- Home
- Captivate
- Discussions
- Re: Button that pauses the event video...
- Re: Button that pauses the event video...
Button that pauses the event video...
Copy link to clipboard
Copied
Hello there..
I work on Capt. 8. On my slide there is a video attached, also an event video and some other shape buttons that has an actions of opening an URLs. When these buttons are pressed, the URLs are opened on a new tab and the slide video is paused ( which I assigned ) but I can't control the event video itself. I want it to pause either... Is there a way of pausing the event video ( like the one in this situation ) by a shape button with some kind of an advanced action please??? Thanks...
Copy link to clipboard
Copied
An event video is playing independently of Captivate's controls. If you want to control it, you have to insert it as multi-slide synchronized video.
Copy link to clipboard
Copied
Thanks for the reply but as mentioned before my slide has already a video attached. if I insert the event one as a multi-slide sync video, its gonna delete the slide video which I don't want it to happen.
Any other idea please???
Copy link to clipboard
Copied
Why not just delete the event video and insert it again as synchronized video from the Library.
No other idea, unless this is possible with JS.
Copy link to clipboard
Copied
Thanks....
There are 2 videos on my slide. One is already a slide video itself other one is an event. if I delete the event video and insert it as as a mult sync video, it replaces my 1st slide video, deletes the 1st one... Not a solution...
Any other ideas from others please????
Copy link to clipboard
Copied
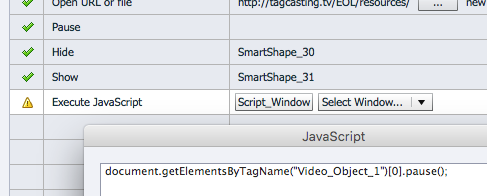
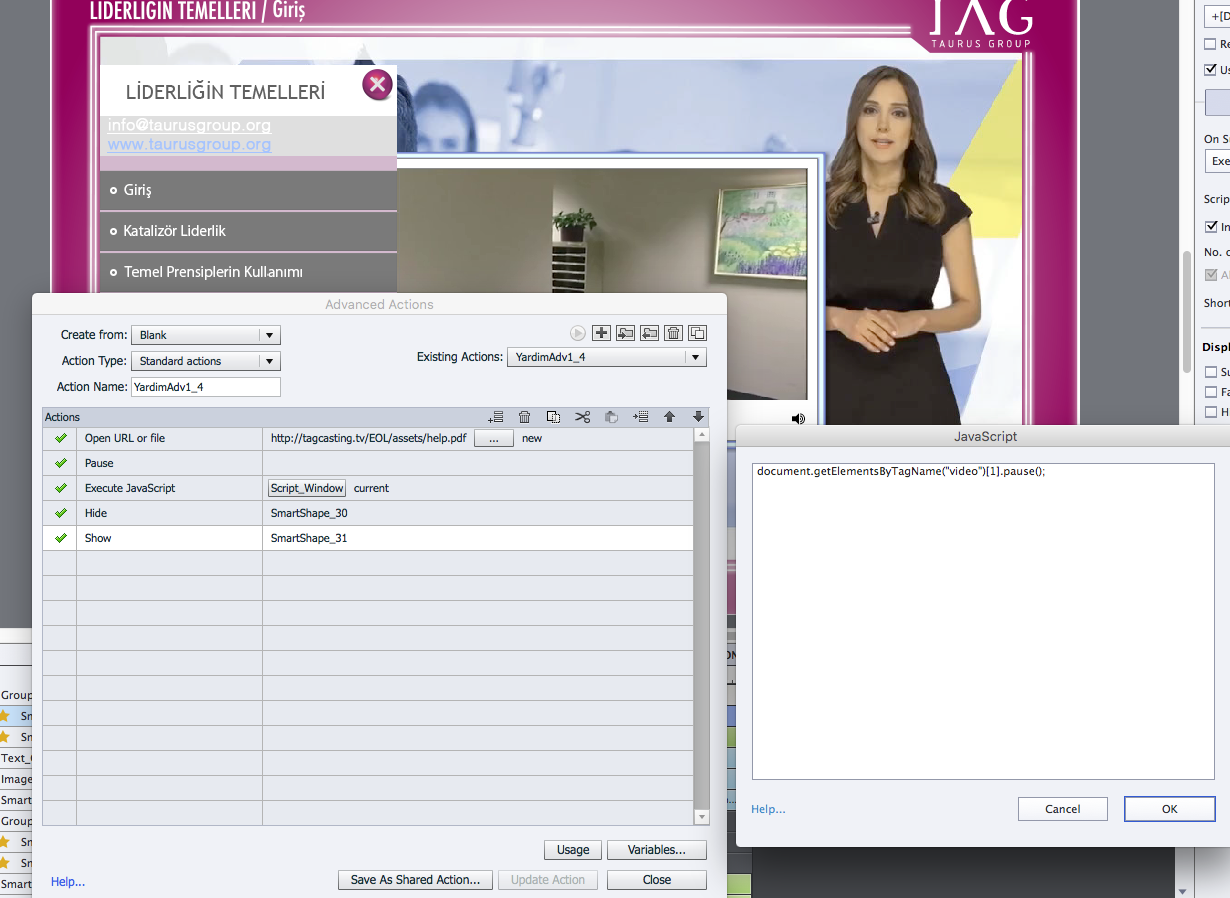
Execute this JavaScript when clicking the button to open the URL, you'll have to do this in an advanced action to execute multiple actions.
document.getElementsByTagName("video")[0].pause();
Copy link to clipboard
Copied
I will try TLCMediaDesign... you rock!!!
Copy link to clipboard
Copied
Hi TLCMediaDesign,
It didn't work. I just changed the name "video". Missing something???

Copy link to clipboard
Copied
You need to leave it "video" as it's looking for tag names, not element id's.
You also need to select "current" from the select window dropdown.
Copy link to clipboard
Copied
Didn't work... ![]()
Copy link to clipboard
Copied
So you used this code:
document.getElementsByTagName("video")[0].pause();
It works for me with a slide video and an event video.
Do you have both videos overlapping or playing at the same time? If so you may need to change it to:
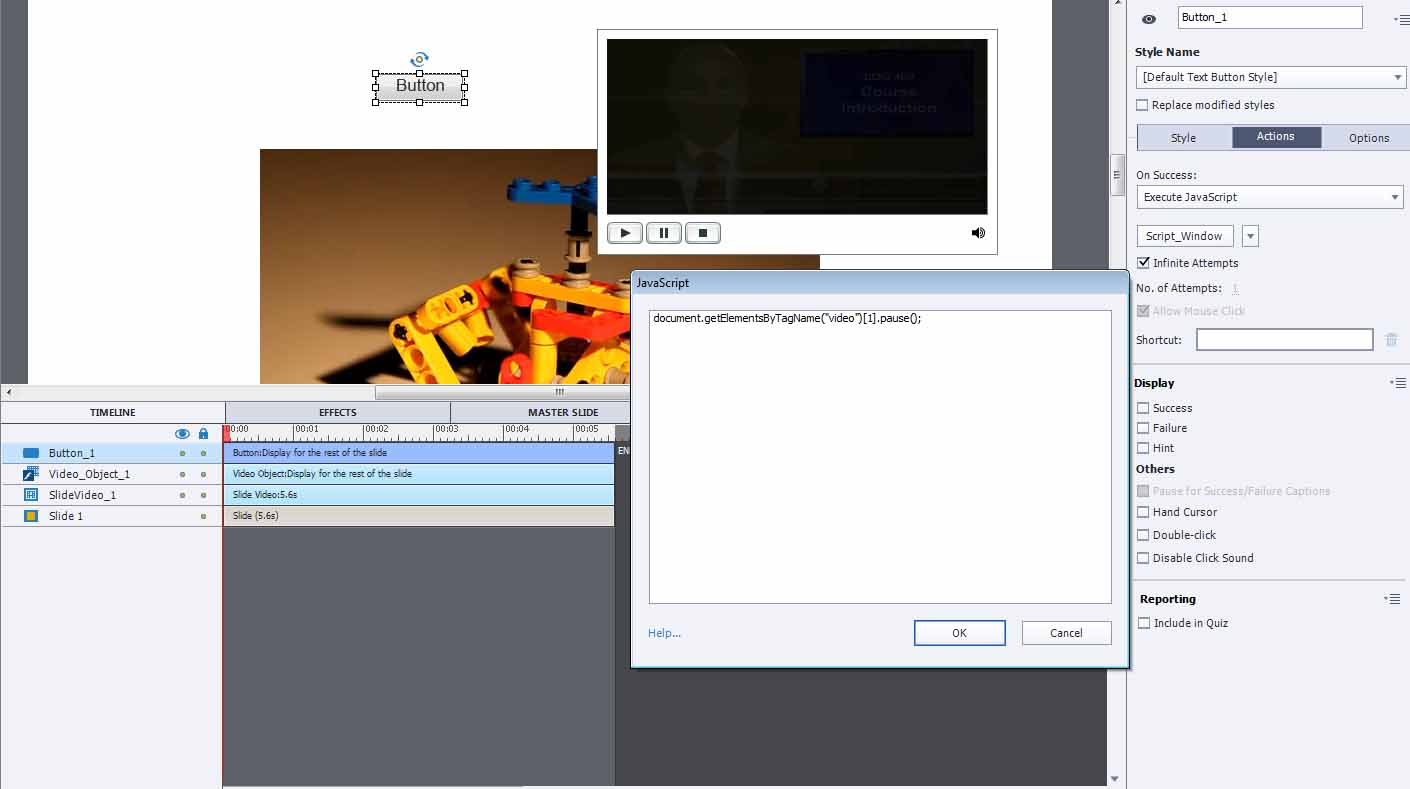
document.getElementsByTagName("video")[1].pause();
Copy link to clipboard
Copied
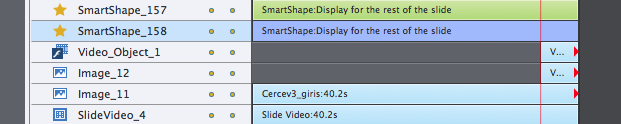
Didn't work...Both videos are overlapping. event video appears over last seconds of slide video. Slide video's last frame stays till the end. Timeline's stacking order is something like this;

Copy link to clipboard
Copied
If the event video is not yet encountered when the button is clicked it won't pause.
This is my timeline and JavaScript window and this does pause the video. If I stagger the video so that they don't overlap the index for the video tag is 0.

Copy link to clipboard
Copied
my event video is .mp4 format. What is yours pls? does it make a diff? appreciate for your help.
Copy link to clipboard
Copied
Yes it's an mp4. Can you show me your JavaScript?
Copy link to clipboard
Copied
Also, I forgot to ask but tis will only work for HTML5, not SWF.
Copy link to clipboard
Copied
Hello TLCMediaDesign, your script worked like a charm... Thanks a lot.
Found out finally that the problem was the stacking order on my timeline. ![]()
![]()
Copy link to clipboard
Copied
Don't understand why but when I preview next 5 slides it is working, but when I preview project it is not... I guess it has something to do with the name "video" in the script. It searches the "video" in the whole project and ends up with an issue. My project includes 6 slides and this one is in the middle. any idea please?? Thanks
Copy link to clipboard
Copied
When are you executing the script? It needs to be done when the video is in the DOM, actually in the browser window. the script can't find a video that is on a different slide.
Copy link to clipboard
Copied
Thanks for the response.
I am executing the script in the relevant slide with an advanced action. What you mean by DOM please??thanks
Copy link to clipboard
Copied
The Document Object Model, it's everything that is in the browser window. Are you executing the JavaScript in the "current window" from the Dropdown attached to the Execute JavaScript?
Copy link to clipboard
Copied
Yes, exactly.
Copy link to clipboard
Copied
You said you had two videos on the same slide, did you try document.getElementsByTagName("video")[0].pause();
What the script does is it gets all of the elements that have a tag name of video and puts them in an array. So if there is only one video the array has only one index which is 0. If there are two videos they are 0 or 1.
You could take the script further to actually see which one is playing and pause that one or you could just pause them both if two exist.
Copy link to clipboard
Copied
TLCMediaDesign, I tried every possible thing... İt is obvious that the issue has something to do with MY project. Appreciate the help you preserved...
