 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Captivate 7 How to have keystroke (right arrow...
- Re: Captivate 7 How to have keystroke (right arrow...
Copy link to clipboard
Copied
I am building a simulation and need certain keystrokes to create the action to move to the next screen. Example: The user is instructed to press the right arrow key to make the screen move to the next screen. I need to be able to set-up failure messages in case the user hits an incorrect key. I do not know what I should use. I tried text boxes but they require text to be entered. Thanks in advance
 1 Correct answer
1 Correct answer
CTRL is a combination key... will not work as shortcut key, same for ALT and SHIFT. System expects another key in combi with those keys.
Copy link to clipboard
Copied
Try Click Boxes, not Text Entry Boxes.
Copy link to clipboard
Copied
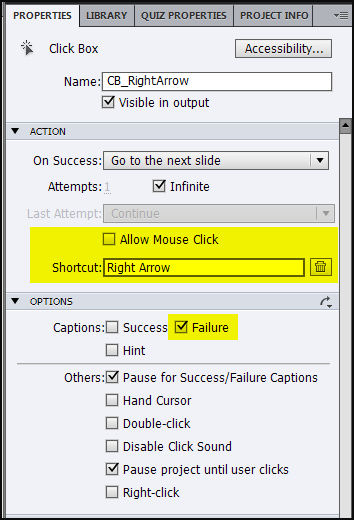
Each interactive object (button, click box, shape button, Text Entry Box, interactive widget) offers the possiblity to have a shortcut key associated. Right arrow key can be associated to one of them. You want that object not to be visible, nor clickable to the user. For that reason a click box, which is invisible by nature, could be the best choice. But if you want the same function on a sequence of slides, I would recommend a shape button (with stroke=0 and Alpha Fill = 0) because you can time it for the rest of the project, it will be available on all slides following the initial one, and you can hide it when you no longer need it.

Above the settings for a click box.
Copy link to clipboard
Copied
Thank you that works very well. I have the same question for the <Ctrl> key. I noticed that the <Alt> and <Ctrl> keys do not work with the Shortcut. Do you know of another way to accomplish the same thing as the right arrow with the <Ctrl> key?
Again, thank you for your time and expertise.
Copy link to clipboard
Copied
CTRL is a combination key... will not work as shortcut key, same for ALT and SHIFT. System expects another key in combi with those keys.
Copy link to clipboard
Copied
Have a look at this blog (the number the Ctrl key is 17). This will trigger as long as the CP file has focus.
http://www.tlcmediadesign.com/blog/2014/01/capturing-a-keypress-in-captivate/
Copy link to clipboard
Copied
Yes, as long as focus is not taken by the browser. And is it correct that your JS is for SWF-output only? If yes, sorry for the repetition, but it should be fine would you mention that. More and more users want HTML5-output, or both SWF and HTML5.
Lilybiri
