- Home
- Captivate
- Discussions
- Fade looped background audio works in Preview but ...
- Fade looped background audio works in Preview but ...
Copy link to clipboard
Copied
I have been creating software simulation videos with speech (from Amazon Polly) on most slides and backround music running through the Project, which I fade on the last page (which is a company bumper slide, about 12 seconds) using the Fade option in the Audio dialogue. All works fine until your video is longer than the audio track and you have to loop the audio (it still fades at the end of the audio track but doesn't recognise the end of video time, which i can understand).
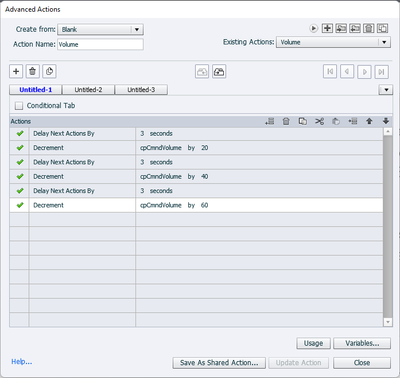
I've looked through the Help and most responses I found were that it couldn't be done but I thought it should be possible with "Advanced Actions", so created a list of actions, as below and set to Action on Entry of the last slide. I tested in the Preview and it works, audio fades through the slide but when I created the Video, nothing happened and the audio stays at the same volume and then stops abruptly at the end, which, of course, sounds terrible. Hoping someone might know why the Video is not doing what the Preview does?
 1 Correct answer
1 Correct answer
If you are creating a video, the only way to do it would be to deliver the video in an html page and control the volume with JavaScript.
Or you would need to edit the videos audio track and fade it in an audio editor.
Copy link to clipboard
Copied
Which Preview method? Is this a non-responsive project? In that case you need to test with F11, Preview HTML in Browser. Is it working in that Preview?
Copy link to clipboard
Copied
Thanks Lilybiri, I only ever used the Preview options in the dropdown for Project, next 5 slides or from this slide, so have learnt something new 🙂 Actually, it did work in the html5 preview, the sound reduced through the slide...
Copy link to clipboard
Copied
If you are creating a video, the only way to do it would be to deliver the video in an html page and control the volume with JavaScript.
Or you would need to edit the videos audio track and fade it in an audio editor.
Copy link to clipboard
Copied
Thanks for reply, I am thinking the audio editor may be the simplest but as per reply above, it did actually work in the html5 preview and reduce the sound through the last slide...
Copy link to clipboard
Copied
That's because it is able to execute the JavaScript through the advanced action in html5, there is no JavaScript if you create a video.
Copy link to clipboard
Copied
Ok, thanks for the info, maybe I need to investigate creating as html5 instead of video...