks.
would be very much appreaciated.
Thank You
Luke
Copy link to clipboard
Copied
Hi Luke, there is no image field for blogs, So you can not achieve that layout like that without some javascript. You can have an image in the first pagraph and use the other tag to render the first paragraph, but your layout will need to be tweaked from that design. The header would sit above the first pargraph and the image inside it (Which would be floated left)
Copy link to clipboard
Copied
Oh thats not really what I wanted to hear, i'm not a coder im using a bit of muse and learning BC.
with this "You can have an image in the first pagraph and use the other tag to render the first paragraph" are you talking about using the {tag_blogpostbodypreview,Text} tag and tweaking that? I used this in a layout to display the image in my blog details but the image was large so it was displaying large in the blog post list.
Copy link to clipboard
Copied
Yes talking about the {tag_blogpostbodypreview,Text}
If you put your image in at the front of the first paragraph then that and the first paragraph will render.
On that you can then float that image in that pargraph to the left sort some spacing. The header would be on top
HEADING OF YOUR POST
IMAGE HERE PARAGRAPH HERE
Copy link to clipboard
Copied
I did try this but is there a way to resize that image because the blog post detail view I have images the size of my page and my blog post list view has a sidebar so i need to reduce the image size for the preview but keep the detail view.
Copy link to clipboard
Copied
Dont have the width height on the image and then you can set the CSS of the image on the first paragraph in to have a certain scaled width / height;
Copy link to clipboard
Copied
Thanks Liam for your help but im not sure I fully understand what you mean.
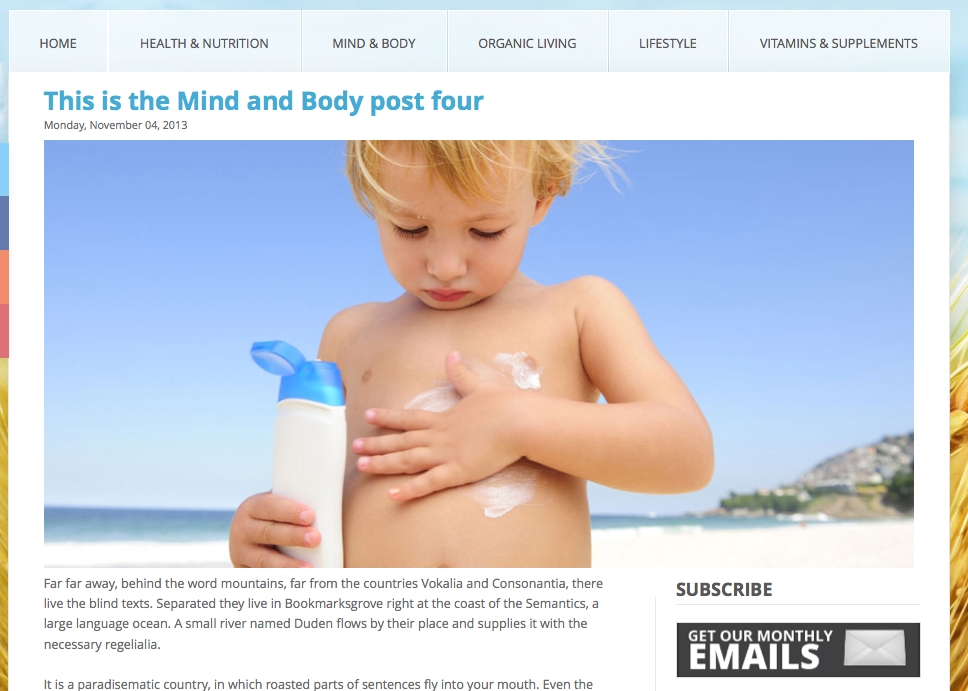
When my client sets up a post they will insert an image with image manager the size of 972x468 on the main post it will nicely like this
MAIN DETAILS BLOG POST

but there image hase to be this size unless there is another way to do it that makes it easy for the client to add.
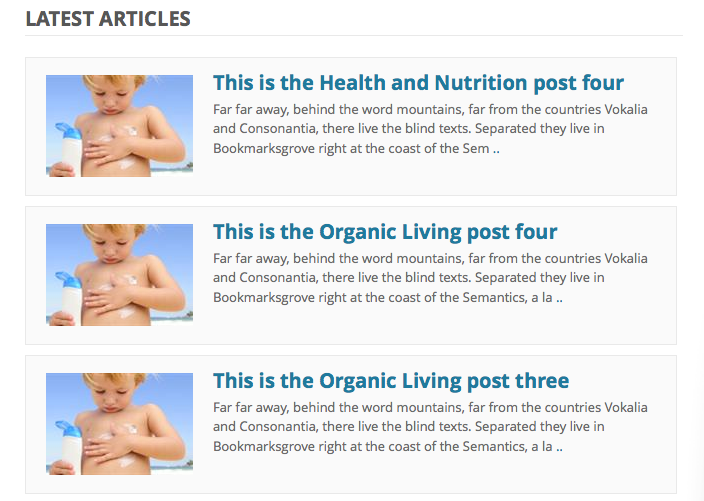
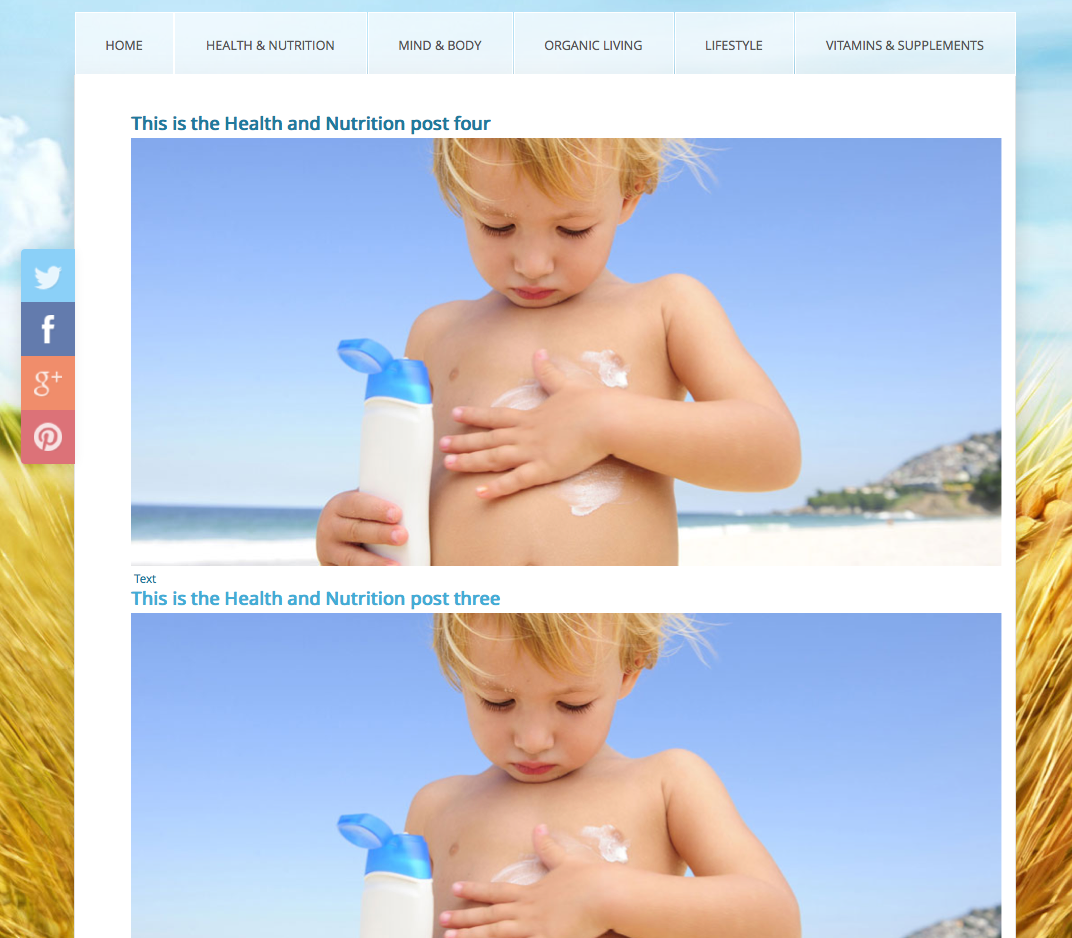
So when i set a preview iti looks like this with a copy of the image size from my main post details view.
BLOG POST LIST

So how do i resize this becasue the class is the same as the details view, i f i alter this to a thumbnail wont it change my details image size also?.
Thanks heaps for your help with this I have spent alot of time trying to work it out.
Copy link to clipboard
Copied
No.
You should have a unique class wrapper for your list layout do you not? Firebug and you can see even the default HTML for the Blog post list layout has that.
You can target the paragraph image via that.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
Alternatively BC could create a feature image field and a few tags to support it, it's only been an ongoing request for 6 years... just sayin'.
Copy link to clipboard
Copied
Agree with BBowyer I just found this forum post, as we were looking through the forums hoping someone had come up with a solution. Hopefully we are going to see improvement in these areas soon
Copy link to clipboard
Copied
what is the preview tag you speak of....Can you please show the code/screenshot you used? I am trying to figure this out too!
thanks,
d
Copy link to clipboard
Copied
Here is the site im working on if it helps, you can see the blog post lists on the home page. http://healthyvitamin.businesscatalyst.com/
Copy link to clipboard
Copied
You'll have a ton of issues trying to implement that kind of blog feature
using a blog module. I know it sounds strange, but it's true. You're better
off using web app to do that. See this talk
*http://experts.adobeconnect.com/p3a2uepc44e/
<http://experts.adobeconnect.com/p3a2uepc44e/>*
Copy link to clipboard
Copied
Yes i thought that would be the case but its the only thing at the moment I need to find a work around, so I don't have to tell my client they need to upgrade to the most exspensive plan just so they can have a thumbnail.
Thanks for your reply.
