- Home
- Captivate
- Discussions
- Can I create interactive "coloring pages" in Capti...
- Can I create interactive "coloring pages" in Capti...
Can I create interactive "coloring pages" in Captivate
Copy link to clipboard
Copied
Is it possible to do the following in Captivate?
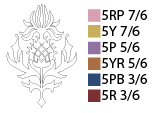
1) The user is given a line drawing and a set of swatches.

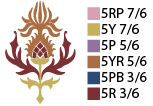
2) The user drags and drops the swatches or does some other action that results in the paths being colored in. For example:

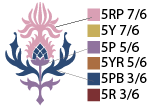
3) Version one, this is assigned as a "creativity" task, there is no "right" answer, for example, perhaps instead of what you see above, the user might have preferred to create this color scheme:

4) Version two, this is assigned as a quiz question to test the users understanding of a color harmony "rule". For example, if the instruction was "colorize this image using cool colors", then the image shown in (2) above would be "correct" and the one shown in (3) would not.
Copy link to clipboard
Copied
It is certainly not a common use of Captivate, have tried something similar years ago. But in the most recent versions it will be possible. Just an intuitive plan here, not tested:
- Each of the forms to be colored should be an individual shape defined as a multistate object.: normal state has only a stroke, no Fill. The other states correspond each with a fill color from your swatches.
- If you want this to be a D&D exercise, there is a problem: the bounding boxes of the shapes will overlap (for the beautiful drawing you choose). That makes it difficult for Captivate to find out which target is meant when a color is dropped. It it is a non-responsive project, you could add a target on top of the shapes that is much smaller, to avoid the overlap.
- In D&D slide you have object actions which can be used to change to the correct state, and also to assign values to a variable for the version two (quiz) which at the end could lead to find if the answer is acceptable or not.
Another approach instead of the Drag&Drop would be with buttons: click on a swatch, then click on the shape to be colored. Bit more complicated advanced/shared actions.