- Home
- Captivate
- Discussions
- Re: Changing style color with an action?
- Re: Changing style color with an action?
Changing style color with an action?
Copy link to clipboard
Copied
Can a color in a style be changed by an action or by JavaScript? Within a Captivate project - not after the project is published. Using Cap 9.01. Thanks.
Copy link to clipboard
Copied
Sorry, but I don't understand quite well what you want? It is this part ..."not after project is published"?
Both advanced actions and JavaScript are executed on runtime, which means after project is published.
I'll leave JS to someone else but for advanced actions: what do you want to change exactly? A style has so many factors, also depends on the object. One example: style for a shape button means the fill/stroke/text properties in all states.
Copy link to clipboard
Copied
Meaning change it within the project during development, not changing in the published HTML or style sheet. I know the results wouldn't be seen until previewed or published. For color, specifically the fill of a shape, but if that can be done, it should apply to most object style properties.
Copy link to clipboard
Copied
Sorry, I still do not understand the question, hoping someone else does.
Copy link to clipboard
Copied
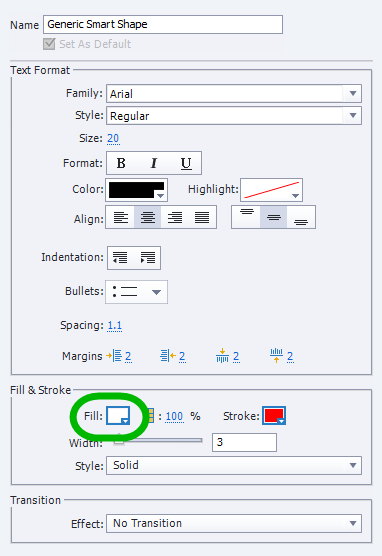
Not sure how else to ask: Can the Fill color of a style (circled in the image taken from the Object Style Manager for the style named Generic Smart Shape) be changed in a project with either an advanced action or JavaScript?

Copy link to clipboard
Copied
No.
Why don't you just change it where it's circled?
Why do you want to do it with actions or script? As Lieve stated, they are only executed at runtime.
Copy link to clipboard
Copied
Because we have that need. And as I stated, I know they're only executed at runtime.
Copy link to clipboard
Copied
All you can do is to create a style and apply it to all objects with the same style.
You can add JavaScript and manipulate properties at runtime.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now