FREE WIDGETS!!!
Copy link to clipboard
Copied
I've developed some ActionScript 3 widgets for Cp4 that I've used in my projects and wanted to share them with the rest of the community. If you end up using them, please post a comment on my blog.
- Customize the TOC Expander Button
- Video in the TOC (or logo, caption, ..etc)
- Use a Variable as the default text in a Text Entry Box
- Reposition the Closed Caption Box (Gives you room for a logo or video)
- Reposition the playbar and show/hide its buttons
Enjoy,
Jim Leichliter
Copy link to clipboard
Copied
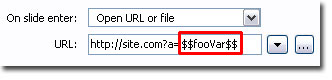
Ahmet Cetin suggested on my blog that he wanted to use variables in the URL of a slide entry or exit action. He was integrating Cp with the DotNetNuke platform. I thought it was a great idea so here it is:

Copy link to clipboard
Copied
Dear Jim,
I am encountering problems with importing AS2-based interactive flash animations into CP4. The trouble is that I'm asked to reuse existing e-learning content (created by a competitor), loaded with AS2, within CP4. According to the CP4 Help files I should create a widget in Flash, via the CP4 File menu, and then modify the AS2 script on the first frame. OK, modify what exactly? No further explanations are given.
When I import the "flashbutton"-widget example provided in the CP4 program folder, I encounter no problems in CP4 and am able to use that button to jump one slide ahead. However, I have created a simple test movie with two arrow buttons that slide a blue square from left to right and back across the stage. When I publish the swf, it works fine. When I merge that movie with the "interactive widget" template in Flash and publish the swf, it still works fine. When I import the widget into CP4 and click the arrows in the "New interactive widget" panel it stil works fine, but when it's on a slide and I preview the project, I do see the cursor change into a hand when I move over an arrow button, but clicking it will not move the blue square. Do you have any suggestions for me on how to get this to work? I have several animations with far more complicated interactivity that I need to reuse, but if I can't get even this simple one to work... I can provide you with the animation of course.
Kind regards, André
Copy link to clipboard
Copied
Andre,
I PMed you with my email. I'd be happy to take a look.
Jim
Copy link to clipboard
Copied
Hi Jim,
Thanx for your mails!
After I posted my question yesterday, I had already managed to stumble upon this article on the "_root issue in Captivate" http://blogs.adobe.com/preran/2009/02/_root_issue_in_adobe_captivate.html
and I was going to try that one out today, but the "_lockroot"-option looks to be a better solution, especially in regard to using more than one animation per CP4-file.
As I'm not a flash programmer, but merely a simple flash user (illustrator, yes), I'm not sure how and where to implement that _lockroot property in the AS2-code of the animation. Could you still take a look at my example animation for me and implement it there? I might be able to use that as a template for further exploration.
It seems I may have to take a course in actionscript after all... But then I'd much rather dive into AS3, instead of AS2 :o(
Anyway, thanx a million in advance, because if this _lockroot solution does what it promises, it will cure what has become an unbearable headache by now!
With kind regards,
André Kamer
Illustrator / Graphic Designer
Copy link to clipboard
Copied
Copy link to clipboard
Copied
All of these free widgets have a new home at http://CaptivateDev.com
Copy link to clipboard
Copied
You can also download free trial versions of all Infosemantics AS3 widgets for Captivate 4, 5, and 5.5 at this page now: http://www.infosemantics.com.au/free_trial_widgets
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now