Fade out and fade in multiple text captions
Copy link to clipboard
Copied
Have set up a series of slides in Captivate 2019 and I am trying to achieve the following:
A slide has 3 text captions:
Caption 1 starts at 8.4 seconds and fades out to grey at 16.6 seconds
Caption 2 starts at 16.7 seconds and fades out to grey at 20.2 seconds
Caption 3 starts at 38.5 seconds.
The overall slide duration is 47.4 seconds.
What I want to achieve is at say 45 seconds all captions are back to black for the remainder of the slide.
I can get them to fade out sequentially as described above but cant get them back.
Can you please give me some guidance if it is at all possible.
Many thanks in anticipation
Bryan
Copy link to clipboard
Copied
Using JavaScript you could do this. Consider the following code...
$("#textc").fadeTo(3500, 0.3);In this example - you have a SmartShape object with the name of "text" (the 'c' must be kept).
The 3500 is the time in milliseconds which is the duration of the fading. Lower the number to fade faster.
The 0.3 is a value between 0 (invisible) and 1 (fully visible) - so figure about 30%.
To come back to full black - change the 0.3 to a value of 1.
If there are no triggers to set these off - you will need some timeouts.
Here might be an example for Caption 1.
There are three blocks - if I understand your example correctly...
1. Show the caption at 8.4 seconds (8400)
2. Partial fade out to 30% at 16.6 seconds (16600) this action takes a half second (500)
3. Fade back to black at 45 seconds (45000)
setTimeout(function() {
cp.show("caption1");
},8400);
setTimeout(function() {
$("#caption1c").fadeTo(500, 0.3);
},16600);
setTimeout(function() {
$("#caption1c").fadeTo(500, 1);
},45000);
If it helps - great!
I also realize this may not be compatible with the way you have you project currently built.
Copy link to clipboard
Copied
Hi
Many thanks for taking the time. I am not a competent Captivate user but will give it a try
Copy link to clipboard
Copied
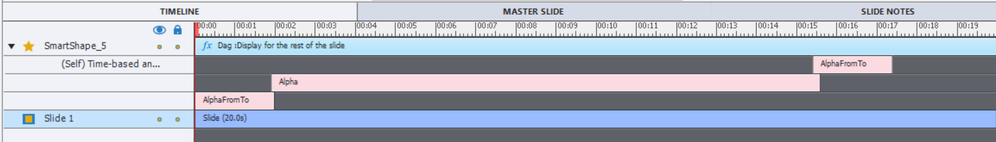
You can use Effects as alternative. You'll need twice AlphaFromTo and once Alpha. Here is an example for one text container. Overlapping a little bit avoids flickering:
Copy link to clipboard
Copied
Thanks for taking the time to reply, I will also give it a try