- Home
- Captivate
- Discussions
- Global change to Continue button size
- Global change to Continue button size
Global change to Continue button size
Copy link to clipboard
Copied
How can I make a one global change to my Continue button at the bottom right of each slide? The size changed and it is wrapping the word Continue.
Since it changed Continue to wrap on every slide, there must a way to change all of the continue button at one time.
I am still attempting to learn Captivate and appreciate your assisance.
Peg
Copy link to clipboard
Copied
The button text is likely wrapping because the width of the button is not big enough for the text at the font size you are using. You can test this by reducing the font size on one button to see if that resolves the issue. If reducing the font size resolves the issue, then you have a few options:
- Reduce font size on all Continue buttons, or
- Make all Continue buttons slightly wider so that the text at the current font size doesn't wrap, or
- Reduce the left and right margin settings on the button. (That can also make more room.)
Onc you have one of your buttons set up properly you can apply this fix to all of your continue buttons by saving these settings as a custom Object Style (e.g. MyContinueButton). Then you apply that same style to all of your Continue buttons.
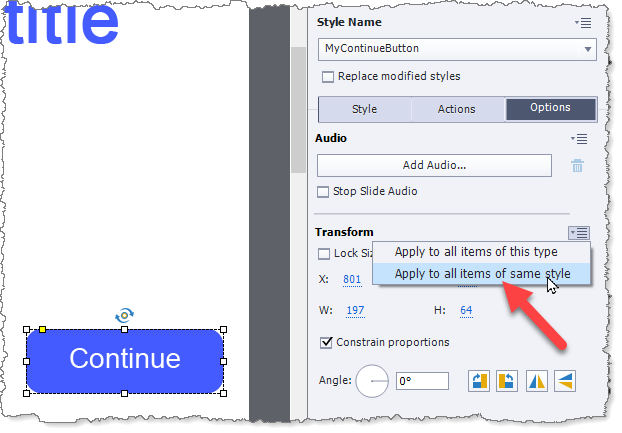
That will make them all use the same font and font size, but to get them to all be the same height and width and location on the stage you then need to select your ideal button and find the option under Properties tab > Options > Transform to Apply to all items of the same style.
Yet another option is to set up a custom Master Slide with your preferred Continue button and apply this Master Slide to all slides that need to show the continue button. Set Master Slide Objects to be on top for these slides if your Continue button needs to be above all other objects on the slide.
Copy link to clipboard
Copied
Some important information is missing: it is clear that you point at a 'custom' button which you added, one to each slide. However to give you a useful answer, I need to know which type of button you use, because the present version of Captivate has 6 types, and not all features are available for each type. You probably don't want to read a blog, but I gave a full overview in this post:
http://blog.lilybiri.com/overvew-6-button-types
The old types (text, image and transparent buttons) can have an object style - which doesn't include the button size but cannot be used on master slides, nor being timed for the rest of the project.
The new types (shape button, bitmap image used as button, SVG used as button) can be used on master slides and timed for the rest of the project. Only the shape button can have an object style, and is probably also the only type you could consider to use because it allows you type in text in the shape.
If you want a Continue button on each slide, appearing from the start of the slide, I recommend to use a shape button on the main master slide if you are busy with a non-responsive project. You would need to format that button only once, and it will look the same on each slide.
If you don't want the button on all slides, I still would recommend that shape button for the same reason. However you put it in that case on the first slide, and change its timing in the Timing Properties panel to 'Rest of project'. Check the option: Always on top. Using that workflow the button will have a name (ID), and that allows you to Show or Hide the button if needed.
If you insist on having a button on each slide, which could be the case because you don't want it to be visible for the complete slide duration, you can still use a shape button and create a custom style (which allows you to have the styliing for rollover and down states). Or you may use the transparent button which is an old type and create a custom style. Avoid the text button (style defined by the OS) and the image button (too complicated to create, you need a graphics application). However, as pointed out already, that will only define the font size and colors for the up, rollover and down state. Follow what Rod explained to resize one button and transfer that change to the other buttons with the same style.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now